
Dieser Artikel bietet Ihnen eine einfache und benutzerfreundliche gemeinsame Methode zur Kommunikation zwischen React-Komponenten. Einer der Hauptinhalte des React-Wissens ist die Kommunikation zwischen Komponenten. Hier werden mehrere gängige Methoden zur Kommunikation zwischen Komponenten aufgeführt ist leicht zu verstehen, es wird empfohlen, es zu sammeln, ich hoffe, es wird für alle hilfreich sein.

Prinzip: Die übergeordnete Komponente kommuniziert mit der untergeordneten Komponente über Requisiten (anders als Requisiten in Vue), und die untergeordnete Komponente kommuniziert mit der übergeordneten Komponente über Rückrufereignisse.
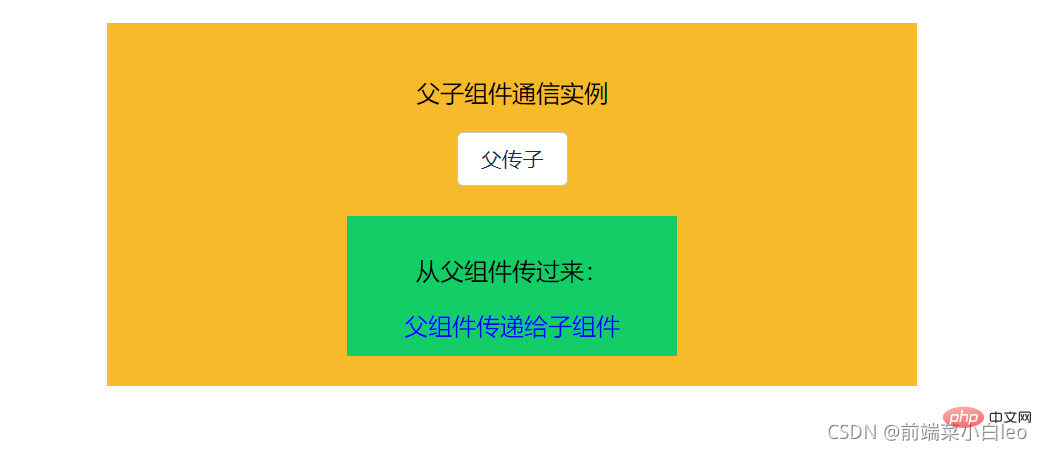
Erstellen Sie zunächst eine übergeordnete Komponente Parent.js und eine untergeordnete Komponente Children.js. Die Beziehung zwischen den beiden ist eine direkte Eltern-Kind-Beziehung.
Die übergeordnete Komponente von Parent.js lautet wie folgt: Geben Sie der übergeordneten Komponente einen Standardstatus, führen Sie die untergeordnete Komponente ein und fügen Sie toChildren={this.state.msg} zur untergeordneten Komponente hinzu, wobei Requisiten an die untergeordnete Komponente übergeben werden. Die Unterkomponente von
import React from 'react';
import { Button } from 'element-react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件'
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(){
this.setState({
msg:'父组件传递给子组件(改变之后的内容)'
})
}
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<Button onClick={this.changeMsg}>父传子</Button>
<Children toChildren={this.state.msg}></Children>
</p>
)
}
}
export default ParentChildren.js lautet wie folgt: Im Anfangszustand wird der von der übergeordneten Komponente übergebene Wert über Requisiten abgerufen.
import React from 'react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren //通过props拿到父组件传过来的值
};
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
</p>
)
}
}
export default Children
Hinweis: Der Wert der untergeordneten Komponente sollte mit den Feldeigenschaften übereinstimmen, die von der übergeordneten Komponente in der untergeordneten Komponente platziert werden, d. h. toChildren in diesem Beispiel, wie folgt


Dann möchte die untergeordnete Komponente einen Wert an die übergeordnete Komponente übergeben (den Wert hochladen). Sie können die von der übergeordneten Komponente übergebene Rückruffunktion aufrufen.
