
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Abstand zwischen chinesischen Zeichen anzupassen. Die Funktion dieses Attributs besteht darin, den Abstand zwischen Zeichen zu vergrößern oder zu verkleinern, dh den Zeichenabstand festzulegen „letter-spacing: distance“ zu den chinesischen Textelementen „Value“ ist ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Abstand chinesischer Zeichen anzupassen.
Das Attribut „letter-spacing“ kann den Abstand zwischen den Zeichen vergrößern oder verkleinern, also den Zeichenabstand festlegen.
Die Eigenschaft „letter-spacing“ definiert, wie viel Platz zwischen Textzeichenfeldern eingefügt wird. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst. Daher entspricht „normal“ einem Wert von 0.
Hinweis: Negative Werte sind zulässig, da diese dazu führen, dass die Buchstaben enger zusammengedrückt werden.
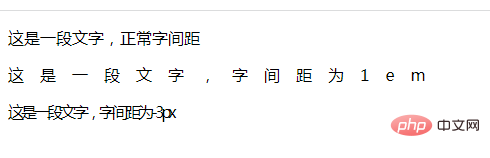
Beispiel:

(Lernvideo-Sharing:CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo passen Sie den chinesischen Textabstand in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





