
Dieser Artikel ist eine Sammlung und Weitergabe von Entwicklungstools (Bibliotheken). Ich möchte die folgenden JavaScript-Visualisierungsbibliotheken mit Ihnen teilen, um die Entwicklungseffizienz zu verbessern und Ihre Projekte anschaulicher und attraktiver zu gestalten.

Die Machbarkeit, eine Visualisierungsbibliothek/ein Visualisierungstool auf Unternehmensebene von Grund auf innerhalb des F&E-Teams aufzubauen, ist sehr gering (unabhängig von Kosten, Fähigkeiten usw.) ), zusammenfassend: Heute empfehle ich auf verschiedene Weise einige vorhandene Tools in Web-Richtung (einschließlich Implementierungsskizzen und technischer Anweisungen) als Referenz.
Alle unten aufgeführten Links sind Quellcode-Repositories.
Genießen Sie Collect und müssen sich nicht mehr darum kümmern, Bibliotheken für die Datenvisualisierung zu finden.
– Vektorgrafiken – Scriptographer portiert auf JavaScript und Browser mit HTML5 Canvas - JavaScript-Vektorgrafikbibliothek.
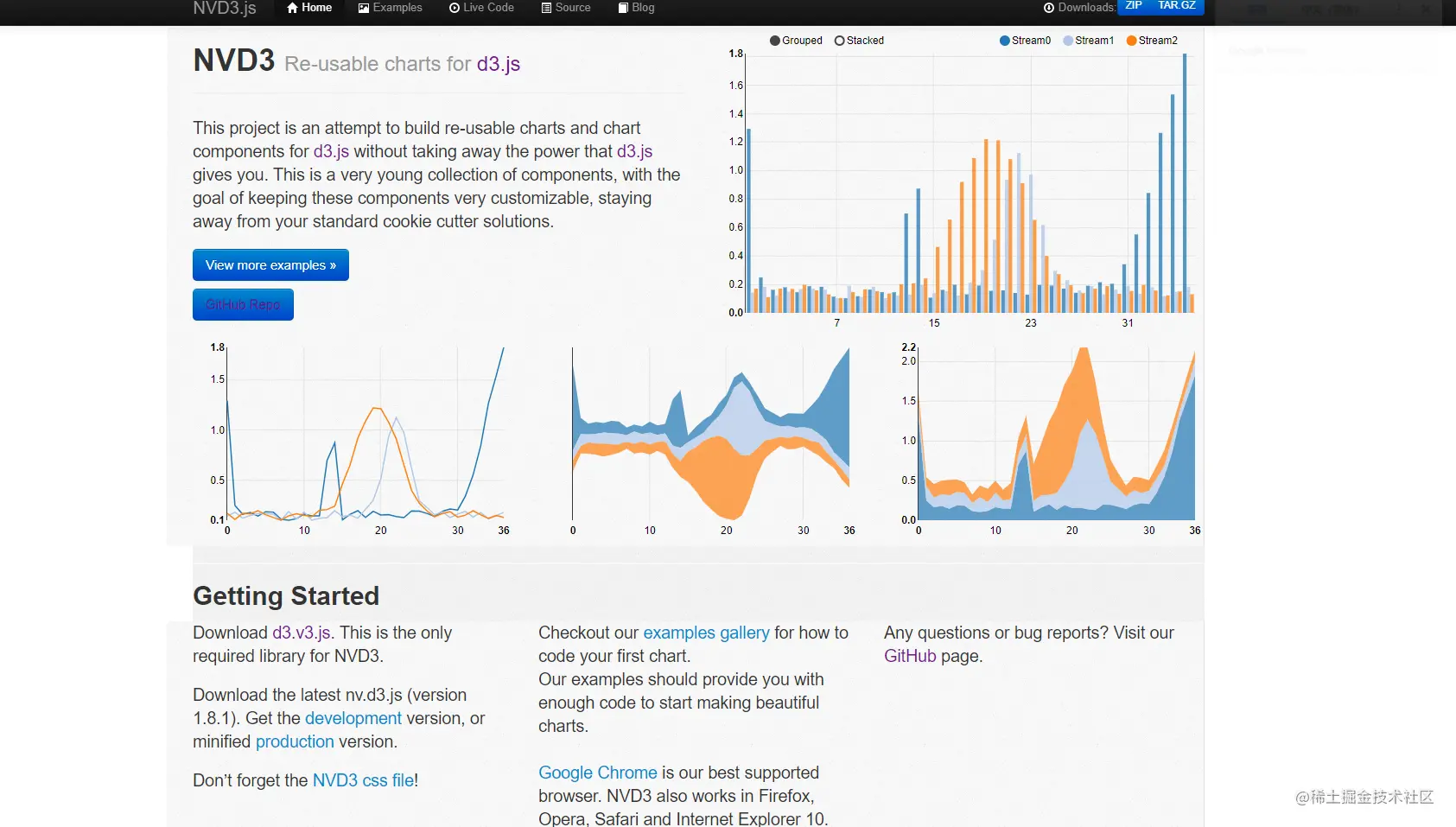
- JavaScript bietet eine umfangreiche Diagramm- und Visualisierungsbibliothek.
-
visjs )
two.js)


----------------------------------------------------------- ---- Keine Screenshots aufgrund von Netzwerkproblemen--- ------------------------------------- ---
mxGraph – Diagrammbibliothek, mit der interaktive Diagramm- und Diagrammanwendungen schnell erstellt und nativ in jedem gängigen, von ihrem Anbieter unterstützten Browser ausgeführt werden können
Frappe Charts – GitHub-inspiriert, einfach und einfach moderne SVG-Diagramme für das Web ohne Abhängigkeiten.
Frappe Gantt – Eine einfache, interaktive, moderne Gantt-Diagrammbibliothek für das Web.
heatmap.js – Eine Heatmap-JavaScript-Bibliothek basierend auf HTML5 Leinwand.
jquery.sparkline – Ein Plugin für die jQuery-JavaScript-Bibliothek zum Generieren kleiner Minidiagramme direkt im Browser
d3-cloud – Erstellen Sie Wortwolken in JavaScript.
amchart: https://www.amcharts.com/
anychart: https://www.anychart.com/
plotly: https://plotly.com/
highchart, : https:/ /www.highcharts.com/
Lightning-Diagramm: https://www.arction.com/lightningchart-js/
[Empfehlungen für entsprechende Video-Tutorials: Web-Frontend]
Das obige ist der detaillierte Inhalt vonBlut erbrechen: JavaScript-Visualisierungsbibliothek, die Sie kennen sollten (Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!