
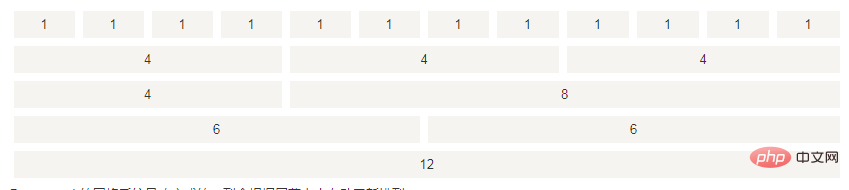
bootstrap hat 12 Raster. Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das die Seite automatisch in bis zu 12 Raster unterteilt, wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Bootstrap bietet ein reaktionsfähiges, mobiles Fluid-Grid-System (Grip-System), das sich mit dem Bildschirm oder As ändert Wenn die Größe des Ansichtsfensters zunimmt, unterteilt das System die Seite automatisch in bis zu 12 Raster. Dies ist sehr praktisch, um adaptive Seiten zu schreiben .col-Klasse. , .col-xs-Ultra-Small-Screen-Mobiltelefon (

Zum Beispiel: Wenn Sie den Effekt der folgenden Bilder auf der Seite erzielen möchten, teilen Sie das Raster einfach in drei Teile, jeder Teil hat 4 Raster

Wenn Sie den Computer verwenden möchten, Tablet oder Mobiltelefon Um die Anzahl der anzuzeigenden Zeilen auszuwählen, können Sie zum Zuweisen das oben beschriebene col-*-* verwenden. Dies stellt ein Raster auf dem Mobiltelefonbildschirm dar, das in 2 Teile unterteilt ist, wobei jeder Teil 6 Raster aufweist und als zwei Spalten auf dem Gerät angezeigt wird. Tablets und Computer-Desktops werden in 3 Teile unterteilt, wobei jeder Teil 4 Raster aufweist als drei Spalten auf dem Gerät (unten) Rasteransicht), das heißt, .col steuert die Seitenaufteilung basierend auf den Parametern des Col-Geräts und der Anzahl der Raster.


.col muss in .row enthalten sein, um verwendet zu werden, und .col und .row müssen in .container verwendet werden. Nachfolgend finden Sie Beispiele zum Nachschlagen und Verständnis:
标签1使用bootstrap网格系统布局网页
标签3
列表1
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表2
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表3
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
列表3
内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容
[Verwandte Empfehlungen: „Bootstrap-Tutorial》】
Das obige ist der detaillierte Inhalt vonBootstrap hat mehrere Grids. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




