
In jquery wird die parent()-Methode verwendet, um die Vorgängerelemente jedes Elements im aktuellen übereinstimmenden Elementsatz abzurufen. Die Syntax lautet „$(selector).parents(filter)“; der Parameter „filter“ ist optional wird verwendet, um einen Reduktionsselektorausdruck anzugeben, der einen Bereich von Vorgängerelementen durchsucht.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery wird die Methode parent() verwendet, um die Vorgängerelemente jedes Elements im aktuellen Satz übereinstimmender Elemente abzurufen.
Vorfahren sind Vater, Großvater, Urgroßvater und so weiter.
DOM-Baum: Diese Methode durchläuft alle Pfade bis zu den Vorgängern des DOM-Elements vom übergeordneten Element bis zum Dokumentstammelement ().
Syntax
$(selector).parents(filter)
| Parameter | Beschreibung |
|---|---|
| Filter | Optional. Gibt einen Selektorausdruck an, der die Suche nach Vorgängerelementen einschränkt. Hinweis: Um mehrere Vorfahren zurückzugeben, verwenden Sie Kommas, um die einzelnen Ausdrücke zu trennen. |
Hinweis: Wenn der Filterparameter leer ist, wählt diese Methode alle Vorfahren in der Elementsammlung aus allen Pfaden vom unmittelbar übergeordneten Element bis zu
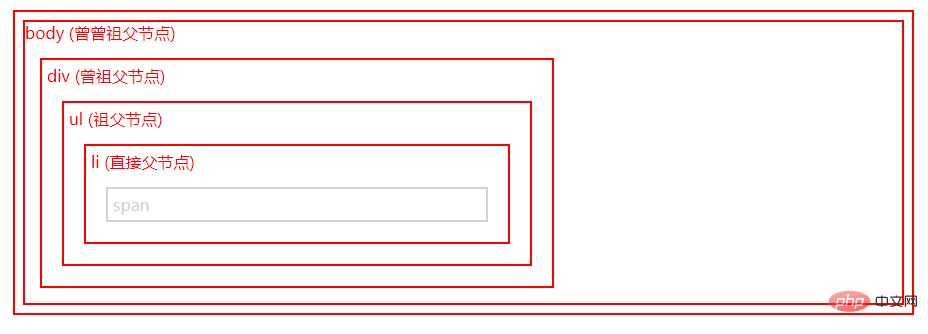
und aus. Daher ist es sinnvoll, einen Selektorausdruck zu übergeben, der die Suchergebnisse eingrenzt.Beispiel 1: Alle Vorgängerelemente von zurückgeben:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部红色的边框,是html元素(也是一个祖先节点)。-->
</html>
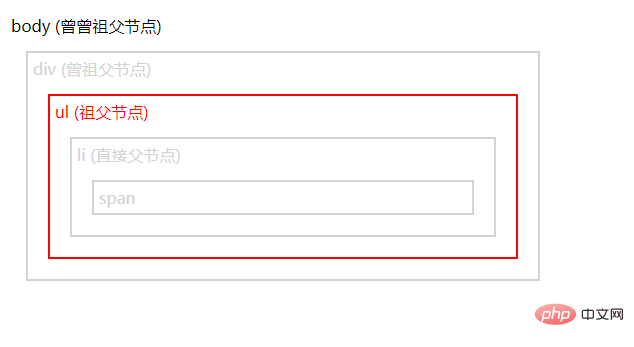
Beispiel 2: Den Suchbereich eingrenzen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Webfront- Video beenden 】
Das obige ist der detaillierte Inhalt vonWozu dient die parent()-Methode in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



