Dieser Artikel vermittelt Ihnen relevantes Wissen über Ajax-Interaktion, einschließlich synchroner und asynchroner Rückruffunktionen, der Verwendung von Versprechen und anderen verwandten Themen. Ich hoffe, dass er für alle hilfreich ist.

Synchron und asynchron
Synchron: Es bedeutet, dass Dinge einzeln erledigt werden müssen. Sie können die nächste Aufgabe erst erledigen, nachdem Sie die vorherige erledigt haben.
Asynchron: Sie wird von der aktuellen Aufgabe nicht beeinflusst. Wenn eine Sache gleichzeitig erledigt wird, hat dies keinen Einfluss auf den Fortschritt der anderen.
Während der Programmierung: Wenn asynchroner Programmcode ausgeführt wird, blockiert er nicht die Ausführung anderer Programmcodes, wodurch die Gesamtausführungseffizienz verbessert wird.

Das Konzept von Ajax
Was ist Ajax
1 Ajax: asynchrones Javascript und XML (asynchrones JS und XML)
2 ist eine der Technologien, die mit dem Server interagieren können (asynchron/synchron).
ajax的语言载体是javascript。 最大特点:页面不刷新
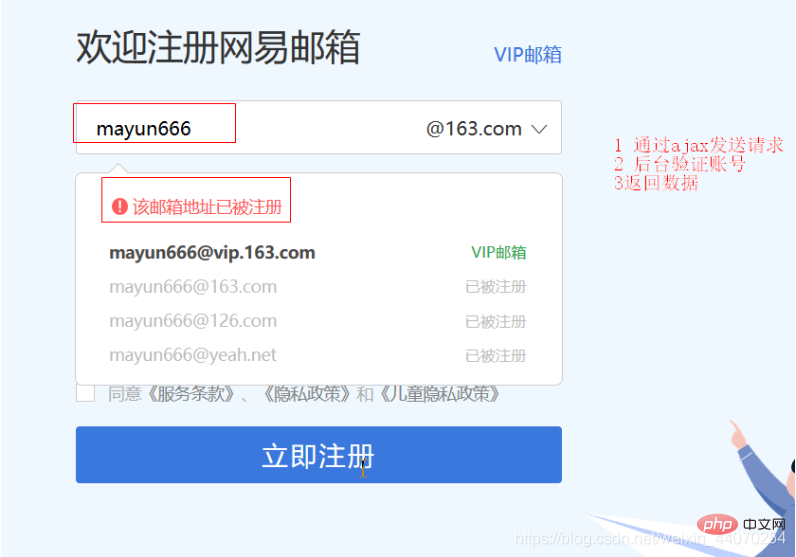
ajax的一些常见应用,使网页无刷新向web服务器发送请求数据.
Nach dem Login kopieren


Die Geschichte der Entstehung von Ajax
Im Jahr 1999 war es eine Technologie, die eingebettet wurde, als Microsoft den IE5-Browser veröffentlichte. Der ursprüngliche Name war XMLHttp
XMLHttpRequest-Objekt
In den Browser integriertes Objekt, das für die Kommunikation (Datenaustausch) mit dem Server verwendet wird, sodass wir die Webseite teilweise aktualisieren können, anstatt die gesamte Seite zu aktualisieren. Diese Anfrage ist asynchron, das heißt, wenn die Anfrage an den Server gesendet wird, wird die Ausführung des Programms nicht behindert und der Browser rendert weiterhin nachfolgende Strukturen.
Ajax-Betrieb
Stellen Sie sicher, dass Sie phpsudy öffnen und die JS-Datei und die PHP-Datei sich auf demselben Host befinden, bevor die Anfrage erfolgreich sein kann.
