
In CSS3 ist das abgerundete Eckenattribut „border-radius“ von div ein neues Attribut von CSS3. Dieses Attribut ist ein abgekürztes Attribut, das zum Festlegen des abgerundeten Eckenstils der vier Ecken verwendet wird linke Ecke Der Wert der abgerundeten Ecke ist der abgerundete Wert der oberen rechten Ecke, der abgerundete Wert der unteren rechten Ecke ist der abgerundete Wert der unteren linken Ecke;".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das abgerundete Eckenattribut von div ist border-radius, ein neues Attribut von CSS3.
Die Eigenschaft „border-radius“ ist eine Abkürzungseigenschaft zum Festlegen der vier Eigenschaften „border-*-radius“.
Tipp: Mit diesem Attribut können Sie abgerundete Ränder zu Elementen hinzufügen!
Die Syntax lautet:
border-radius: 1-4 length|% / 1-4 length|%;
Hinweis: Legen Sie die vier Werte jedes Radius in dieser Reihenfolge fest. Wenn unten links weggelassen wird, ist es dasselbe wie oben rechts. Wenn unten rechts weggelassen wird, ist es dasselbe wie oben links. Wenn oben rechts weggelassen wird, ist es dasselbe wie oben links.
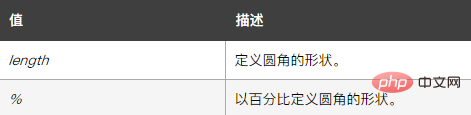
Mögliche Werte des Attributs sind wie folgt:

Das Beispiel lautet wie folgt:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
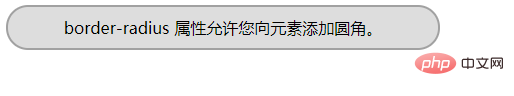
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonIst das div-Attribut mit abgerundeten Ecken ein neues Attribut in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!