
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Semantik in HTML. Die sogenannte Semantik bedeutet, dass Sie die humanisierte Struktur mit HTML selbst erleben können.

Bevor wir darüber sprechen, was Semantik ist, werfen wir einen Blick auf den Hintergrund der Semantik.
Im vorherigen Artikel habe ich die wichtigste Funktion von HTML erwähnt, nämlich Tags. Aber das Projekt ist groß und es gibt so viele Etiketten, dass ich sie nicht verstehen kann. Sie sind übereinander gestapelt. Einige der Namen waren seltsam und diejenigen, die sie beibehalten wollten, wurden überredet, zu gehen, und Teamwork führte zum Beginn von Teamkämpfen!
Semantik ist also dringend!
Es spielt eigentlich keine Rolle, wenn wir HTML schreiben, denn Benutzer können nicht sehen, wie Sie darin aussehen, und sie müssen es auch nicht sehen.
Weil Sie über die schönen Gewänder von CSS verfügen, kann CSS es auch dann glänzen lassen, wenn Ihr HTML-Code chaotisch ist.
Aber Benutzer können es nicht sehen, Entwickler schon! Daher sind die Entwickler selbst die freundlichste dieser Semantik.
Die sogenannte Semantik bedeutet, dass Sie mit HTML selbst eine humanisierte Struktur erleben können!
Auch ohne CSS kann die Seite eine gute Inhaltsstruktur und Codestruktur darstellen. Auf diese Weise können Entwickler Ihre Absichten auf einen Blick verstehen und das Eis in einer Sekunde brechen!
SEO-freundlich. Wenn es entwicklerfreundlich ist, ist es auch entwicklerfreundlich gegenüber Bugs!
Wenn Tags richtig angewendet werden und das Gewicht Ihrer gewünschten Schlüsselwörter im Kontext widerspiegeln, sind Suchmaschinen-Crawler auf Ihrer Seite. Dann wird der Website-Traffic kommen, oder?
Kann einige spezielle Geräte (Blindlesen, mobile Geräte), Webseitenübersetzung usw. unterstützen.
Das Intuitivste ist, dass Ihre Teamkollegen mit Ihnen zusammenarbeiten wollen! Ihre Teamkollegen lieben die Semantik Ihres Codes!
Semantik ist besser lesbar und Teams, die W3C-Standards befolgen, befolgen alle diesen Standard, was die Differenzierung verringern kann. (Job-Hopping und schnelle Integration?)
Verwenden Sie keine reinen Style-Tags, diese CSS helfen uns dabei. Zum Beispiel: b, Schriftart, u und andere Tags.
Text, der hervorgehoben werden muss, kann in Strong- oder Em-Tags eingefügt werden (der Standardstil von Strong ist fett (verwenden Sie nicht b), em ist kursiv (verwenden Sie kein i). Verwenden Sie Mark-Tags, um markierte/gekennzeichnete Tags anzuzeigen. Hervorgehobener Text.
Aber Sie können trotzdem die Verwendung von CSS in Betracht ziehen.
Der Beschreibungstext, der jeder Eingabebeschriftung entspricht, muss die Beschriftungsbezeichnung verwenden und das ID-Attribut für die Eingabe festlegen und in der Beschriftungsbezeichnung festlegen. Der Text ist mit der entsprechenden Eingabe verknüpft.
Das Formularfeld sollte mit dem Fieldset-Tag umschlossen werden, und das Legenden-Tag sollte verwendet werden, um den Zweck des Formulars zu beschreiben.
