
So verstecken Sie ein Div in jquery: 1. Verwenden Sie die Anweisung „$(“div“).hide();“ hide; 3. Verwenden Sie die Anweisung „$(“div“).css(“display“,“none“);“

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So verstecken Sie div mit jquery
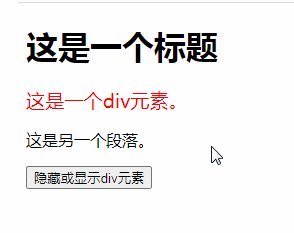
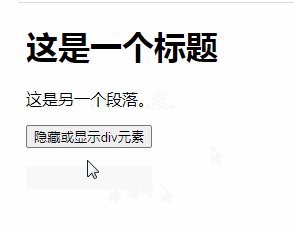
Methode 1: Verwenden Sie die Methode hide()
hide(), um das ausgewählte Element auszublenden.
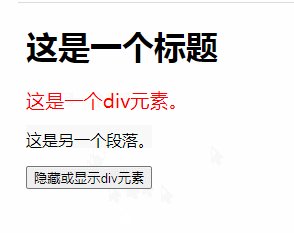
Methode 2: Verwenden Sie die toggle()-Methode
toggle()-Methode, um den sichtbaren Zustand des Elements zu ändern.
Wenn die ausgewählten Elemente sichtbar sind, dann blenden Sie diese Elemente aus. Wenn die ausgewählten Elemente ausgeblendet sind, dann zeigen Sie diese Elemente an.

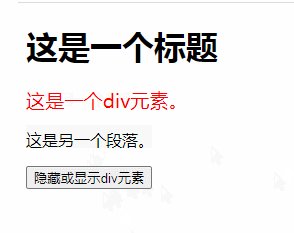
Methode 3: Verwenden Sie die CSS()-Methode, um das Anzeigeattribut für das Element festzulegen

[Empfohlenes Lernen:jQuery-Video-Tutorial,Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo verstecken Sie ein Div in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