Fügen Sie den Rückruffunktionsrückruf zu Children.js in Parent.js hinzu. Binden Sie die Methode „changeMsg“
import React from 'react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件',
fromChildrn:''
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(val){
this.setState({
fromChildrn: val
})
}
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<span style={{color:'red'}}>{this.state.fromChildrn}</span>
<Children toChildren={this.state.msg} callback={this.changeMsg}></Children>
</p>
)
}
}
export default Parentin der untergeordneten Komponente. Verwenden Sie this.props.callback(), um die Rückruffunktion der übergeordneten Komponente auszuführen, wodurch die Bindungsmethode „changeMsg“ ausgeführt wird und der von der untergeordneten Komponente übergebene Wert angezeigt wird
import React from 'react';
import { Button } from 'element-react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren
};
this.toParent = this.toParent.bind(this)
}
toParent(){
this.props.callback('子组件传过来的值') //子组件通过此触发父组件的回调方法
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<Button onClick={this.toParent}>子传父</Button>
</p>
)
}
}
export default ChildrenHinweis : Die Namen der Callback-Funktionen in Requisiten müssen konsistent sein, d Komponentenkommunikation, vom Elternteil zum Kind, über Requisiten, vom Kind zum Elternteil, Rückrufe werden ausgeführt. 2. Ebenenübergreifende Komponentenkommunikation
Angenommen, es gibt eine Unterkomponente in einer übergeordneten Komponente, und in dieser Unterkomponente gibt es eine Unterkomponente, die vorübergehend als „Enkelkomponente“ bezeichnet wird Kommunikation mit der „Enkelkomponente“. Es gibt zwei häufig verwendete Methoden: die schichtweise Wertübergabe und die schichtübergreifende Wertübergabe. 
 Diese Methode basiert auf der oben genannten direkten Eltern-Kind-Kommunikation und fügt eine Zwischenschicht hinzu. Wenn beispielsweise die Eltern- und „Enkel“-Komponenten kommunizieren, können Sie zuerst mit dem Vater und dem Sohn und dann mit dem Kind und dem „Enkel“ kommunizieren Auf die gleiche Weise werden Requisiten per Rückruf weitergegeben. Wenn Sie Interesse haben, können Sie es selbst umsetzen.
Diese Methode basiert auf der oben genannten direkten Eltern-Kind-Kommunikation und fügt eine Zwischenschicht hinzu. Wenn beispielsweise die Eltern- und „Enkel“-Komponenten kommunizieren, können Sie zuerst mit dem Vater und dem Sohn und dann mit dem Kind und dem „Enkel“ kommunizieren Auf die gleiche Weise werden Requisiten per Rückruf weitergegeben. Wenn Sie Interesse haben, können Sie es selbst umsetzen.
2. Ebenenübergreifende WerteübertragungWie der Name schon sagt, kommuniziert der Elternteil mit dem „Enkel“, ohne die untergeordnete Komponente (mittlere Schicht) zu durchlaufen. Hier kommt der
KontextDie offizielle Dokumentation von React erklärt den Kontext:
In einer typischen React-Anwendung werden Daten von oben nach unten (vom übergeordneten zum untergeordneten Element) über Props-Attribute weitergegeben, dieser Ansatz ist jedoch für bestimmte Typen nicht geeignet und in Bezug auf Eigenschaften äußerst umständlich (z. B. Gebietsschemaeinstellungen, UI-Themen), die von vielen Komponenten in der Anwendung benötigt werden. Der Kontext bietet eine Möglichkeit, solche Werte zwischen Komponenten zu teilen, ohne dass Requisiten explizit durch jede Ebene des Komponentenbaums geleitet werden müssen.Um es in einem Satz zusammenzufassen: Ebenenübergreifende Wertübertragung und Statusfreigabe.
Schauen Sie sich ein einfaches Beispiel an und erklären Sie die Verwendung direkt. Zuerst erstelle ich eine context.js-Datei (im selben Verzeichnis wie die übergeordneten und untergeordneten Elemente), wobei der Standardwert ein Objekt ist.
import React from "react";
const MyContext = React.createContext({text:'luck'});
export default MyContextDann schreiben Sie die übergeordnete Komponente neu, führen Kontext ein und übergeben den aktuellen Wert mithilfe eines Providers an den folgenden Komponentenbaum, wobei value der übergebene Wert ist.