sollte - <h6> code> zur Darstellung des Titels <code><h1> - <h6></h6>
</h1>来表示标题。
当用CSS写样式的时候命名也需要遵循HTML的结构,体现出语义化的本质。
1、<header></header> 标签定义文档的页眉
通常包含页面的正副标题。
<header> <h1>他真的是美男子吗?</h1> <p>据现场勘查,他真的是美男子!</p> </header>
2、<footer></footer>标签定义文档或节的页脚
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
可以在一个文档中使用多<footer></footer>元素。
<footer> <p>Posted by: 美男子</p></footer>
3、<main></main>标签规定文档的主要内容。
<main></main>元素中的内容对于文档来说应当是唯一的。
它不应包含在文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。
在一个文档中,不能出现多个
<main></main>元素。<main></main>元素不能是以下元素的后代:<article></article>、<aside></aside>、<footer></footer>、<header></header>或<nav></nav>。
<main> <h1>我的介绍</h1> <p>我是一个聪明的孩子</p></main>
4、<section></section> 标签定义文档中的片段。
比如章节、页眉、页脚或文档中的其他部分。
<section> <h1>PRC</h1> <p>The People's Republic of China was born in 1949...</p></section>
5、<article></article> 标签规定独立的自包含内容
比如文章下的评论之类的
<article> <h1>我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></article>
6、<aside></aside> 标签定义其所处内容之外的内容。
用来装载非正文类的内容。例如广告,成组的链接,侧边栏等等。
<p>聪明的研究</p><aside> <h1>我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></aside>
7、<nav></nav>
<footer></footer> definiert die Kopfzeile des Dokumentsenthält normalerweise die Haupt- und Untertitel der Seite Das Dokument oder der Abschnitt enthält normalerweise den Autor des Dokuments, Copyright-Informationen, einen Link zu den Nutzungsbedingungen, Kontaktinformationen usw.  Sie können mehrere
Sie können mehrere <footer></footer>-Elemente in einem Dokument verwenden
<nav> <ul> <li><a>百度</a></li> <li><a>归子莫</a></li> </ul> </nav>
3. <main> Das </main>-Tag gibt den Hauptinhalt des Dokuments an
<main></main>-Element sollte für das Dokument eindeutig sein Es sollte keine Inhalte enthalten, die wiederholt im Dokument vorkommen, wie z. B. Seitenleiste, Navigationsleiste, Copyright-Informationen, Website-Logo oder Suchformular. rrreee🎜4 Tag definiert ein Fragment im Dokument 🎜🎜Wie Kapitel, Kopfzeilen, Fußzeilen oder andere Teile des Dokuments 🎜rrreee🎜5. DasMehrere
