
So verwenden Sie Javascript, um die Farbe zu ändern: 1. Verwenden Sie die Anweisung „element object.style.color = „color value“;“ 2. Verwenden Sie die Anweisung „element object.style.backgroundColor = „color“. value";"-Anweisung, um die Hintergrundfarbe zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Verwenden Sie Javascript, um die Farbe zu ändern
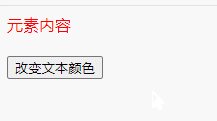
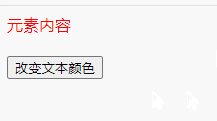
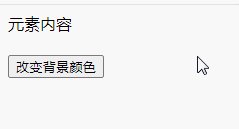
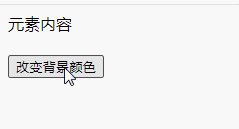
1. Verwenden Sie die Color-Eigenschaft des Style-Objekts, um die Textfarbe zu ändern. Mit der Color-Eigenschaft können Sie die Farbe des Texts festlegen.
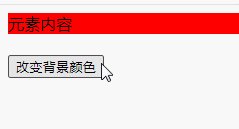
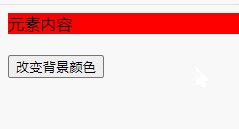
 2. Verwenden Sie die Eigenschaft „backgroundColor“ des Objekts „Style“, um die Hintergrundfarbe des Elements festzulegen.
2. Verwenden Sie die Eigenschaft „backgroundColor“ des Objekts „Style“, um die Hintergrundfarbe des Elements festzulegen.
【Verwandte Empfehlungen:
Javascript-Lerntutorial
】
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Farbe mit Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

