
In HTML5 wird das Ausgabe-Tag verwendet, um die Ausgabe verschiedener Daten festzulegen, die als Ausgabe des Berechnungsergebnisses angezeigt werden, z. B. die Ausgabe der Ausführung eines Skripts. Die Syntax lautet „
".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Ausgabeelement: Die Ausgabe von Daten
wird als Ausgabe des Berechnungsergebnisses angezeigt (z. B. die Ausgabe der Ausführung eines Skripts).
Ausgabeelement ist ein neues Element in HTML5, das zum Festlegen der Ausgabe verschiedener Daten verwendet wird.
Der Ausgabeinhalt des Ausgabeelements wird durch Code gesteuert.
Attribute des Ausgabeelements:
Name-Attribut: definiert der eindeutige Name des Objekts. (Wird beim Absenden eines Formulars verwendet)
Formularattribut: Definieren Sie ein oder mehrere Formulare, zu denen es gehört.
für Attribut: Definieren Sie ein oder mehrere Elemente, die sich auf die Ausgabedomäne beziehen.
Das Beispiel ist wie folgt;
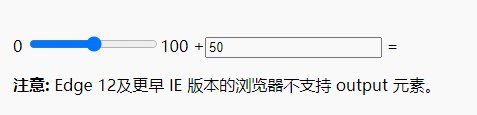
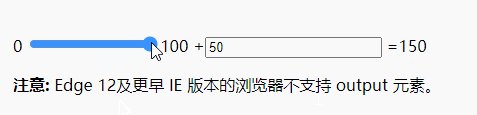
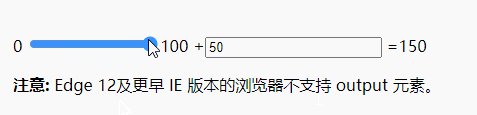
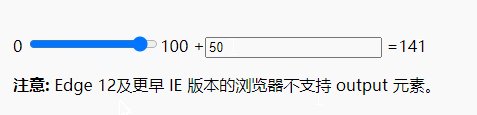
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Edge 12及更早 IE 版本的浏览器不支持 output 元素。</p> </body> </html>
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWozu dient die Ausgabe in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!