
setState stellt als wichtiger Teil von React Änderungen am Komponentenstatus in die Warteschlange und benachrichtigt React, dass es diese Komponente und ihre Unterkomponenten mit dem aktualisierten Status erneut rendern muss. Der folgende Artikel führt Sie durch den setState-Mechanismus in React. Ich hoffe, er ist hilfreich für Sie!

state ist ein wichtiges Konzept in React. Wir wissen, dass React Komponenten durch Zustandsverwaltung verwaltet. Wie steuert also React den Zustand von Komponenten und wie nutzt es den Zustand, um Komponenten zu verwalten? [Verwandte Empfehlungen: Redis-Video-Tutorial]state是React中的重要概念。我们知道,React是通过状态管理来实现对组件的管理。那么,React是如何控制组件的状态的,又是如何利用状态来管理组件的呢?【相关推荐:Redis视频教程】
我们都知道,React通过this.state来访问state,通过this.setState()方法更新state。当this.setState()被调用的时候,React会重新调用render方法来重新渲染UI。
setState已经是我们非常熟悉的一个API,然而你真的了解它吗?下面我们将一起来解密setState的更新机制。
大家刚开始写React的时候,通常会写出 this.state.value = 1 这样的代码,这是完全错误的写法。
注意:绝对不要直接修改 this.state,这不仅是一种低效的做法,而且很有可能会被之后的操作替换。
setState通过一个队列机制实现state更新。当执行setState时,会将需要更新的state合并后放入状态对列,而不会立刻更新this.state,队列机制可以高效地批量更新state。如果不通过setState而直接修改this.state的值,那么该state将不会被放入状态队列中,当下次调用setState 并对状态队列进行合并时,将会忽略之前直接被修改的 state,而造成无法预知的错误。
因此,应该使用 setState 方法来更新 state,同时 React 也正是利用状态队列机制实现了 setState的异步更新,避免频繁地重复更新 state。相关代码如下:
// 将新的state合并到状态更新队列中 var nextState = this._processPendingState(nextProps, nextContext); // 根据更新队列和 shouldComponentUpdate 的状态来判断是否需要更新组件 var shouldUpdate = this._pendingForceUpdte || !inst.shouldCompoonentUpdate || inst.shouldComponentUpdate(nextProps, nextState, nextContext0;
