
Neue Methoden für JavaScript-Objekte: 1. „Object.is()“, mit dem verglichen werden kann, ob zwei Werte strikt gleich sind 2. „Object.assign()“, mit dem Objekte zusammengeführt werden können und alle aufzählbaren Eigenschaften werden in das Zielobjekt kopiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Neue Methoden von JavaScript-Objekten
1 Object.is()
es6 Um zu vergleichen, ob zwei Werte genau gleich sind, haben wir drei Methoden unter Verwendung des Gleichheitsoperators ' == ', strikter Gleichheitsoperator '===' oder die Methode Object.is(), aber die ersten beiden Methoden weisen Mängel auf und können in einigen speziellen Szenarien nicht verwendet werden, während Object.is() dies nicht kann.

Object.is() verhält sich grundsätzlich genauso wie der Operator '====',

, es gibt jedoch zwei Unterschiede:
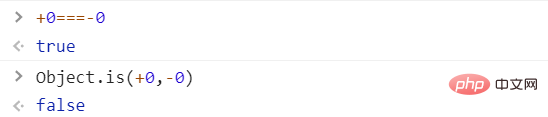
(1) +0 ist nicht gleich -0

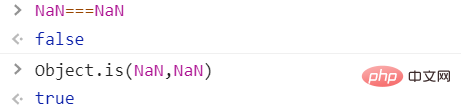
(2) NaN ist gleich sich selbst

2, Object.assign()
(1) Object.assign() wird zum Zusammenführen von Objekten verwendet, wobei alle aufzählbaren Eigenschaften des Quellobjekts kopiert werden das Zielobjekt


(2) Der erste Parameter der Object.assign()-Methode ist das Zielobjekt und die nachfolgenden Parameter sind das Quellobjekt.
Wenn das Zielobjekt und das Quellobjekt Attribute mit demselben Namen haben oder mehrere Quellobjekte Attribute mit demselben Namen haben, überschreiben die späteren Attribute die vorherigen Attribute.


Sie können sehen, dass b: 2 in zwei Abdeckungen, b: 1 in einer, c: 3 in drei Abdeckungen, c: 2 in zwei
(3) Wenn es nur einen Parameter gibt, Object.assign () gibt den Parameter direkt zurück


(4) Wenn der Parameter kein Objekt ist, wird er zuerst in ein Objekt umgewandelt und dann zurückgegeben.

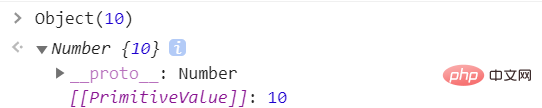
Sie können sehen, dass Object.assign() den Wert 5 in ein Number-Objekt konvertiert und
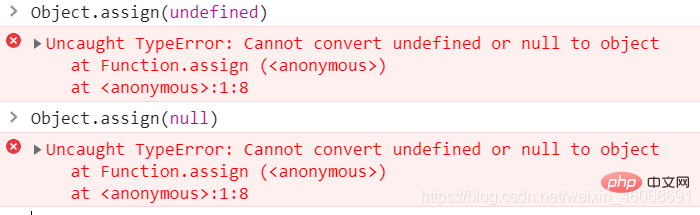
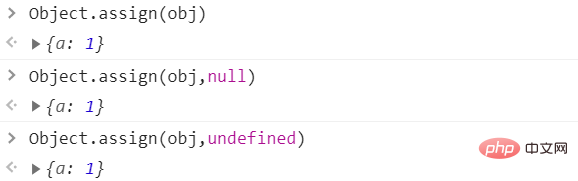
(5) undefiniert und null zurückgegeben hat, die nicht in Objekte konvertiert werden können. Wenn sie als Parameter verwendet werden, wird ein Fehler gemeldet

Wenn der Nicht-Objekt-Parameter an der Position des Quellobjekts erscheint (d. h. nicht der erste Parameter), gelten andere Verarbeitungsregeln. Diese Parameter werden in Objekte umgewandelt und übersprungen, wenn sie nicht in Objekte umgewandelt werden können. Dies bedeutet, dass undefiniert und null keinen Fehler melden, wenn sie nicht der erste Parameter sind. Die Demonstration ist wie folgt: Andere Wertetypen (d. h. numerische Werte, Zeichenfolgen und boolesche Werte) sind nicht vorhanden im ersten Parameter (d. h. dem ersten Parameter) und es wird kein Fehler gemeldet. Abgesehen davon, dass die Zeichenfolge in Form eines Arrays in das Zielobjekt kopiert wird, haben andere Werte jedoch keine Auswirkung.


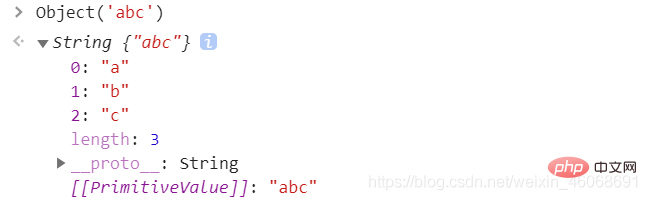
Im obigen Code sind v1 v2 v3 Zeichenfolgen, boolesche Werte bzw. numerische Werte. Daher werden nur die Zeichenfolgen zum Zielobjekt (in Form eines Zeichens) kombiniert Array) und die numerischen Werte und booleschen Werte werden ignoriert. Dies liegt daran, dass nur String-Wrapper-Objekte aufzählbare Eigenschaften erzeugen.
(6) Konvertieren Sie boolesche Werte, numerische Werte und Zeichenfolgen in entsprechende Verpackungsobjekte. Sie können sehen, dass ihre ursprünglichen Werte in die internen Eigenschaften des Verpackungsobjekts kopiert werden [[PrimitiveValue]]上面,这个属性是不会被Object.assign(). Nur String-Wrapper-Objekte erzeugen aufzählbare Literaleigenschaften, und diese Eigenschaften werden kopiert.



Object.assign() hat Einschränkungen hinsichtlich der kopierten Eigenschaften. Es kopiert nur die Eigenschaften des Quellobjekts selbst (es kopiert keine geerbten Eigenschaften) und
kopiert auch keine Nichteigenschaften -aufzählbare Eigenschaften (aufzählbar: falsch).
【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonWas sind die neuen Methoden von JavaScript-Objekten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!