
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit der Prototypenkette vorstellt. Die Prototypenkette bezieht sich auf eine verknüpfte Liste, die aus einigen Prototypen über __proto__-Zeiger besteht, die zum Teilen von Prototypen verwendet werden können Für Daten in der Kette hoffe ich, dass es für alle hilfreich ist. Verwandte Empfehlungen: Javascript-Tutorial Eine Prototyp-Kette kann Objekte bedienen, die Daten in der Prototyp-Kette teilen möchten und zur Implementierung des Vererbungsmechanismus in JavaScript verwendet werden. 🔜 Das Objekt verfügt auch über einen Konstruktorzeiger, der auf den Konstruktor zeigt. Zusätzlich zum __proto__-Zeiger gibt es auch einen Prototyp-Zeiger, der auf das damit verbundene Prototyp-Objekt zeigt zwangsläufig das Gleiche.

1.2 Abbildung der Prototypenkette, die keine Vererbung beinhaltet:
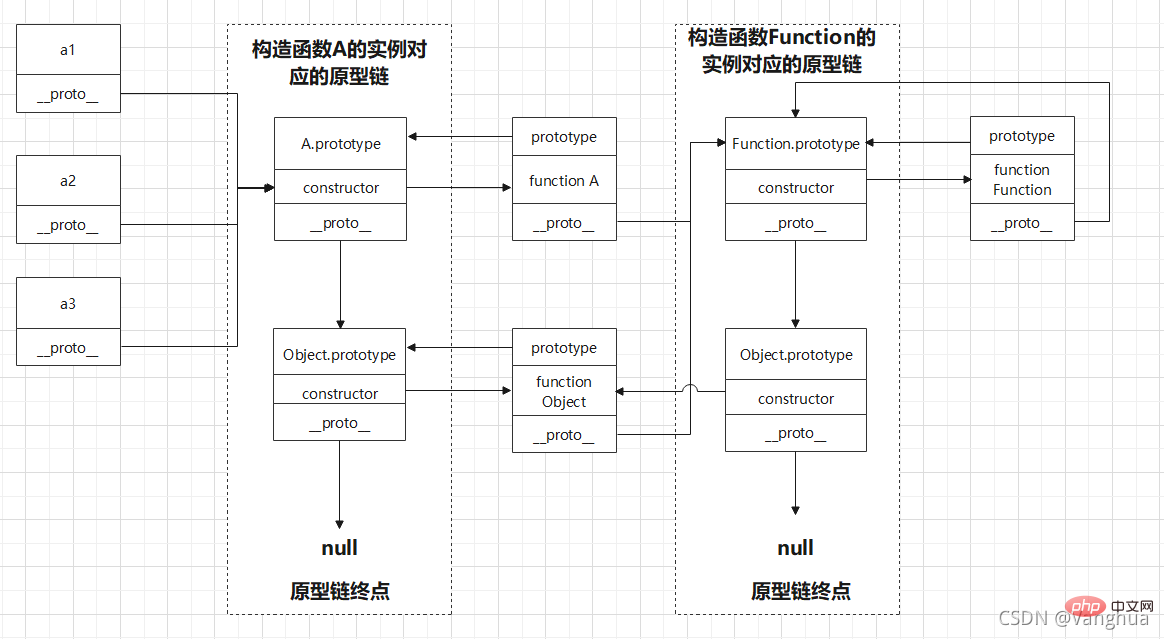
Prototypenkette vom Konstruktortyp: Das von der Prototypenkette bereitgestellte Objekt wird vom Konstruktor generiertfunction A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
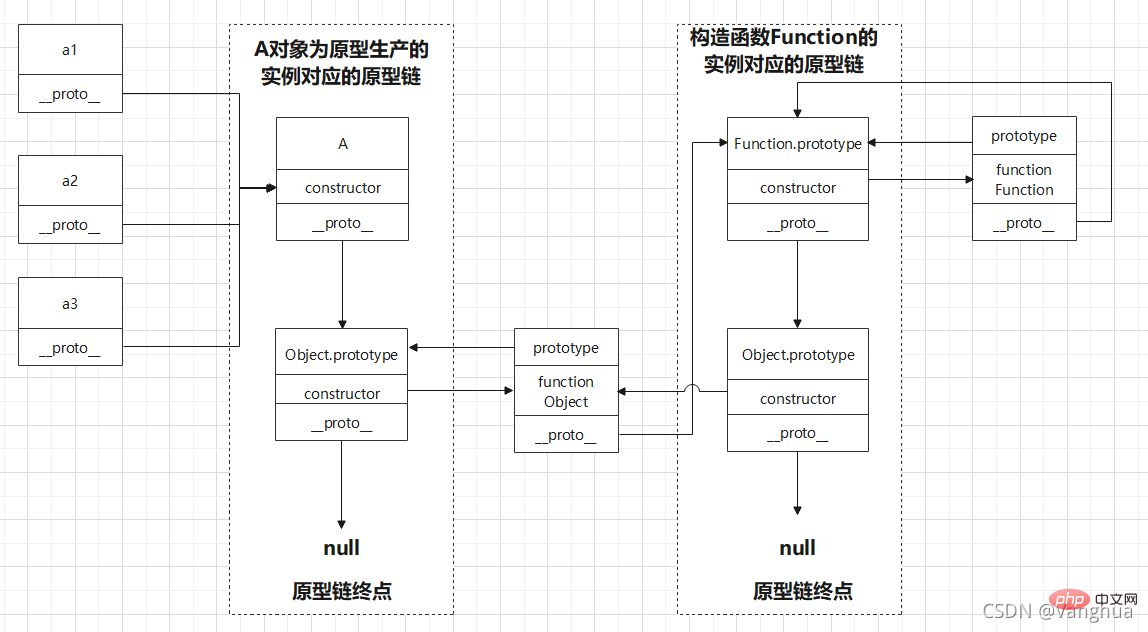