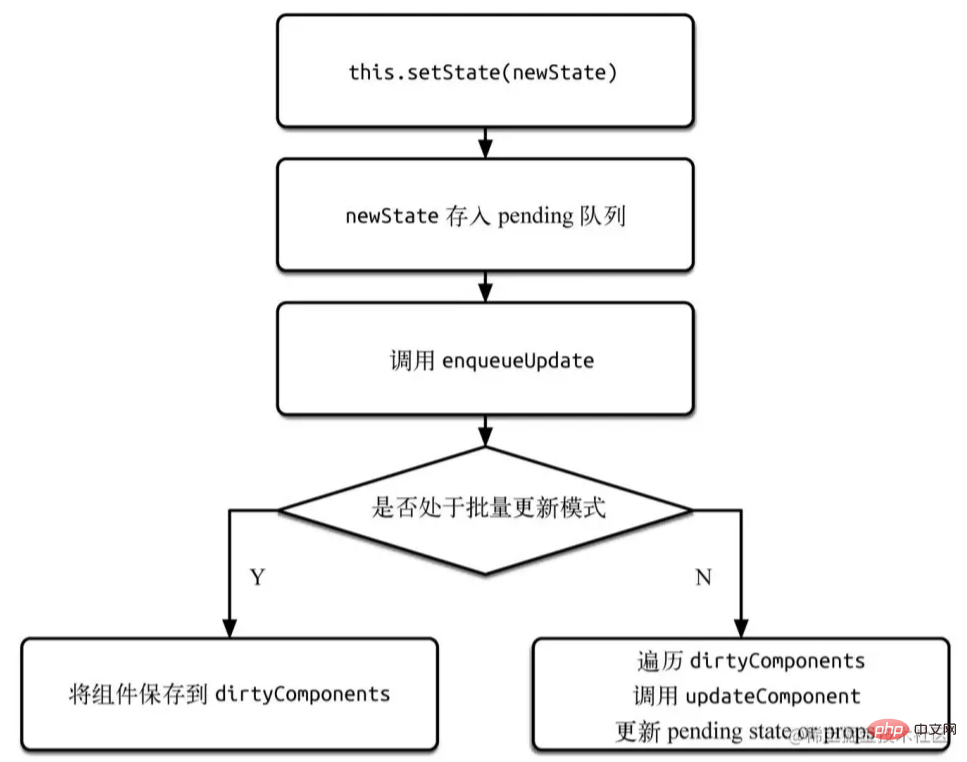
当调用setState时,实际上会执行 enqueueSetState 方法,并对 partialState 以及 _pendingStateQueue 更新队列进行合并操作,最终操作 enqueueSetState 执行 state 更新。
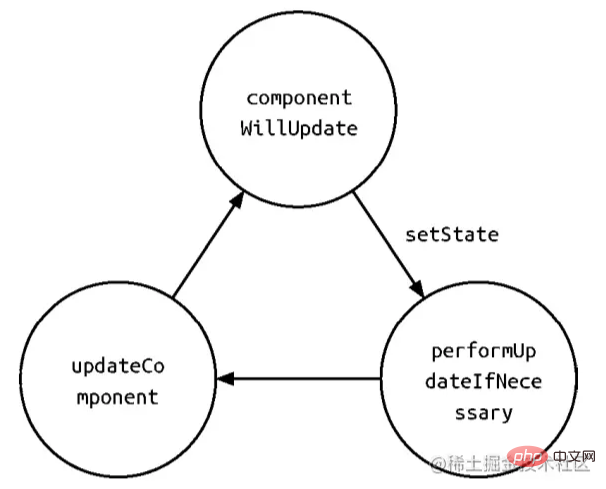
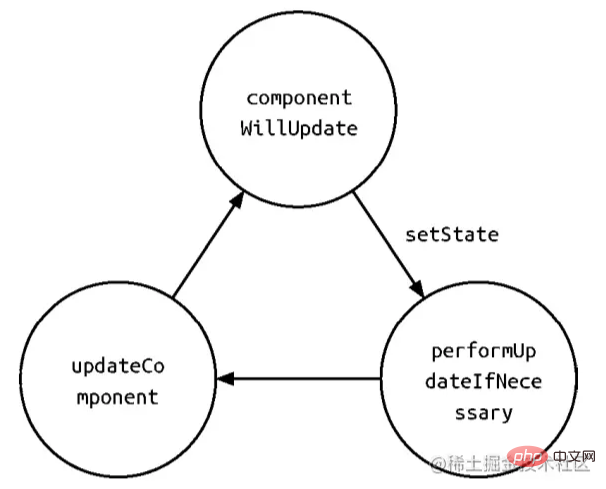
而 performUpdateIfNecessary 方法会获取 _pendingElement、_pendingStateQueue、_pendingForceUpdate,并调用 receiveComponent 和 updateComponent 方法进行组件更新。
如果在 shouldComponetUpdate 或 componentWillUpdate 方法中调用 setState, 此时 this._pendingStateQueue != null, 则 performUpateIfNecessary 方法就会调用 updateComponent 方法进行组件更新,但 updateComponent 方法又会调用 shouldComponentUpdate 和 componentWillUpdate 方法,因此造成循环调用,使得浏览器内存占满后崩溃。

既然 setState 最终是通过 enqueueUpate 执行 state 更新,那么 enqueueUpdate 到底是如何更新 state 的呢?
首先,看看下面这个问题,你是否能够正确回答呢?
import React, { Component } from 'react'
class Example extends Component {
constructor() {
super()
this.state = {
val: 0
}
}
componentDidMount() {
this.setState({val: this.state.val + 1})
console.log(this.state.val)
this.setState({val: this.state.val + 1})
console.log(this.state.val)
setTimeout(() => {
this.setState({val: this.state.val + 1})
console.log(this.state.val)
this.setState({val: this.state.val + 1})
console.log(this.state.val)
},0)
}
render() {
return null
}
}上述代码中, 4 次 console.log 打印出来的 val 分别是:0、0、2、3。
假如结果与你心中的答案不完全相同,那么你是否想知道 enqueueUpdate 到底做了什么?
