
Der CSS3-Stil zum Festlegen des Wortabstands ist „word-spacing: Wortabstandswert;“; das Attribut „word-spacing“ wird verwendet, um den Abstand zwischen Wörtern zu vergrößern oder zu verkleinern, sodass Sie den Abstand zwischen Wörtern festlegen können value Kann auch auf negative Werte gesetzt werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn wir bei der Erstellung englischer Webseiten manchmal möchten, dass Wörter in unserer englischen Einleitung einen Abstand zwischen den Wörtern haben, wie erreichen wir das? Wir müssen das Wortabstandsattribut verwenden, um es festzulegen.
Wir erstellen eine neue HTML-Webseitendatei und nennen sie test.html. Als nächstes erklären wir anhand der test.html-Datei, wie Wortintervalle in CSS festgelegt werden. Erstellen Sie mit dem div-Tag eine Textzeile „So legen Sie das Wortintervall in CSS fest“ und übersetzen Sie den Textinhalt ins Englische „So legen Sie das Wortintervall in CSS fest“. Fügen Sie dem div-Tag einen Stil hinzu und setzen Sie das Klassenattribut des div-Tags auf mybkkd.

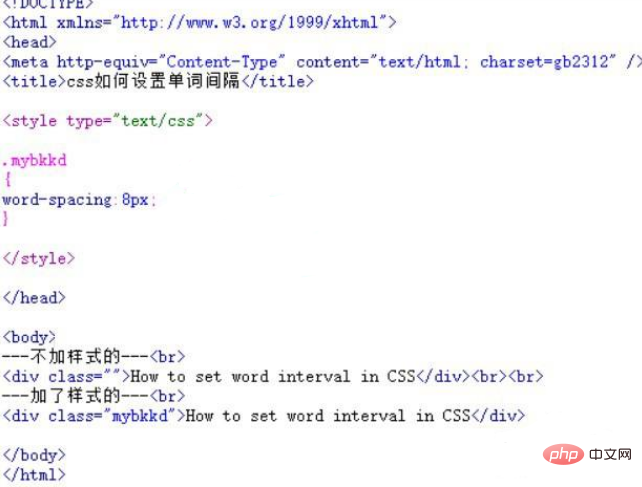
Schreiben Sie den CSS-Stil-Tag, und der mybkkd-Stil wird in den Tag geschrieben.
Legen Sie den Abstand zwischen Texten über das Klassenattribut mybkkd des div-Tags fest. Innerhalb der Klammern setzt das div von mybkkd den CSS-Attributstil auf word-spacing:8px; und der Wortabstand beträgt 8px

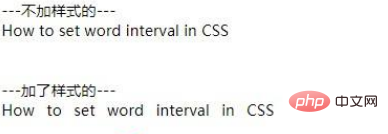
Durchsuchen Sie test.html im Browser, um zu sehen, ob der Effekt erzielt werden kann.

Notizen
1. Erstellen Sie eine test.html-Seite.
2. Verwenden Sie in test.html das div-Tag, um eine Textzeile zu erstellen und den Stilnamen hinzuzufügen.
3. Stellen Sie den Stil von mybkkd auf „word-spacing:8px“ ein; der Wortabstand beträgt nur 8px, nicht für Chinesisch das Buchstabenabstandsattribut.
5. Der Wortabstand ist der Abstand zwischen englischen Wörtern und der Buchstabenabstand ist der Abstand zwischen Wörtern, was sowohl für Chinesisch als auch für Englisch funktioniert.
(Teilen von Lernvideos:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonWas ist der CSS3-Stil zum Festlegen des Wortabstands?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!