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
}
// 使用一个 Provider 来将当前的 value 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信实例</p>
<MyContext.Provider value={{text:'good luck'}}>
<Children></Children>
</MyContext.Provider>
</p>
)
}
}
export default ParentDie Unterkomponente ist die mittlere Schicht und wird nicht verarbeitet. Sie wird zum Einwickeln der „Enkel“-Komponente verwendet. import React from 'react';
import Grandson from './Grandson';
class Children extends React.Component {
render(){
return (
<p>
<Grandson></Grandson>
</p>
)
}
}
export default Children
innerhalb der Komponente hinzufügen. Zu diesem Zeitpunkt können Sie den vom nächstgelegenen Anbieter oben übergebenen Wert direkt abrufen Ebene durch this.context. Zu diesem Zeitpunkt ist this.context = {text:good Luck}, das heißt, die übergeordnete Komponente übergibt den Wert. import React from 'react';
import MyContext from './context';
class Grandson extends React.Component {
static contextType = MyContext
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通过context传过来:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
</p>
)
}
}
export default Grandson
对父组件进行传值修改,在传过来的对象中添加一个属性,里面绑定父组件的方法value={{text:'good luck',toParent:this.fromGranson}}
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
};
this.fromGranson = this.fromGranson.bind(this)
}
fromGranson(val){
this.setState({
msg:val
})
}
// 使用一个 Provider 来将当前的 theme 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信实例</p>
<span style={{color:'red'}}>{this.state.msg}</span>
<MyContext.Provider value={{text:'good luck',toParent:this.fromGranson}}>
<Children></Children>
</MyContext.Provider>
</p>
)
}
}
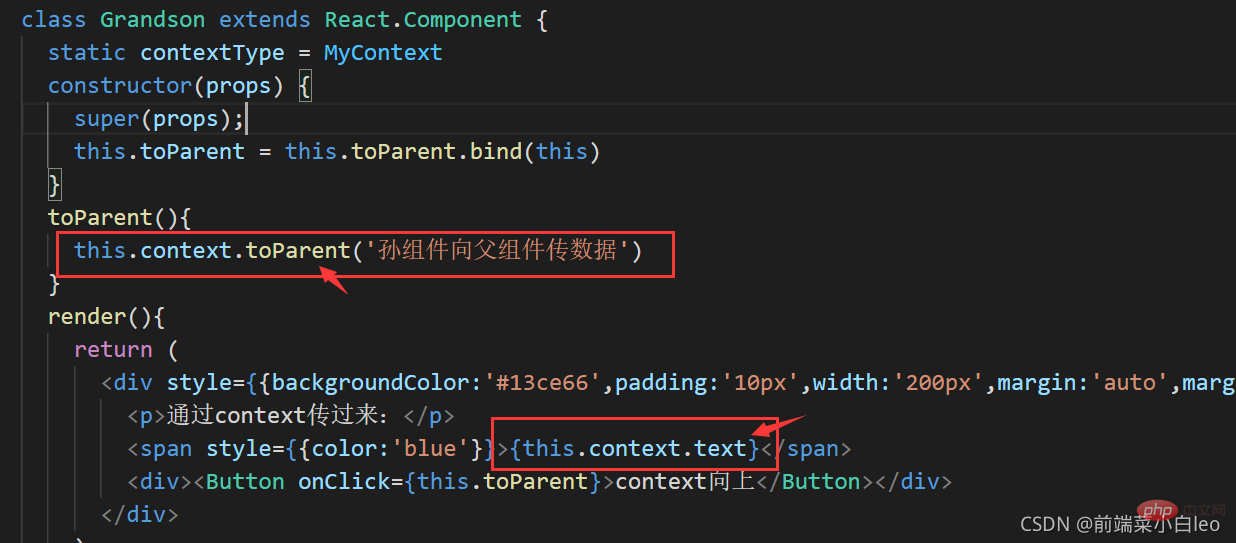
export default Parent然后在孙组件中添加一个按钮,绑定方法,执行函数回调
toParent(){
this.context.toParent('孙组件向父组件传数据')
}
import React from 'react';
import MyContext from './context';
import { Button } from 'element-react'
class Grandson extends React.Component {
static contextType = MyContext
constructor(props) {
super(props);
this.toParent = this.toParent.bind(this)
}
toParent(){
this.context.toParent('孙组件向父组件传数据')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通过context传过来:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
<p><Button onClick={this.toParent}>context向上</Button></p>
</p>
)
}
}
export default Grandson默认的页面为:

点击按钮之后,执行context中的回调,向上传值。

不管层级有多深,都可以使用context进行向下或向上传值。
注意:在下层组件中取的context中的字段需与value中传递字段保持一致。text与toParent


以上就是Context的大致使用,更多细节请往React官方文档:
Context – React=https://react.docschina.org/docs/context.html
当两个组件互不嵌套,处在同个层级或者不同层级上,他们之间要进行通信,有以下几种常用方法
1、某个组件先将值传到同一个父组件,然后在通过父组件传给另外一个组件,用到父子组件传值
2、使用缓存sessionStorage、localStorage等
3、如果两个组件之间存在跳转,可以使用路由跳转传值,附上详细用法
React学习笔记 -- 组件通信之路由传参(react-router-dom)_前端菜小白leo的博客-CSDN博客