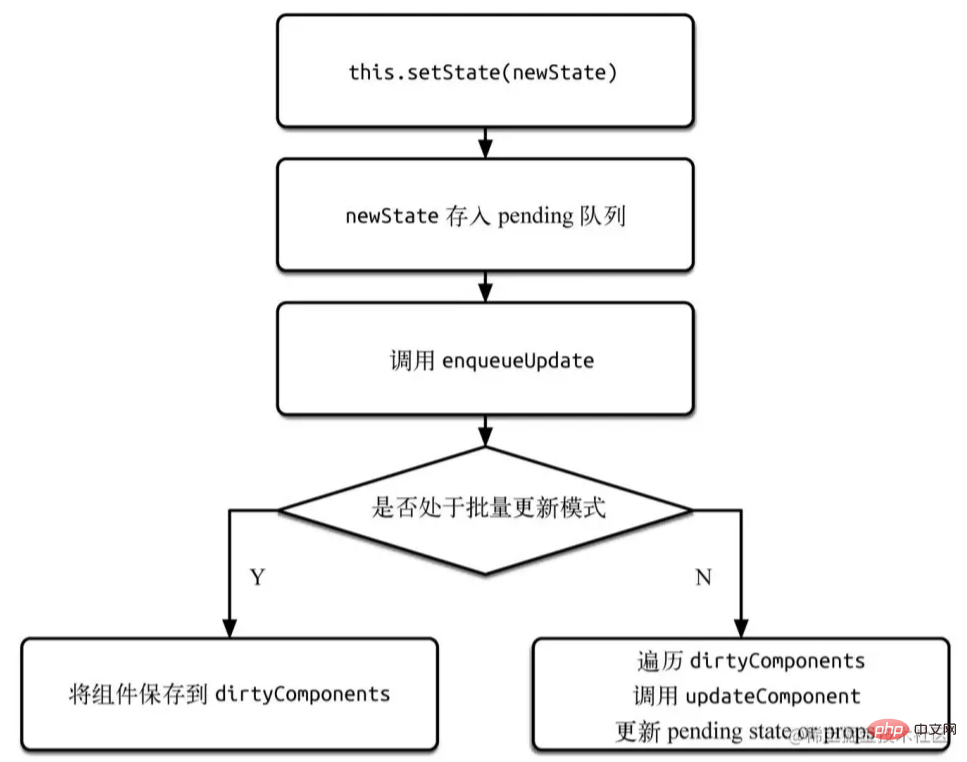
下图是一个简化的 setState 调用栈,注意其中核心的状态判断。

setState简化调用栈
到底是怎么导致 setState
React greift über this.state auf state zu und aktualisiert state über die Methode this.setState() . . Wenn this.setState() aufgerufen wird, ruft React die Methode render erneut auf, um UI neu zu rendern . 🎜🎜setState ist bereits eine API, mit der wir sehr vertraut sind, aber verstehen Sie sie wirklich? Im Folgenden entschlüsseln wir den Aktualisierungsmechanismus von setState. 🎜React beginnen, schreiben sie normalerweise this.state.value = 1 </ Code> Ein solcher Code ist völlig falsch. 🎜<blockquote>🎜Hinweis: Ändern Sie this.state niemals direkt. Dies ist nicht nur ein ineffizienter Ansatz, sondern wird wahrscheinlich auch durch nachfolgende Vorgänge ersetzt. 🎜</blockquote>🎜<code>setState implementiert state-Aktualisierungen über einen Warteschlangenmechanismus. Wenn setState ausgeführt wird, wird der state, der aktualisiert werden muss, zusammengeführt und in die Statuswarteschlange gestellt, this.state jedoch nicht Die Warteschlange wird sofort aktualisiert. Der Mechanismus kann state effizient stapelweise aktualisieren. Wenn der Wert von this.state direkt ohne setState geändert wird, wird der state beim nächsten Aufruf nicht in die Statuswarteschlange gestellt Wenn setState zum Zusammenführen der Statuswarteschlangen verwendet wird, wird der zuvor direkt geänderte -Status ignoriert, was zu unvorhersehbaren Fehlern führt. 🎜🎜Daher sollte die Methode setState zum Aktualisieren von state verwendet werden. Gleichzeitig verwendet React auch den Statuswarteschlangenmechanismus, um < zu implementieren code>setState, um häufige wiederholte Aktualisierungen von state zu vermeiden. Der relevante Code lautet wie folgt: 🎜import ReactDOM, { unstable_batchedUpates } from 'teact-dom'
unstable_batchedUpates(() => {
this.setState(val: this.state.val + 1)
this.setState(val: this.state.val + 1)
