
Kennen Sie V-Model? Der folgende Artikel stellt Ihnen das V-Modell in Vue vor und vermittelt Ihnen ein umfassendes Verständnis des V-Modells. Ich hoffe, dass er Ihnen hilfreich sein wird.

Zunächst müssen wir verstehen, welche Rolle das V-Modell beim Lernen spielt.
Die v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value attribute 用于不同的目的。model-Option einer Komponente kann verwendet werden, um solche Konflikte zu vermeiden --- Dies ist die gefundene Antwort auf der offiziellen Vue-Website.
Zweitens müssen wir die Essenz des V-Modells und seine Implementierungsprinzipien kennen
Meiner Meinung nach ist das V-Modell selbst ein syntaktischer Zucker, der uns tatsächlich eine integrierte Vue-Anweisung liefert Auf diese Weise wird nicht nur unser Code vereinfacht, sondern wir können auch verstehen, wie dieser Befehl verwendet wird.
Mit der V-Modell-Anweisung können wir den Inhalt, den wir in das Eingabefeld eingegeben haben, direkt abrufen und die Eingabe konvertieren. Der Inhalt wird in gespeichert Wenn sich der Eingabewert ändert, werden die Daten automatisch aktualisiert und die entsprechende Ansicht aktualisiert und gerendert.
<div>
<p>{{model}}</p>
<!-- v-model -->
<input>
</div>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>Zwei-Wege-Bindung MVVMDas Prinzip besteht eigentlich darin, die Daten zu überwachen und dann die Seitenansicht zu aktualisieren, wenn sich die Daten ändern.
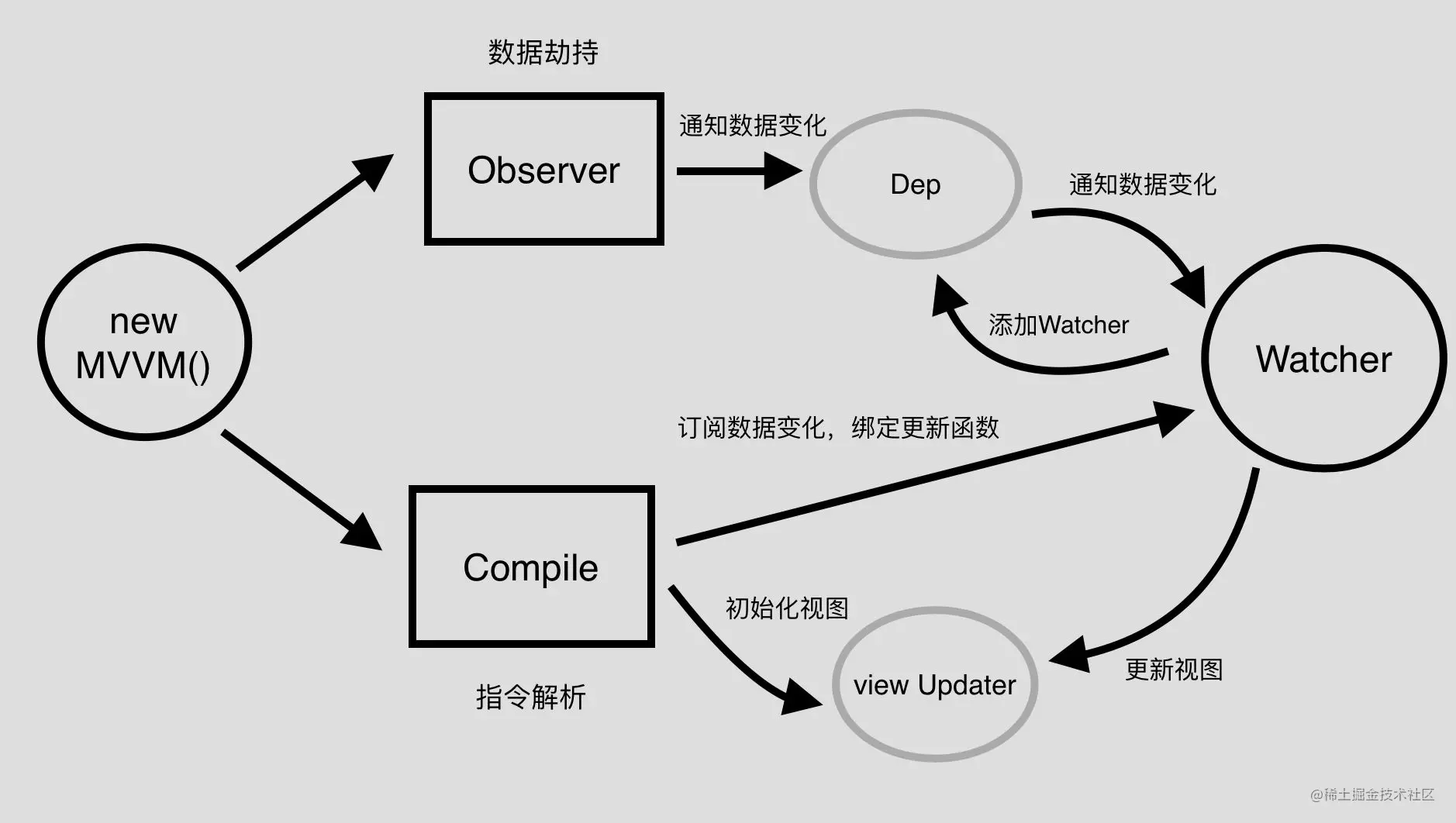
MVVM-Flussdiagramm
Die folgende Abbildung zeigt das Prinzip der bidirektionalen Bindung. Durch Datenhijacking und Vorlagenanalyse überwachen wir unsere Datenaktualisierungsansicht durch einen schrittweisen Prozess
Observer-Daten-Hijacking-Code 
Observer ist eigentlich ein Beobachter. Er überwacht jedes Element in unseren Daten durch Schleifendurchlauf, und Aktualisierungen werden an Abonnenten über die Methode notify gesendet Gleichzeitig führt
Compile unsere Textkompilierung durch, um einige Ansichten zu aktualisieren. class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 循环遍历 让 data 里每一个key 都监听
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定义响应式 这个函数也是响应式的核心函数
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('触发 get 收集依赖');
// 收集依赖
if( Dep.target ) {
// 添加订阅者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '触发 set 派发更新');
// 新值覆盖旧值
value = newValue
// 派发更新
dep.notify()
},
})
}
}
Watcher ist unser Abonnent, und die Ansicht wird durch die update-Methode aktualisiert
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新旧值进行比对
if( value !== this.value ) {
// 调用回调函数
this.cb.call(this.vm, value)
}
}
// 收集依赖
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}Dies ist ein Teil meines Verständnisses der bidirektionalen Bindung, und das Schreiben ist nicht umfassend genug. Ich hoffe, jeder kann mich kritisieren und korrigieren, danke. 【Verwandte Empfehlungen:
vue.js Tutorial】
Das obige ist der detaillierte Inhalt vonVerschaffen Sie sich ein umfassendes Verständnis des V-Modells in Vue!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue