
In JavaScript können Sie die Funktionen Number() und isNaN() verwenden, um festzustellen, ob eine Zeichenfolge eine Zahl ist. Die Syntax lautet „isNaN(Number("String",10)“; wenn true zurückgegeben wird, ist die Zeichenfolge ist keine Zahl. Andernfalls ist es eine Zahl.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Javascript-Version 1.8.5, Dell G3-Computer
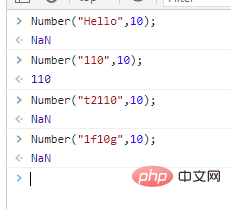
über Number() Wenn die Zeichenfolge bei der Konvertierung in eine Zahl keine Zahlen enthält, wird NaN zurückgegeben. Lesen Sie dazu den folgenden Code: Number("Hello",10);//return NAN
Number("110",10);//return 110
Number("t2110",10);//return NAN
Number("1f10g",10);//return NAN
function f(a){
if(isNaN(Number(a,10))){
console.log("不是数字");
}
else{
console.log("是数字");
}
}
f("hello");
f("10");
f("d10jh5");
f("10jh5");Hinweis: Sie können die folgende Methode nicht zur Beurteilung verwenden:
Number("Hello",10)==NaN;//return false
Number("110",10)==NaN;//return falseWeil NaN und sich selbst nicht warten möchten. Die Methode zur Beurteilung von NaN ist die Verwendung von isNaN()
[Verwandte Empfehlung:  Javascript-Lern-Tutorial
Javascript-Lern-Tutorial
]
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob eine Zeichenfolge in Javascript eine Zahl ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!