
In CSS3 können Sie das Attribut „transform-origin“ verwenden, um den Rotationspunkt beim Drehen des Elements festzulegen. Dieses Attribut wird verwendet, um die Position des transformierten Elements zu ändern und kann den Mittelpunkt der Drehung ändern „transform-origin: x-Achse, y-Achse, z-Achse;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
2D-Rotation bezieht sich auf das Drehen des Elements im oder gegen den Uhrzeigersinn in einer zweidimensionalen Ebene. (Das Erlebnis ist besser, wenn es mit Übergang verwendet wird)
Grammatikformat:
transform:rotate(度数);
Hinweise: Auf
rotate folgt Grad, und die Einheit ist Grad, zum Beispiel transform:rotate(180deg), was bedeutet, um 180 Grad zu drehen ;
Wenn der Winkel positiv ist, dreht er sich im Uhrzeigersinn, und wenn er negativ ist, dreht er sich gegen den Uhrzeigersinn, z. B. transform:rotate(180deg) und transform:rotate(-180deg);
Der Standarddrehmittelpunkt basiert auf der Mittelpunkt des Elements Drehen.
Ändern Sie den Mittelpunkt der Drehung:
transform-origin
Wir können die Position festlegen, an der das Element gedreht wird.
Mit der Eigenschaft transform-Origin können Sie die Position des transformierten Elements ändern.
2D-Transformationselement kann die X- und Y-Achse des Elements ändern. Transformieren Sie Elemente in 3D und ändern Sie auch die Z-Achse des Elements.
Grammatikformat:
transform-origin: x-axis y-axis z-axis;
Hinweis:
Die folgenden Parameter x und y werden durch Leerzeichen und nicht durch Kommas getrennt.
Der Standardmittelpunkt der xy-Konvertierung ist der Mittelpunkt des Elements (50 % 50 %).
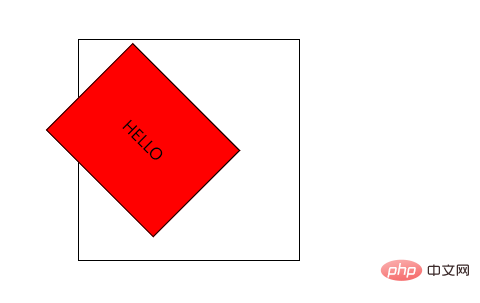
Außerdem können Sie Pixel oder Orientierungsnomen für xy festlegen, zum Beispiel: oben unten links rechts in der Mitte. Das Beispiel sieht wie folgt aus:<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Rotationspunkt in CSS3 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!