
In CSS3 werden mehrspaltige Layoutspalten verwendet, um die Breite und Anzahl der Spalten jeder Spalte des Objekts festzulegen. Dieses Attribut ist ein Kurzattribut. Der erste Parameter legt die Breite der Elementspalte fest Die Anzahl der Spalten des Elements lautet: „Spalten: Spaltenbreite, Spaltenanzahl;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Spaltenattribut ist ein Kurzattribut, mit dem die Spaltenbreite und die Anzahl der Spalten festgelegt werden.
Die Syntax lautet:
columns: column-width column-count;
column-width Die Breite der Spalte.
column-count Die Anzahl der Spalten.
Legen Sie die Anzahl der Spalten und die Breite jeder Spalte des Objekts fest oder rufen Sie sie ab.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.newspaper
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
</style>
</head>
<body>
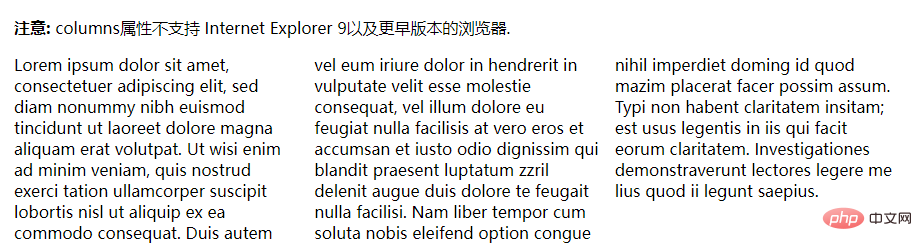
<p><strong>注意:</strong> columns属性不支持 Internet Explorer 9以及更早版本的浏览器.</p>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
</div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWozu dienen mehrspaltige CSS3-Layoutspalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!