// 这几行代码会产生下面图示的原型链Prototypkette ohne Konstruktortyp: Die von der Prototypkette bereitgestellten Objekte werden durch Fabrikfunktionen, Objektliterale, Object.create usw. generiert.
let A = {
test: ""
}
let a1 = Object.create(A)
let a2 = Object.create(A)
let a3 = Object.create(A)
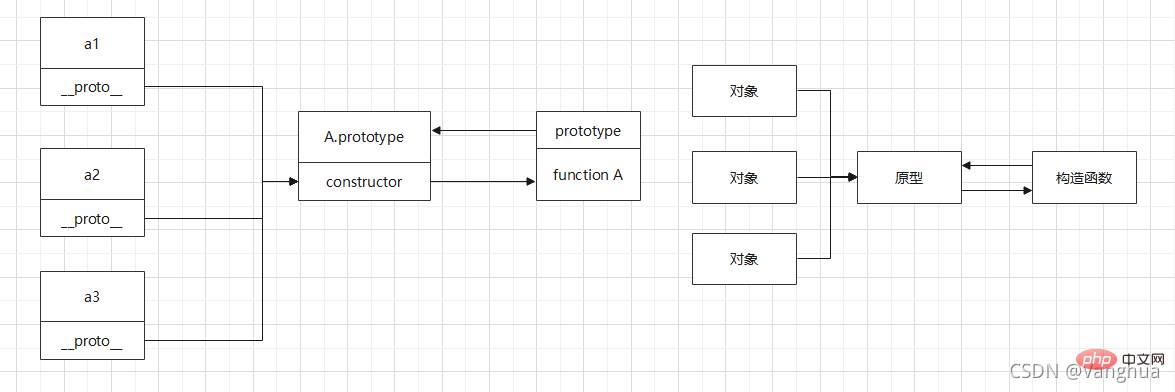
// 这几行代码对应下面图示的原型链Vereinfachte Prototypenkette: Bei der tatsächlichen Betrachtung der Prototypenkette ist es häufig nicht erforderlich, die „der Instanz der Konstruktorfunktion entsprechende Prototypenkette“ oder sogar den „Endpunkt der Prototypenkette“ und „Objekt“ zu berücksichtigen .Prototyp". Denn die Berücksichtigung dieser Low-Level-Inhalte ist für die Analyse komplexer Vererbungsbeziehungen nicht förderlich.
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A()Beispiel 1 – Die Dynamik des Prototyps
var A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
F.b(); // bBeziehen Sie sich auf das erste Bild des „Prototyp-Kettendiagramms, das nicht involviert ist oben erwähnte Vererbung Das Diagramm kann wie folgt gezeichnet werden, um das Problem der Referenzdiagrammanalyse zu vereinfachen. 
Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der JavaScript-Prototypkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!