<main></main>-Elemente können nicht angezeigt werden Ein Dokument. Das ;-Element darf kein Nachkomme der folgenden Elemente sein:<article></article>,<aside></aside>,<footer> </footer>,<header></header>oder<nav></nav>
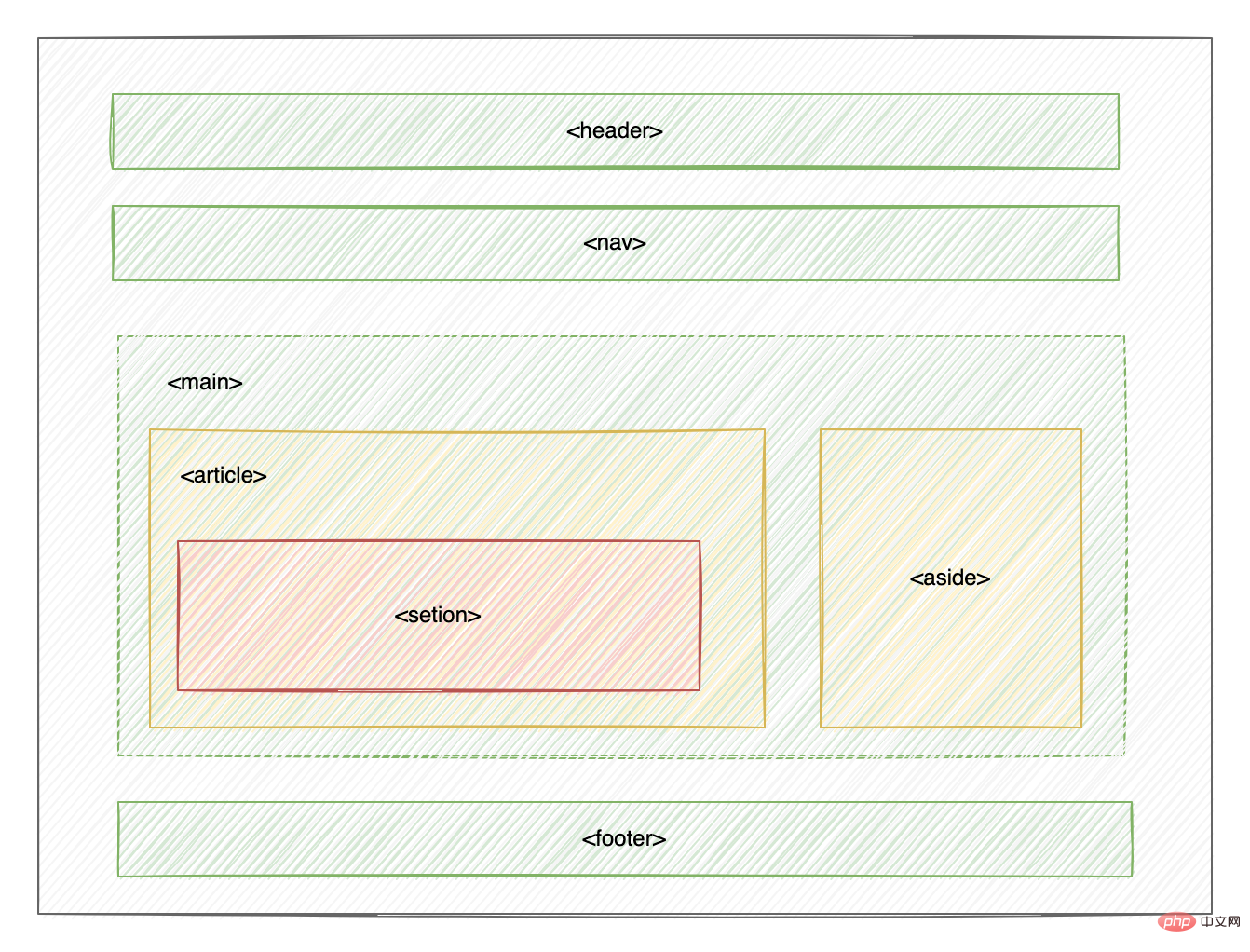
<article></article>-Tag gibt unabhängige, eigenständige Inhalte an B. Kommentare unter einem Artikel. 🎜rrreee🎜6. Das <aside></aside>-Tag definiert Inhalte außerhalb des Inhalts, in dem es sich befindet. 🎜🎜Wird zum Laden von Nicht-Text-Inhalten verwendet. Wie Anzeigen, Linkgruppen, Seitenleisten usw. 🎜rrreee🎜7. Das <nav></nav>-Element stellt den Navigationslinkbereich der Seite dar. 🎜🎜Wird verwendet, um den Hauptnavigationsteil der Seite zu definieren. 🎜rrreee🎜Eine semantische Vorlage🎜🎜Schauen wir uns zunächst ein Bild an. 🎜🎜🎜🎜🎜Es scheint, dass eine ordentliche HTML-Struktur sehr klar ist. 🎜🎜Zusammenfassung🎜🎜Einige Freunde werden sicherlich fragen, dass der Code normalerweise mit Frameworks geschrieben wird und es im Grunde keine Notwendigkeit gibt, diese zu verwenden. Es geht nicht darum, persönliche Websites oder offizielle Websites zu schreiben, sondern um H5 oder Backends vom Typ Unternehmen zu schreiben Management. 🎜Tatsächlich hat die Semantik für persönliche oder offizielle Websites einen praktischen Wert. Darüber hinaus war dies in den letzten Jahren auch eine häufig gestellte Frage in Interviews. Das Wichtigste ist, die Bedeutung der Semantik zu lernen. Erzielen Sie eine Codesemantik, einschließlich der Benennung von Funktionen, der Benennung von Komponenten und der Aufteilung von Komponentengeschäftsfunktionen. Immer unterwegs!
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das semantische Verständnis einer der Hauptfunktionen von HTML5 sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!