
In JavaScript können Sie die Methode setAttribute() verwenden, um den Attributwert für ein vorhandenes angegebenes Attribut zu ändern. Die Syntax lautet „element object.setAttribute(„style“, „style code“). ;".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In Javascript können Sie die Methode setAttribute() verwenden, um das Stilattribut zu ändern. Die Methode
setAttribute() fügt das angegebene Attribut hinzu und weist ihm den angegebenen Wert zu. Wenn diese angegebene Eigenschaft bereits vorhanden ist, wird der Wert nur gesetzt/geändert.
Syntax:
element.setAttribute(attributename,attributevalue)
| Parameter | Typ | Beschreibung |
|---|---|---|
| Attributname | String | Erforderlich. Der Name des Attributs, das Sie hinzufügen möchten. |
| Attributwert | String | Erforderlich. Der Attributwert, den Sie hinzufügen möchten. |
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
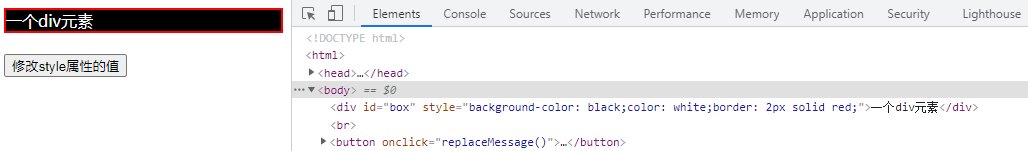
<div id="box" style="background-color: black;color: white;border: 2px solid red;">一个div元素</div><br />
<button onclick="replaceMessage()"> 修改style属性的值</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
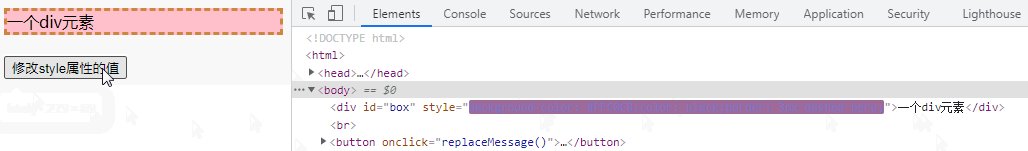
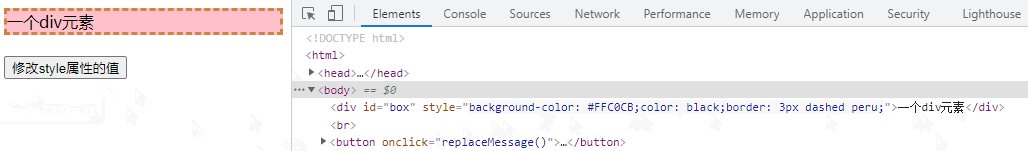
div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;");
}
</script>
</body>
</html>
[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Stilattribut eines Elements in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



