
Die Bedeutung des Punkts „.“ in JavaScript: 1. Stellt den Dezimalpunkt (Gleitkommazahl) in der Arithmetik dar, z. B. „2,5“ 2. Stellt die Eigenschaften oder Methoden des Objekts dar, z. B. „obj.a“. ", wobei der Punkt a darstellt. Ist eine Eigenschaft des obj-Objekts.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Der Punkt „.“ hat in JavaScript zwei Semantiken: Semantik 1. Stellt den Dezimalpunkt (Gleitkommazahl) in der Arithmetik dar, z. B. 2,5 []. push(2)
Es ist fast nichts schwer zu verstehen, aber die folgende Frage ist sehr interessant.
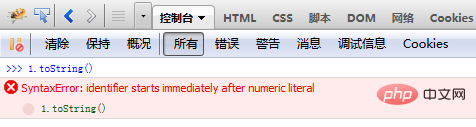
// 这行代码会如何执行 1.toString();
Firebug lautet wie folgt:
aus, daher muss auf den Punkt eine Zahl folgen, und die Berichtssyntax ist falsch.
Die Lösung ist sehr einfach, z. B. das Hinzufügen von  Klammern
Klammern
(1).toString();
1..toString();
Semantik 2
. Es gibt eine noch seltsamere Schreibweise, aber es wird kein Fehler gemeldet1 .toString(); // 注意点号前面有一个空格
1 . toString(); // 点号前后都有一个空格 1 . toString(); // 点号前后各有两个空格 1 .toString(); // 点号前有一个tab 1 . toString(); // 点号前后各有一个tab
Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet der Punkt „.' in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!