
In HTML5 lautet die Syntax für „readonly“ und „disabled“ „“ und „“; Das Feld ist schreibgeschützt. Das Attribut „disabled“ gibt an, dass ein Element deaktiviert werden soll.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Das Attribut „readonly“ gibt an, dass das Eingabefeld schreibgeschützt ist.
Schreibgeschützte Felder können nicht geändert werden. Benutzer können jedoch weiterhin mit der Tabulatortaste zu dem Feld wechseln und seinen Text auswählen oder kopieren. Das
readonly-Attribut verhindert, dass der Benutzer den Wert ändert, bis bestimmte Bedingungen erfüllt sind (z. B. wenn ein Kontrollkästchen aktiviert ist). Anschließend müssen Sie JavaScript verwenden, um den schreibgeschützten Wert zu entfernen und das Eingabefeld in einen bearbeitbaren Zustand zu versetzen. Das Attribut „readonly“ kann mit verwendet werden.
Syntax
<input readonly="value">
Das Attribut „disabled“ gibt an, dass das Eingabeelement deaktiviert werden soll.
Deaktivierte Eingabeelemente sind weder verfügbar noch anklickbar. Das Attribut „disabled“ kann so lange festgelegt werden, bis eine andere Bedingung erfüllt ist (z. B. wenn ein Kontrollkästchen aktiviert ist usw.). Anschließend müssen Sie JavaScript verwenden, um den deaktivierten Wert zu entfernen und den Wert des Eingabeelements auf „verfügbar“ umzustellen.
Hinweis: Das Attribut „disabled“ kann nicht mit verwendet werden.
Grammatik
<input disabled="value">
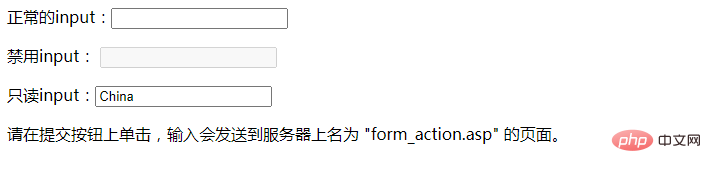
Das Beispiel lautet wie folgt:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>正常的input:<input type="text" name="fname" /></p>
<p>禁用input: <input type="text" name="lname" disabled="disabled" /></p>
<p>只读input:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>Ausgabeergebnis:
 Empfohlenes Tutorial: „
Empfohlenes Tutorial: „
Das obige ist der detaillierte Inhalt vonWie lautet die Syntax für schreibgeschützt und deaktiviert in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!