
In HTML5 ist die Schriftart „Icon“ eine Symbolschriftart, die in Webprojekten verwendet wird. Sie ist im Wesentlichen eine spezielle Schriftart, die dem Benutzer wie Bilder angezeigt wird. Die Größe und Farbe von Schriftsymbolen kann genau wie Text über CSS gesteuert werden, was für die Erstellung von Websites sehr praktisch ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was sind Schriftsymbole?
Einfach ausgedrückt ist ein Schriftartensymbol eine spezielle Schriftart. Durch diese Schriftart wird es dem Benutzer genau wie Bilder angezeigt. Der größte Vorteil von Schriftsymbolen besteht darin, dass sie sich nicht verformen und schnell laden. Die Größe und Farbe von Schriftsymbolen lässt sich über CSS beliebig in Größe und Farbe steuern, genau wie bei Text, was für die Erstellung von Websites sehr praktisch ist.

Schriftsymbole sind Schriftarten, die anstelle von Buchstabenformen winzige Bilder verwenden. Jede Symbolschriftart ist wie Zeichen ein Vektorelement, das nach Bedarf skaliert und mithilfe von CSS-Stilen geändert werden kann.
Der Hauptgrund für die Verwendung von Symbolschriftarten besteht darin, dass Sie Größe, Farbe und Form problemlos ändern können. Symbolschriftarten sind von Natur aus transparent, sodass Sie sie auf jeder Hintergrundfarbe und -art platzieren können. Außerdem können Sie Striche hinzufügen oder die Deckkraft der Symbole ändern.
Alle Einrichtungsvorgänge können mit CSS durchgeführt werden, sodass Sie nicht für jede neue Symbolinstanz in Ihrem Design ein eigenes Bild erstellen müssen (was großartig ist, um das Design und den Code Ihrer Website übersichtlich zu halten).
Icon-Schriftarten sind Vektorbilder und können daher ohne Verzerrung skaliert werden. Wie andere Schriftarten können Sie sie je nach Bedarf vergrößern oder verkleinern. Verwenden Sie Icon-Schriftarten nur als künstlerische Elemente, auch in anderen Textfeldern. Vor- und Nachteile der Verwendung von Schriftsymbolen im Internet Große Symbolbibliothek;
Das Ändern der Symboleigenschaften ist einfach, unabhängig davon, was Sie zum Erstellen Ihrer Website verwenden.
Das Hinzufügen von Symbolen zu jeder Seite Ihres Website-Designs ist einfach (geben Sie einfach den Symbolnamen ein).
2. Nachteile
Möglicherweise benötigen Sie nicht den vollständigen Symbolsatz.
das Ihren Bedürfnissen entspricht.
Aufgrund der langsamen Ladegeschwindigkeit dieser ausländischen Website verwende ich hier zur Demonstration die von Alibaba bereitgestellte Symbolbibliothek. (1) Suchen Sie im Browser nach der Symbolschriftart, suchen Sie die offizielle Website der Alibaba-Vektorsymbolbibliothek und registrieren Sie sich und melden Sie sich an. Wenn Sie sich bereits registriert haben, überspringen Sie diesen Schritt.
Klicken Sie auf das erste Symbol in der Liste „Bibliothek“, öffnen Sie eine neue Seite und fügen Sie Ihre Lieblingssymbole zur Bibliothek hinzu in der oberen rechten Ecke, die Sie zur Bibliothek hinzufügen. Alle Schriftsymbole sind darin enthalten das entsprechende Projekt, wie im Bild gezeigt:
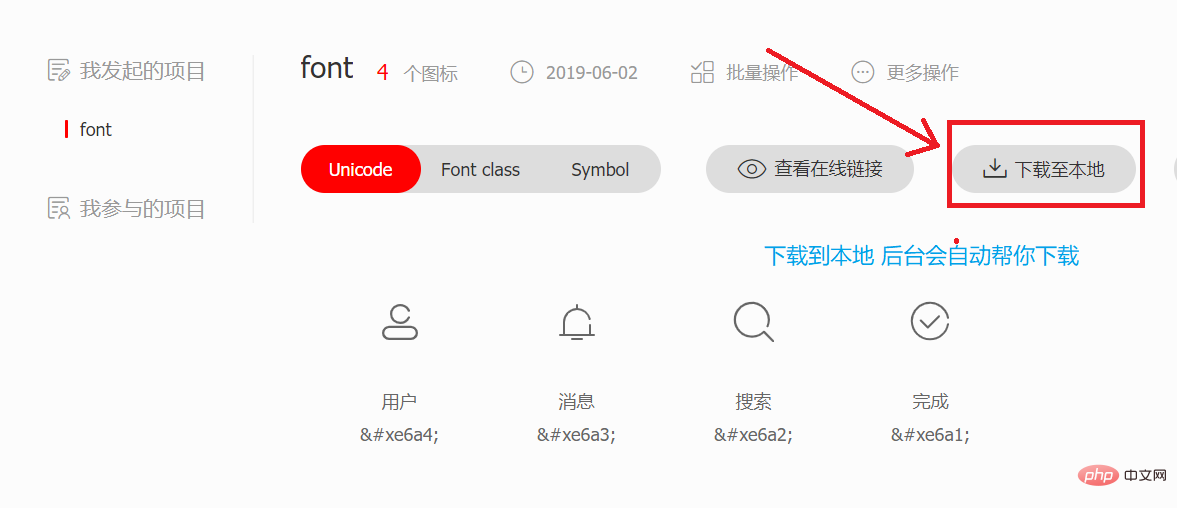
Auf lokal herunterladen: (der kritischste Schritt)

