
In JavaScript können Sie if-Anweisungen und Schlüsselcode verwenden, um das Textfeld so einzustellen, dass keine Zahlen eingegeben werden können. Der Schlüsselcodewert von 0 bis 9 beträgt 48 bis 57. Solange der Schlüsselcodewert im Steuertextfeld nicht innerhalb liegt In diesem Bereich lautet die Syntax „if(charCode> ;46&&charCode

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So stellen Sie das Textfeld in JavaScript so ein, dass keine Zahlen eingegeben werden können
Der Wert des Schlüsselcodes für die Zahlen 0-9 beträgt 48-57, solange der Wert des im Textfeld eingegebenen Schlüsselcodes ist in JavaScript auf einen Wert innerhalb dieses Bereichs eingestellt ist, wird dieses Verhalten aufgehoben. Dadurch wird verhindert, dass Zahlen in das Textfeld eingegeben werden.
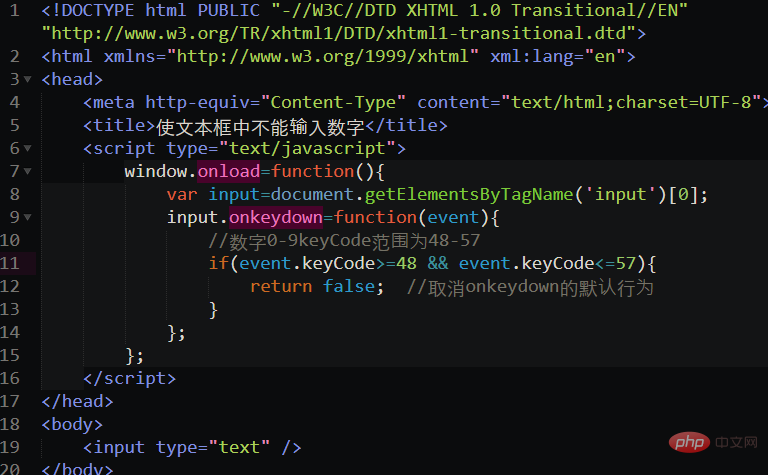
Beispiele sind wie folgt:

oder:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="test">
<script type="text/javascript">
window.onload=function(){
document.getElementById('test').addEventListener('keypress',function(e){
var charCode=e.charCode;
if(charCode>46&&charCode<58) /*0-9 的charcode*/
e.preventDefault();
});
}
</script>
</body>
</html>Das Ausgabeergebnis ist das gleiche wie oben, Zahlen können nicht in das Textfeld eingegeben werden.
【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonSo stellen Sie das Textfeld so ein, dass keine Zahlen in Javascript eingegeben werden können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!