
So fügen Sie eine Klasse zu einem Element in jquery hinzu: 1. Verwenden Sie die Methode attr(), die Syntax „$(selector).attr(“class“,“class name“)“ 2. Verwenden Sie die Methode addClass(); Methode, die Syntax „$( selector).addClass(“class name“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Fügen Sie dem Element in jquery eine Klasse hinzu
1. Verwenden Sie die Methode attr()
attr(), um den Attributwert des ausgewählten Elements festzulegen oder zurückzugeben.
Je nach den unterschiedlichen Parametern dieser Methode ist auch ihre Arbeitsweise unterschiedlich.
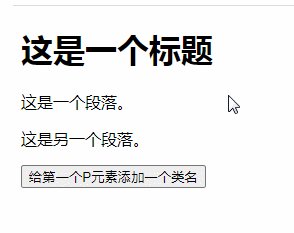
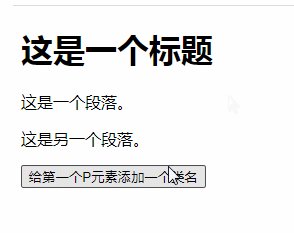
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
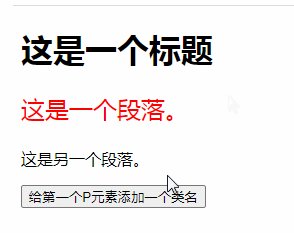
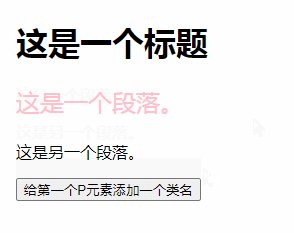
$("p:first").attr("class","intro");
});
});
</script>
<style>
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给第一个P元素添加一个类名</button>
</body>
</html>
2. Verwenden Sie die Methode addClass()
addClass(), um dem ausgewählten Element einen oder mehrere Klassennamen hinzuzufügen.
Diese Methode entfernt nicht das vorhandene Klassenattribut, sondern fügt dem Klassenattribut nur einen oder mehrere Klassennamen hinzu.
Tipps: Wenn Sie mehrere Klassen hinzufügen müssen, verwenden Sie bitte Leerzeichen, um die Klassennamen zu trennen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
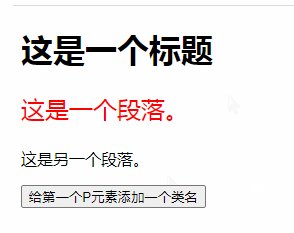
$("p:first").addClass("intro");
});
});
</script>
<style>
.intro {
font-size: 150%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给第一个P元素添加一个类名</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem Element in jquery eine Klasse hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!