})setState aufgerufen wird, enqueueSetState</code > wird tatsächlich ausgeführt > Methode und führt die Aktualisierungswarteschlangen <code>partialState und _pendingStateQueue zusammen, und die letzte Operation enqueueSetState führt den state< aus /code> aktualisieren. 🎜🎜Die Methode <code>performUpdateIfNecessary ruft _pendingElement, _pendingStateQueue, _pendingForceUpdate ab und ruft die Methoden receiveComponent und updateComponent zum Aktualisieren auf Komponenten. 🎜🎜Wenn setState in der Methode shouldComponetUpdate oder componentWillUpdate aufgerufen wird, dann this._pendingStateQueue != null, dann Die Methode performUpateIfNecessary ruft die Methode updateComponent auf, um die Komponente zu aktualisieren, aber die Methode updateComponent ruft shouldComponentUpdate und < auf code>componentWillUpdate-Methode, wodurch ein Schleifenaufruf verursacht wird, der dazu führt, dass der Browser abstürzt, nachdem der Speicher voll ist. 🎜🎜 🎜
🎜setState letztendlich die state-Aktualisierung durch enqueueUpate durchführt, dann wie Aktualisiert enqueueUpdate den Status? 🎜🎜Schauen Sie sich zunächst die folgende Frage an. Können Sie sie richtig beantworten? 🎜rrreee🎜Im obigen Code lautet der von console.log viermal ausgedruckte val: 0, 0, 2, 3. 🎜🎜Wenn das Ergebnis nicht genau mit der Antwort in Ihrem Kopf übereinstimmt, möchten Sie dann wissen, was enqueueUpdate tatsächlich bewirkt?
Die folgende Abbildung ist ein vereinfachter setState-Aufrufstapel. Achten Sie auf die Kernstatusbeurteilung. 🎜🎜 🎜🎜< code>setStateVereinfachen Sie den Aufrufstapel🎜
🎜🎜< code>setStateVereinfachen Sie den Aufrufstapel🎜setState? 🎜我们先要了解事务跟 setState 的不同表现有什么关系。首先,我们把4次 setState 简单归类,前两次属于一类,因为他们在同一次调用栈中执行,setTimeout 中的两次 setState 属于另一类,因为他们也是在同一次调用栈中执行。我们分析一下这两类 setState 的调用栈。
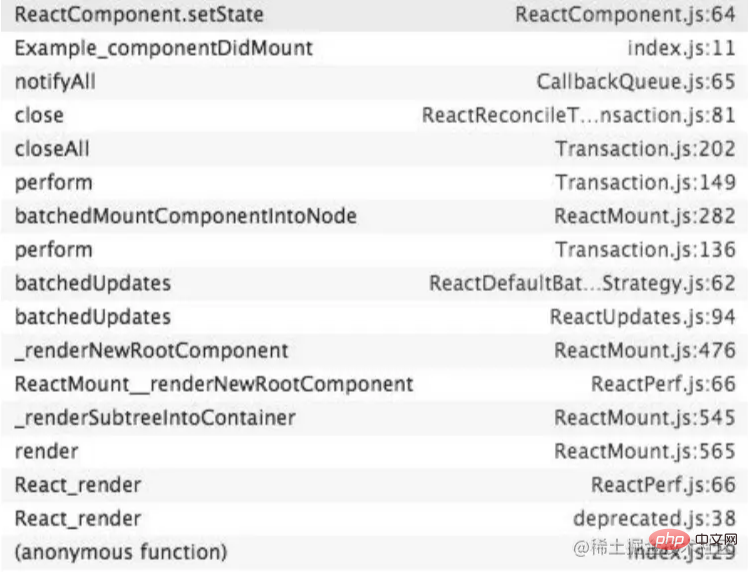
在 componentDidMount 中直接调用的两次 setState,其调用栈更加复杂;而setTimeout 中调用的两次 setState,其调用栈则简单很多。下面我们重点看看第一类 setState 的调用栈,我们发现了 batchedUpdates 方法,原来早在 setState 调用前,已经处于batchedUpdates执行的事务中了。
