
So konvertieren Sie einen Satz in ein Array in es6: 1. Verwenden Sie den Spread-Operator „…“, die Syntax „[...set object]“ 2. Verwenden Sie die Methode Array.from(), die Syntax „Array .from (Objekt festlegen)".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Wenn Sie in JavaScript ein Set (eine Sammlung) in ein Array-Array konvertieren möchten, können Sie dies wie folgt tun.
Methode 1: Verwenden Sie den Spread-Operator (Dreipunktoperator) „...“
Die Verwendung des Spread-Operators „…“ kann uns auch dabei helfen, eine Menge in ein Array umzuwandeln.
Syntax:
var variablename = [...value];
Beispiel:
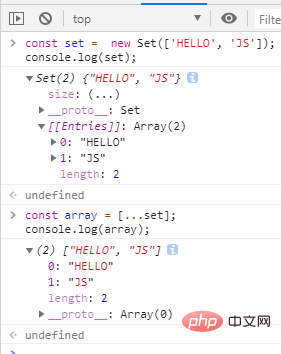
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
Methode 2: Verwenden Sie die Array.from()-Methode
Array.from()-Methode, um ein Objekt oder iterierbares Objekt (z. B. Map, Set, usw.) neues Array.
Syntax:
Array.from(arrayLike object);
Beispiel:
<script>
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie einen Satz in ein Array in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