Erstellen einer GET-Anfrage
Erstellen und Senden einer Anfrage
Die Erstellungsmethode für Mainstream-Browser (Firefox, Google, Apple Safari, Opera, einschließlich IE8 und höher) wird derzeit ebenfalls hauptsächlich verwendet.//1. 创建一个XMLHttpRequest对象var xhr = new XMLHttpRequest();
//2. 设置请求的类型,以及地址
// 第一个参数:请求方式 get/post
// 第二个参数:请求的地址 需要在url后面拼上参数列表
// 第三个参数:默认是异步xhr.open("get", "01.php?name=Jepson",异步/同步);
//3.发送请求到服务器xhr.send(null);Nach dem Login kopieren
Manueller Speicherort
http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_create. asp
Verwendung von GET
Beispiel 1: Fügen Sie der Seite eine Schaltfläche hinzu, klicken Sie einmal, um eine Anfrage an den PHP-Hintergrund zu senden, PHP schreibt einen Text in eine.txt
<input>
<script>
function fn(){
// 1 实例化对象
let xhr = new XMLHttpRequest();
// 2 设置请求的类型以及地址
xhr.open('get','./02.php');
// 3 发送请求,get请求则设置为空,post请求则设置参数
xhr.send();
}
</script>Nach dem Login kopieren
Der PHP-Code lautet wie folgt
<?php $str = '越懒散,越懒!';$file = './a.txt';$f = fopen($file,'a');
fwrite($f,$str);?>
Nach dem Login kopieren
Ajax-Status
Durch die Überwachung des Anforderungsstatus können Daten nur akzeptiert werden, wenn der Status gleich 4 ist
xhrObj.onreadystatechange – Überwachen Sie den ReadyState-Status. Wenn sich der Status ändert, kann die entsprechende Funktion zur Verarbeitung aufgerufen werden
Die Rolle von die fünf Ajax-Zustände
/*xhrObj.readyState – gibt die aktuelle Anforderung zurück. Der Zustand
Wenn xhr.readyState = 0 – nicht initialisiert, das Objekt wurde eingerichtet, open() wurde noch nicht aufgerufen
Wenn xhr.readyState = 1 – initialisiert, wenn das Objekt eingerichtet ist, aber send() nicht aufgerufen wurde nicht abgeschlossen.
xhr.readyState = 3 Stunden – Daten werden übertragen, ein Teil der Daten wird akzeptiert
xhr.readyState = 4 Stunden – Analyse des Antwortinhalts abgeschlossen
*/
Beispiel: Abrufen der vier Status des Ajax-Anfrageprozesses
// 1 实例化对象
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 4 使用回调函数检测当前的状态
console.log(xhr.readyState);
// 获取服务器状态码
console.log(xhr.status)
// 接受服务器返回数据
console.log(xhr.responseText);
}
// 2 创建请求
xhr.open('get','http://localhost/web/index.php');
// 3 发送请求
xhr.send();Nach dem Login kopieren
Gibt den Serverstatuscode xhr.status zurück
 1**: Anfrage erhalten, Verarbeitung fortsetzen
1**: Anfrage erhalten, Verarbeitung fortsetzen
2**: Vorgang erfolgreich empfangen, analysiert, akzeptiert
3 **: Abschluss dieser Anfrage muss weiter verarbeitet werden
4**: Die Anfrage enthält eine falsche Syntax oder kann nicht abgeschlossen werden.
5**: Der Server konnte keine vollständig gültige Anfrage ausführen Eigenschaft des XMLHttpRequest-Objekts.
Eigenschaft
Beschreibung
| Antwort |
Erhalten Sie die Antwortdaten in Zeichenfolgenform. |
responseXML
| Erhalten Sie Antwortdaten im XML-Format (wissen). |
|
接受服务器返回值
nbsp;html>
<meta>
<script>
function f1(){
//创建ajax对象
var xhr = new XMLHttpRequest();
//设置请求的地址
xhr.open('get','./reponse.php');
//发送请求,如果是get请求则参数设置为null
xhr.send();
//显示ajax的状态
/*
ajax的四中状态
0 对象已创建,请求连接未初始化(尚未调用open方法)
1 请求连接已经已经建立没有调用send方法
2 请求连接已建立,调用send方法
3 数据已经开始传输但尚未完成
4 数据传输已经完成,请求已经完成
*/
// onreadystatechange 当请求的状态发生改变时,就会触发
xhr.onreadystatechange=function(){
//显示五种状态
//console.log(xhr.readyState);
//判断当的请求状态等于4时,代表数据传输完成
if(xhr.readyState==4 && xhr.status==200){
//使用responseText接受服务器端传递的数据
//alert(xhr.responseText);
//追加显示到页面中
document.body.innerHTML+=xhr.responseText;
}
}
//alert(xhr.responseText);
}
</script>
<input>
Nach dem Login kopieren
服务器代码
<?php $a = '1234';echo $a;?>
Nach dem Login kopieren
总结:
1 创建对象let xhr = new XMLHttpRequest();2 设置请求
xhr.open(get,请求地址)3 发送请求
xhr.send()4 判断状态接收返回值
xhr.onreadystatechange = funtion(){
if(xhr.readyState==4 && xhr.status==200){// 接受返回值let str = xhr.response }}Nach dem Login kopieren
get和post的区别
1 get是地址栏的方式访问的,是可见的
2 get方式传递数据量比较小.安全性低.