那batchedUpdates方法,又是谁调用的呢?我们再往前追溯一层,原来是 ReactMount.js 中的 _renderNewRootComponent方法。也就是说,整个将React组件渲染到DOM中的过程就处于一个大的事务中。
接下来的解释就顺理成章了,因为在componentDidMount中调用setState时,batchingStrategy 的 isBatchingUpdates 已经被设为true,所以两次setState的结果并没有立即生效,而是被放到了dirtyComponents中。这也解释了两次打印 this.state.val 都是 0 的原因,因为新的 state 还没有被应用到组件中。

componentDidMount中setState的调用栈

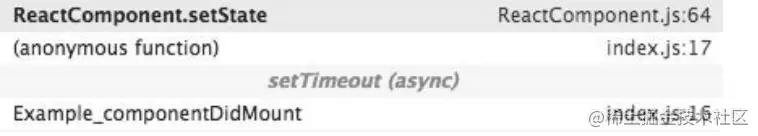
setTimeout中setState的调用栈
再反观 setTimeout 中的两次setState,因为没有前置的 batchedUpdate 调用,所以 batchingStrategy 的 isBatchingUpates 标志位是false,也就导致了新的 state 马上生效,没有走到 dirtyComponents 分支。也就是说,setTimeout 中第一次执行 setState 时,this.state.val 为 1, 而 setState 完成打印后打印时 this.state.val 变成了2。第二次的 setState 同理。
前面介绍事务时,也提到了其在 React 源码中的多处应用,像 initialize、perform、close、closeAll、motifyAll 等方法出现在调用栈中,都说明当前处于一个事务中。
既然事务这么有用,我们写应用代码时能使用它吗?很可惜,答案是不能。尽管React不建议我们直接使用事务,但在 React 15.0 之前的版本中还是为开发者提供了 batchedUpdates 方法,它可以解决针对一开始例子中setTimeout 里的两次 setState 导致两次 render 的情况:
import ReactDOM, { unstable_batchedUpates } from 'teact-dom'
unstable_batchedUpates(() => {
this.setState(val: this.state.val + 1)
this.setState(val: this.state.val + 1)
})在 React 15.0 以及之后版本中,已经彻底将 batchUpdates 这个 API 移除了,因此不再建议开发者使用它。
在使用React的setState的过程中,了解setState的实现原理,对setState异步更新、setState循环调用风险、setState调用栈等进行更加全面的了解,才能让我们在遇到相关问题的时候更加游刃有余。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis des Aktualisierungsmechanismus von setState in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So konfigurieren Sie einen Webserver
So konfigurieren Sie einen Webserver
 Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
 Methode zum Löschen von Hiberfil-Dateien
Methode zum Löschen von Hiberfil-Dateien
 Methode zur Migration einer MySQL-Datenbank
Methode zur Migration einer MySQL-Datenbank
 Werbung bewerben
Werbung bewerben
 Lösung für das Ende des Fehlercodes 499
Lösung für das Ende des Fehlercodes 499
 So beheben Sie den Tomcat-Startabsturz
So beheben Sie den Tomcat-Startabsturz
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen