
In CSS3 können Sie das Attribut „animation-fill-mode“ verwenden, um die Animation ohne Rebounding festzulegen. Dieses Attribut wird verwendet, um anzugeben, ob der Animationseffekt vor oder nach der Wiedergabe der Animation beibehalten werden soll. Füllmodus: vorwärts ;".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Um eine Animation zu erzielen, die in CSS nicht zurückprallt, müssen Sie das Attribut „animation-fill-mode“ verwenden. Das Attribut
animation-fill-mode gibt an, ob der Animationseffekt vor oder nach der Wiedergabe der Animation sichtbar ist.
Hinweis: Der Attributwert besteht aus einem oder mehreren durch Kommas getrennten Füllmusterschlüsselwörtern.
Die Syntax lautet:
animation-fill-mode : none | forwards | backwards | both;
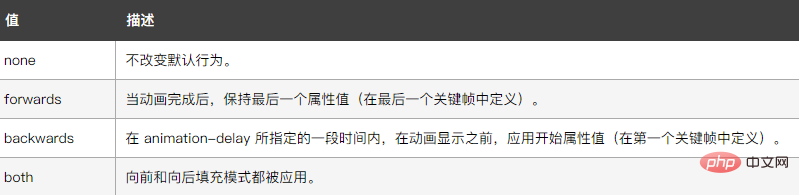
Die möglichen Werte sind:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
margin:0 auto;
background-color:pink;
animation:fadenum 5s;
animation-fill-mode:forwards;
}
@keyframes fadenum{
100%{width:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Das Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass Animationen in CSS3 zurückprallen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!