3 post以非地址栏的形式访问,能够安全且大量的穿递数据
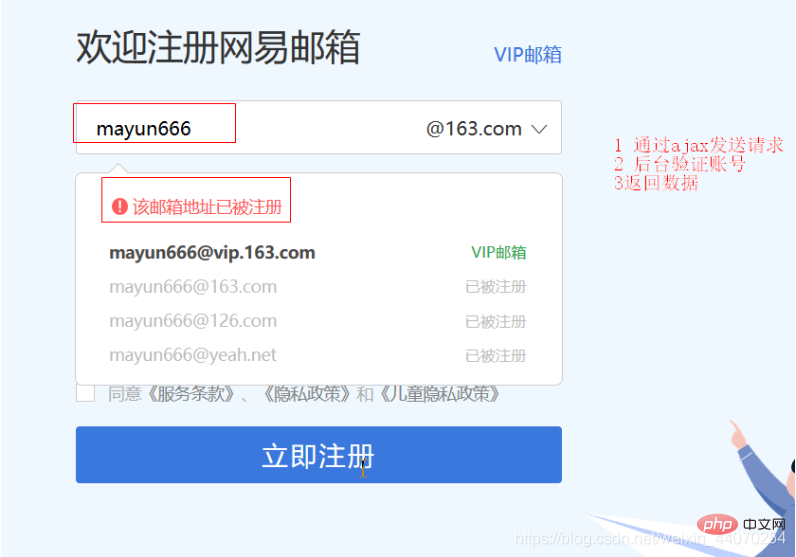
常见post使用
表单中使用, ajax中使用
POST方式
请求步骤
创建Ajax对象。
设置回调函数。接收后台返回的结果
设置请求
设置请求头信息“Content-type,application/x-www-form-urlencoded”
发送请求。
实现请求
setRequestHeader() 设置请求头信息
application/x-www-form-urlencoded 设置传递参数时,使用的编码格式(默认)
例:以post的方式传递数据
nbsp;html>
<meta>
<script>
function f1(){
//实例化ajax对象
var xhr = new XMLHttpRequest();
//设置请求的参数,设置以post方式发送请求
xhr.open('post','./post.php');
//如果需要像 HTML 表单那样 POST 数据,以&形式传输数据
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
//构造传递的参数,形式与get传参的方式一致
var data = 'name=张三&age=19';
//发送请求
xhr.send(data);
//接受返回的信息
xhr.onreadystatechange=function(){
//验证当前的装态接受返回的信息
if(xhr.readyState==4){
//接受服务器返回的信
var info = xhr.responseText;
alert(info);
}
}
}
</script>
<input>
Nach dem Login kopieren
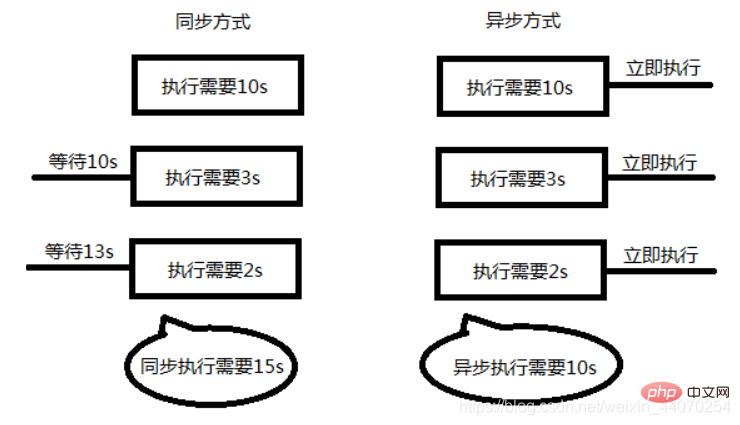
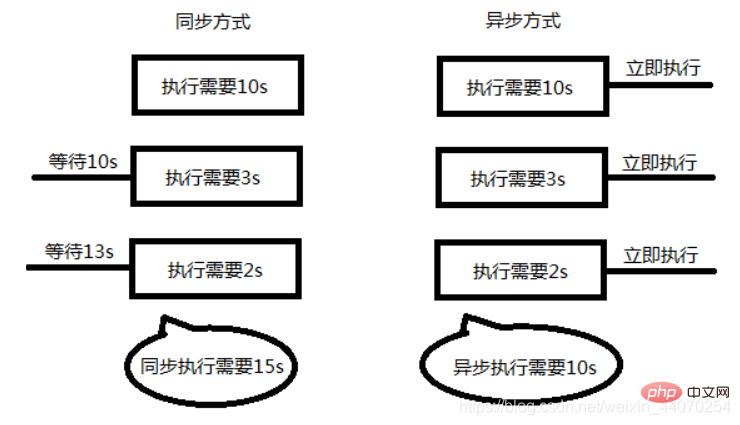
同步和异步请求
异步:不等待ajax请求响应完毕,直接执行下面的代码
同步:等待ajax请求响应完毕后,再执行下面的代码
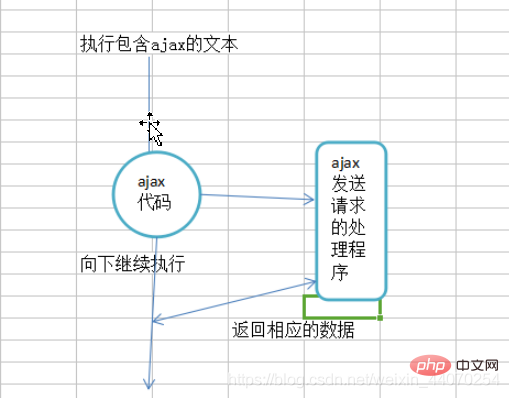
ajax的异步
异步示意图

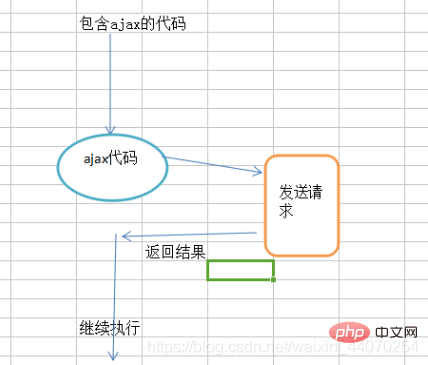
ajax的同步
同步请求

验证同步与异步
js代码
<input>
<script>
function fn(){
// 1 实例化对象
let xhr = new XMLHttpRequest();
// 获取ajax的四种状态
xhr.onreadystatechange = function(state){
// console.log(xhr.readyState);
//alert(xhr.responseText)
if(xhr.readyState==4){
console.log(xhr.response)
}
}
// 2 设置请求的类型以及地址,第三个参数设置为false,表示同步,设置为true表示异步(默认)
xhr.open('get','http://localhost/demo.php',false);
// 3 发送请求,get请求则设置为空,post请求则设置参数
xhr.send();
// 验证同步必须写的
