
In CSS3 können Sie „/*“ in Verbindung mit „*/“ verwenden, um den Inhalt der Anmerkung anzugeben; „/*“ wird verwendet, um den Anfang des Anmerkungscodes anzugeben, „*/“ wird verwendet, um anzuzeigen das Ende des Anmerkungscodes und der Inhalt in der Mitte des Etiketts. Dies ist der Kommentarinhalt und die Syntax lautet „/*Kommentarinhalt*/“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Tatsächlich ist es sehr einfach:
/* Kommentarinhalt*/
Der Kommentar beginnt mit „Schrägstrich + Sternchen“ und endet mit „Sternchen“. + Schrägstrich". Es ist erforderlich. Beachten Sie, dass es sich bei den Kommentarzeichen ausschließlich um englische Kleinbuchstaben halber Breite handelt.
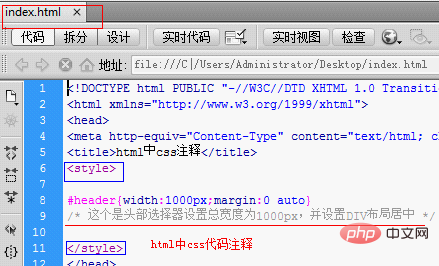
Wenn DIVCSS5 einen Teil des CSS-Codes schreibt, können wir dem CSS CSS-Kommentare hinzufügen, damit andere klar erkennen können, was es bedeutet und welcher Teil des Codes der CSS-Stilselektor ist.
#header{width:1000px;margin:0 auto}
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */1. CSS-Kommentare in der HTML-Webseite

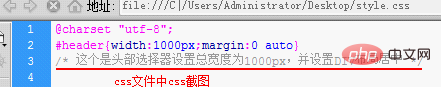
2. CSS-Kommentare im CSS-Code in der CSS-Datei

Analyse:
"/* Dies ist der Kopfselektor, auf den die Gesamtbreite eingestellt wird 1000px und stellen Sie das DIV-Layout auf zentriert ein */”
Dieser Code ist der dem CSS-Code hinzugefügte Kommentar. Der Browser interpretiert ihn nicht und wird dem Betrachter nicht direkt angezeigt. Nur Benutzer, die die CSS-Datei öffnen, sehen diesen Kommentar und Kommentarinhalt.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas sind die Kommentar-Tags in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