4、event(发布--订阅)
首先,安装event
npm install event -save
新建一个event.js
import { EventEmitter } from 'events';
export default new EventEmitter();然后另两个组件处于同层级(不同个父组件或者不同层级都可以)
import React from 'react';
import Grandson from './Grandson';
import GrandsonOther from './GrandsonOther';
class Children extends React.Component {
render(){
return (
<p>
<Grandson></Grandson>
<GrandsonOther></GrandsonOther>
</p>
)
}
}
export default Children组件一,导入event,在componentDidMount阶段添加监听addListener(订阅),在componentWillUnmount移除监听removeListener,事件名称与组件二中emit一致。
import React from 'react';
import event from '../event';
class Grandson extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
}
}
componentDidMount(){
event.addListener('eventMsg',val => {
this.setState({
msg:val
})
})
}
componentWillUnmount(){
event.removeListener('eventMsg')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>组件一</p>
<p>通过event传过来:</p>
<span style={{color:'red'}}>{this.state.msg}</span>
</p>
)
}
}
export default Grandson组件二,导入event,按钮绑定方法,使用event.emit触发(发布)事件。
import React from 'react';
import event from '../event';
import { Button } from 'element-react'
class Grandson extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
}
this.toOther = this.toOther.bind(this)
}
toOther(){
event.emit('eventMsg','通过evnet传过来的值')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>组件二</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<p><Button onClick={this.toOther}>event传值</Button></p>
</p>
)
}
}
export default Grandson点击按钮,组件二发布事件,组件一监听(订阅)事件,更新内容。(如果交换发布者订阅者身份,写法一致)


注意:如果两个组件使用event进行通信,确保发布订阅的事件名称一致,如上例中 eventMsg
小结: event的方式比较灵活,不管是父子、跨级、还是同级,甚至毫无关联的组件,都可以使用此方式进行通信。
React学习笔记 -- 组件通信之路由传参(react-router-dom)_前端菜小白leo的博客-CSDN博客
Redux基本用法(在react中使用,链路打通)_前端菜小白leo的博客-CSDN博客
总结:主要讲了react中常用的组件通信方式,在平时工作中,根据不同的应用场景,选择不同的通信方式,会让通信流程更加简单、清晰。
对比Vue中的组件通信方式,你会发现很多相似之处:
Vue组件间的通信方式(多种场景,通俗易懂,建议收藏)_前端菜小白leo的博客-CSDN博客
推荐学习:《react视频教程》
Das obige ist der detaillierte Inhalt vonEinfache gemeinsame Techniken für die Kommunikation zwischen React-Komponenten (organisiert und gemeinsam genutzt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Linux Systeminformationen anzeigen
Linux Systeminformationen anzeigen
 Was ist der Unterschied zwischen Dubbo und Zookeeper?
Was ist der Unterschied zwischen Dubbo und Zookeeper?
 Algorithmus zum Ersetzen von Seiten
Algorithmus zum Ersetzen von Seiten
 Einführung in häufig verwendete Windows-Registrierungsbefehle
Einführung in häufig verwendete Windows-Registrierungsbefehle
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
 Was soll ich tun, wenn meine Windows-Lizenz bald abläuft?
Was soll ich tun, wenn meine Windows-Lizenz bald abläuft?
 So überprüfen Sie gelöschte Anrufaufzeichnungen
So überprüfen Sie gelöschte Anrufaufzeichnungen