Die heruntergeladene und dekomprimierte Datei lautet wie folgt:

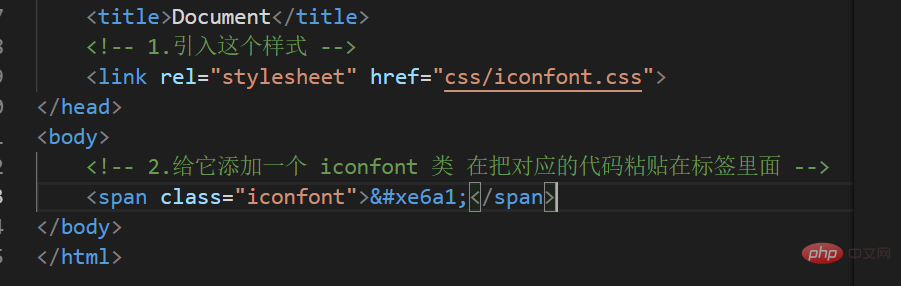
(6) Wie verwende ich Schriftsymbole im Projekt? Es ist eigentlich sehr einfach Ich tagge oder span-Tag, füge einen Klassennamen hinzu und füge den entsprechenden Codekomplex in das Tag ein.
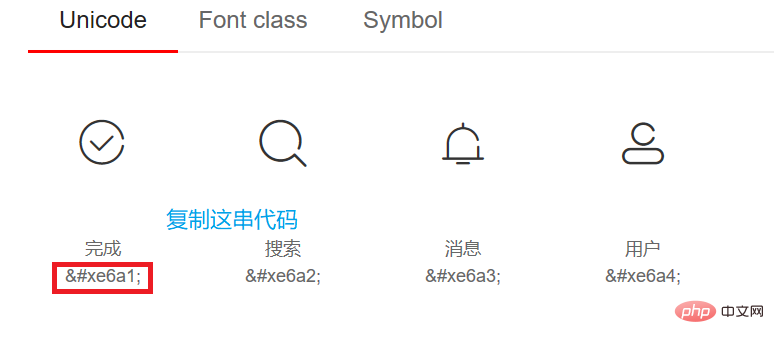
Öffnen Sie diese demo_index.html und kopieren Sie einfach diese Codezeichenfolge wie gezeigt:

Fügen Sie dann iconfont.css in den CSS-Ordner und den entsprechenden Code ein:


Dies ist das Schriftartensymbol, das in Google Chrome angezeigt wird (wenn Sie der Meinung sind, dass die Schriftart zu klein ist, können Sie dies über das Attribut „font-size“ steuern).
Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist ein Schriftartensymbol in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Welche Software ist ig
Welche Software ist ig
 Was tun bei einem IP-Konflikt?
Was tun bei einem IP-Konflikt?
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 Was ist eine 3c-Zertifizierung?
Was ist eine 3c-Zertifizierung?
 So ändern Sie die Berechtigungen für Ordner 777
So ändern Sie die Berechtigungen für Ordner 777
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen