
In CSS3 ist Pseudoelement ein Schlüsselwort, das an das Ende des Selektors angehängt wird. Seine wörtliche Bedeutung ist „falsches Element“ oder „Verkleidungselement“, bei dem es sich tatsächlich um ein virtuelles Element handelt, das hauptsächlich zum Erstellen einiger Elemente verwendet wird Elemente, die sich nicht im DOM befinden, in den Baum einfügen und ihnen Stile hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css3-Pseudoelemente
Pseudoelemente werden wörtlich als „gefälschte Elemente“ oder „verkleidete Elemente“ verstanden. Tatsächlich kann es so verstanden werden: Pseudoelemente sind tatsächlich virtuelle Elemente, die nicht existieren (in Codeform), und Sie können sie nicht im Dokument finden, also sind Pseudoelemente virtuelle Elemente.
Pseudoelement ist ein Schlüsselwort, das an das Ende des Selektors angehängt wird und hauptsächlich dazu verwendet wird, einige Elemente zu erstellen, die sich nicht im DOM-Baum befinden, und ihnen Stile hinzuzufügen.
Mit Pseudoelementen können Sie Stile für bestimmte Teile des ausgewählten Elements definieren, ohne auf die ID oder Klassenattribute des Elements zurückgreifen zu müssen. Mithilfe von Pseudoelementen können Sie beispielsweise den Stil des ersten Buchstabens in einem Absatz festlegen oder Inhalte vor oder nach dem Element einfügen usw.
In CSS1 und CSS2 ist die Verwendung von Pseudoelementen dieselbe wie die von Pseudoklassen, und ein Doppelpunkt : ist mit dem Selektor verbunden. Allerdings wurde in CSS3 die Verwendung eines einzelnen Doppelpunkts für Pseudoelemente in einen Doppelpunkt :: geändert, um Pseudoklassen und Pseudoelemente zu unterscheiden. Daher wird empfohlen, bei der Verwendung von Pseudoelementen Doppelpunkte anstelle von Einzelpunkten zu verwenden. :与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。
selector::pseudo-element {
property: value;
}其中,selector 为选择器,pseudo-element 为伪元素的名称,property 为 CSS 中的属性,value 为属性对应的值。
注意:一个选择器中只能使用一个伪元素,而且伪元素必须紧跟在选择器之后。按照最新的 W3C 规范,在定义伪元素时您应该使用双冒号::而不是单个冒号:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>:: anstelle von einzelnen Doppelpunkten : verwenden, um Pseudoklassen von Pseudoelementen zu unterscheiden. Da die alte Version der W3C-Spezifikation jedoch keine besondere Unterscheidung vorsah, unterstützen die meisten Browser derzeit sowohl Einzel- als auch Doppelpunktmethoden zur Definition von Pseudoelementen. | Pseudoelement | Beispiel | |
|---|---|---|
| ::after | p::after | |
| ::before | p::before | |
| ::first-letter | p::first-letter | |
| ::first-line | p::first-line | |
| ::selection | p::selection | |
| ::placeholder | input::placeholder |
1. ::after
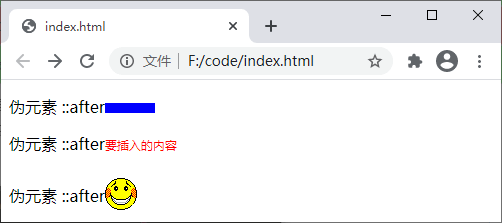
伪元素 ::after 能够在指定元素的后面插入一些内容,在 ::after 中需要使用 content 属性来定义要追加的内容,而且在 ::after 中必须定义 content 属性才会生效(没有需要插入的内容时可以将 content 属性的值定义为空"")。
下面通过一个示例来演示伪元素 ::after 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>运行结果如下图所示:

2. ::before
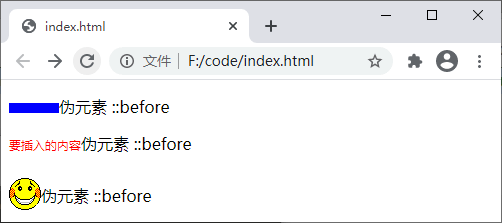
伪元素 ::before 能够在指定元素的前面插入一些内容。与 ::after 相似,::before 中也需要使用 content 属性来定义要追加的内容,而且在 ::before 中必须定义 content 属性才会生效(没有需要插入的内容时可以将 content 属性的值定义为空"")。
下面通过一个示例来演示伪元素 ::before 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::before {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::before {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::before {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::before</p>
<p class="two">伪元素 ::before</p>
<p class="three">伪元素 ::before</p>
</body>
</html>运行结果如下图所示:

3. ::first-letter
伪元素 ::first-letter 用来设置指定元素中内容第一个字符的样式,通常用来配合 font-size 和 float 属性制作首字下沉效果。需要注意的是,伪元素 ::first-letter 仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
下面通过示例来演示伪元素 ::first-letter 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter{
font-size: 2em;
color: blue;
}
</style>
</head>
<body>
<p>伪元素 ::first-letter</p>
</body>
</html>运行结果如下图所示:
4. ::first-line
伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
下面通过示例来演示伪元素 ::first-line 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line{
font-size: 1.5em;
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<p>伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。</p>
</body>
</html>运行结果如下图所示:
5. ::selection
伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。
下面通过示例来演示伪元素 ::selection 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::selection{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
<p>伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。 </p>
</body>
</html>运行结果如下图所示:
6. ::placeholder
伪元素 ::placeholder 用来设置表单元素(、