console.log(11111);
}
// console.log(eval('{}'));
// console.log(eval('({})'));
</script>Nach dem Login kopieren
PHP代码
<?php $str = '越懒散,越懒!';$file = './a.txt';$f = fopen($file,'a');
fwrite($f,$str);
// 让代码沉睡十秒之后,再向下执行
sleep(10);
echo '这是输出的内容';?>
Nach dem Login kopieren
测试同步请求时,获取返回结果的responseText一定要放在send()之前
服务返回数据格式处理
类型
Text(又称HTML格式)
XML格式
JSON格式
Text类型处理
<script>
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息
var info =xhr.responseText;
alert(info);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);
</script>[php代码]echo '<h2>完了,就要完了!</h2>';Nach dem Login kopieren
json数据的处理
使用JOSN.parse()将PHP输出的json字符串转化为对象
<script>
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息,
var info =xhr.responseText;
//将json数组转化为js对象
var str = JSON.parse(info);
console.log(str);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);</script>[PHP代码]echo json_encode(array("name"=>'张三',"age"=>'12'));Nach dem Login kopieren
xml数据的处理
<script>
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息,使用responseXML接受
var info =xhr.responseXML;
var msg=info.getElementsByTagName('msg')[0].innerHTML;
console.log(msg);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);</script>[PHP代码]<?phpheader ('content-type:text/xml;charset=utf-8');echo '<?xml version="1.0" encoding="utf-8" ?>
<response>
<status>1</status>
<msg>返回的的消息</msg>
</response>';Nach dem Login kopieren
回调函数的嵌套
概念
回调函数是一个作为变量传递给另外一个函数的函数,它在主体函数执行完之后执行。
正常的代码都是链式操作,某一步执行出问题,则向下停止,而回调则不然.
