
In jquery können Sie die Methode „blur()“ verwenden, um ein Ereignis mit Fokusverlust hinzuzufügen. Diese Methode wird verwendet, um anzugeben, dass das Unschärfeereignis auftritt, wenn das Element den Fokus verliert, oder wenn der Funktionsparameter festgelegt ist, kann diese Methode auch angeben dass das Unschärfeereignis ausgeführt wird, wenn das Element den Fokus verliert. Die Syntax lautet „$(selector).blur()“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So fügen Sie in jquery ein Ereignis mit Fokusverlust hinzu
Das Unschärfeereignis tritt auf, wenn ein Element den Fokus verliert. Die Funktion
blur() löst das Unschärfeereignis aus. Wenn der Funktionsparameter festgelegt ist, kann die Funktion auch den Code angeben, der ausgeführt werden soll, wenn das Unschärfeereignis auftritt.
Lösen Sie das Unschärfeereignis des ausgewählten Elements aus.
Die Syntax lautet:
$(selector).blur()
Gibt die Funktion an, die ausgeführt werden soll, wenn das Unschärfeereignis des ausgewählten Elements auftritt.
Die Syntax lautet:
$(selector).blur(function)
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
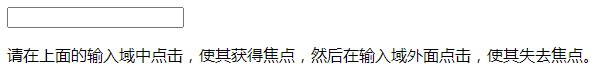
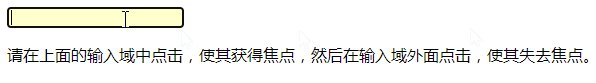
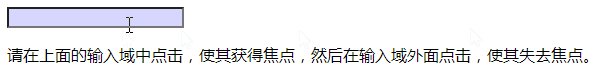
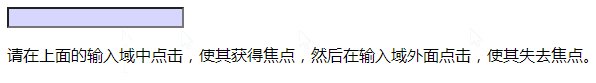
<input type="text" />
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein Ereignis mit verlorenem Fokus in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!