
Bootstrap verfügt über zwei Arten von Containern: 1. Container mit festem Layout, legen Sie das Standardraster in den Container „class="container"" ein, um ein festes Layout zu erstellen. 2. Container mit flüssigem Layout, platzieren Sie das Fluidraster in der Fluid-Layout-Dose im Fluidcontainer mit „class="container-fluid"“ erstellt werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Bootstrap-Container
In Bootstrap ist der Container die Grundlage für das responsive Layout, das Bootstrap empfiehlt Der gesamte Inhalt muss im Container definiert werden. Der Container ist eine wesentliche Voraussetzung für die Aktivierung des Bootstrap-Grid-Systems.
Bootstrap bietet zwei Arten von Layout-Containern: einen mit fester Breite und einen mit fließenden Layouts. Wenn Sie das Gitter in einer Art Behälter platzieren, können Sie es entsprechend anordnen.
Festes Layout
Fügen Sie das Standardraster von Bootstrap in einen Container mit class="container" ein, um ein Layout mit fester Breite zu erstellen. Feste Layouts werden auf der gesamten Seite zentriert. Zum Beispiel:
<body>
<div class="container">
...
</div>
</body>Der Effekt ist wie folgt (Bootstrap-Container mit festem Layout):

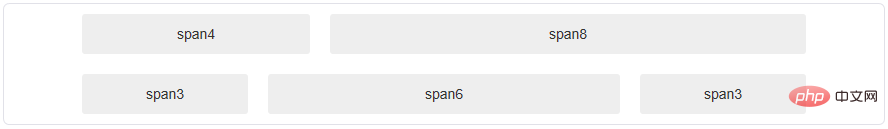
Um es einfach auszudrücken: Legen Sie den gesamten Inhalt in einen Container mit class="container", um eine zentrierte feste Breite zu erstellen Layout. Das konkrete Beispiel lautet wie folgt:
<body>
<div class="container">
<div class="row">
<div class="span4">span4</div>
<div class="span8">span8</div>
</div>
<div class="row">
<div class="span3">span3</div>
<div class="span6">span6</div>
<div class="span3">span3</div>
</div>
</div>
</body>Der Layouteffekt ist in der folgenden Abbildung dargestellt (Beispiel für ein festes Bootstrap-Layout):

Fließendes Layout
Fügen Sie auf die gleiche Weise das fließende Raster von Bootstrap in class= ein „container-fluid“ im Flow-Container können Sie ein Flow-Layout erstellen. Das flüssige Layout füllt die gesamte Breite des Ansichtsfensters aus. Zum Beispiel:
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!--Sidebar content-->
</div>
<div class="span10">
<!--Body content-->
</div>
</div>
</div>Der Layouteffekt ist wie folgt (Bootstrap-Flow-Layout):

[Verwandte Empfehlung: „Bootstrap-Tutorial“]
Das obige ist der detaillierte Inhalt vonBootstrap hat mehrere Container. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!