常见的典型异步回调
setTimeout(function(){
console.log('1s之后做的事情');
setTimeout(function(){
console.log('2s之后做的事情');
setTimeout(function(){
console.log('3s之后做的事情');
},1000);
},1000);
},1000);Nach dem Login kopieren
在回调函数中嵌套,就是上一个函数执行完成,再执行下一个
promise使用
在JavaScript的世界中,所有代码都是单线程执行的。由于这个“缺陷”,导致JavaScript的所有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数实现.
Promise使ES6中引入的一个异步编程解决方案,与传统的ES5方法相比它的结构更合理,功能更强大.
特点
Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态.
语法:
var p = new Promise(function(resolve,reject){})
resolve 代表 决定(成功); reject 代表 失败Nach dem Login kopieren
使用
基本使用
const p = new Promise(function(resolve,reject){
setTimeout(function(){
// resolve('我是成功的')
reject('这是失败的');
},2000)
});Nach dem Login kopieren
.then(callback)的使用(成功时调用)
.catch(callback的用法(失败时调用)
p.then(function(data){
console.log('resolved成功回调');
console.log('成功回调接受的值:',data);
}).catch(function(reason, data){
console.log('catch到rejected失败回调');
console.log('catch失败执行回调抛出失败原因:',reason);
}); 效果和写在then的第二个参数里面一样。它将大于10的情况下的失败回调的原因输出Nach dem Login kopieren
注意:resolve和reject的两种状态
resolve作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
promise改造ajax依赖调用
使用promise检测ajax的请求状态,利用promise的成功状态函数,返回ajax请求到的数据
第一步,将ajax进行封装
const ajaxParam=param=>{
return new Promise(function(resolve,reject){
let xhr = new XMLHttpRequest();
xhr.open('get',param.url); // 默认是true,表示异步
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState==4 ){
if(xhr.status==200){
resolve(xhr.responseText)
}else{
reject(xhr.responseText)
}
}
}
});
}Nach dem Login kopieren
第二步:使用then和catch获取结果,
ajaxPromise({type:'get',url:'http//:www.baidu.com',data:null}).then(function(data){
}).catch(function(data){
});Nach dem Login kopieren
扩展:
Promise.all()
所有的异步请求完成才执行的方法.
Promse.all在处理多个异步处理时非常有用,比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
let wake = (time) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`${time / 1000}秒后醒来`)
}, time)
})}let p1 = wake(3000);let p2 = wake(2000);Promise.all([p1, p2]).then((result) => {
console.log(result) // [ '3秒后醒来', '2秒后醒来' ]}).catch((error) => {
console.log(error)})只有两次调用promise都执行完毕,才会执行allNach dem Login kopieren
Promise.race()
Promse.race就是赛跑的意思,意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('success')
},1000)})let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('failed')
}, 500)})Promise.race([p1, p2]).then((result) => {
console.log(result)}).catch((error) => {
console.log(error) // 打开的是 'failed'})Nach dem Login kopieren
【相关教程推荐:AJAX视频教程】
Das obige ist der detaillierte Inhalt vonLassen Sie uns kurz darüber sprechen, wie Sie Ajax für die Interaktion verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





 1**: Anfrage erhalten, Verarbeitung fortsetzen
1**: Anfrage erhalten, Verarbeitung fortsetzen Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Der Unterschied zwischen dem Hongmeng-System und dem Android-System
Der Unterschied zwischen dem Hongmeng-System und dem Android-System
 Kompatibilitätsprüfer
Kompatibilitätsprüfer
 App Store kann nicht geöffnet werden
App Store kann nicht geöffnet werden
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?

