
In jquery wird die Methode select() verwendet, um ein Auswahlereignis auszulösen oder eine Ereignisbehandlungsfunktion anzugeben, die ausgeführt werden soll, wenn ein Auswahlereignis auftritt: „$(selector).select()“ oder „$(selector)“ .select(Funktion)".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Das Select-Ereignis tritt auf, wenn Text in einem Textbereich oder Eingabeelement vom Typ Text ausgewählt wird. Die Methode
select() wird verwendet, um das Auswahlereignis auszulösen oder die Funktion anzugeben, die ausgeführt werden soll, wenn das Auswahlereignis auftritt.
Syntax:
Trigger Select Event
$(selector).select()
Bind-Funktion zur Auswahl eines Ereignisses
$(selector).select(function)

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("input").select(function() {
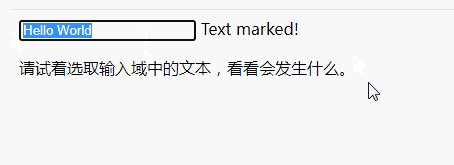
$("input").after(" Text marked!");
});
});
</script>
</head>
<body>
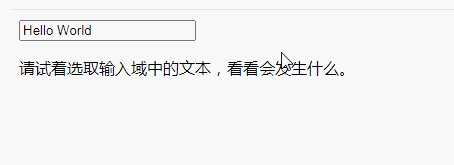
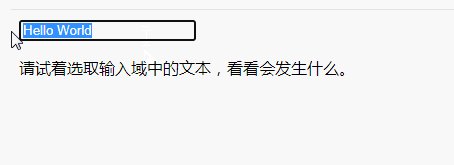
<input type="text" name="FirstName" value="Hello World" />
<p>请试着选取输入域中的文本,看看会发生什么。</p>
</body>
</html>
【Empfohlenes Lernen: jQuery Video-Tutorial, Web-Frontend-Entwicklungsvideo】
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die jQuery-Methode select(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!