
Dieser Artikel führt Sie Schritt für Schritt durch die Verwendung von reinem CSS, um den Animationseffekt rotierender React-Symbole zu erzielen. Ich hoffe, er wird Ihnen hilfreich sein!
Vor ein paar Tagen sah Xiaobao einen Jianqi-Ladeeffekt in codepen. Er war wieder sehr überrascht und beeindruckt von CSS . Ich wollte ursprünglich mit allen zusammenarbeiten, um das Laden von Sword Qi zu implementieren. Nach der Suche stellte Xiaobao fest, dass Herr Xiao Lu es geschafft hatte, also hörte er auf, es zu versuchen. codepen 看到一个剑气加载效果,大为惊奇,再次被 CSS 折服。本来想和大家一起实现剑气加载,搜索后小包发现小卢大佬实现过,就不再班门弄斧了。
小包是会服气的人吗?of course!
小包绞尽脑汁,想到一个很有意思的图案,简直就是剑气plus版。
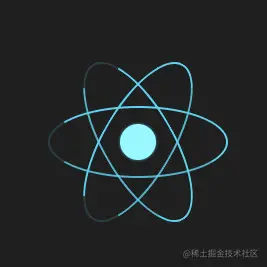
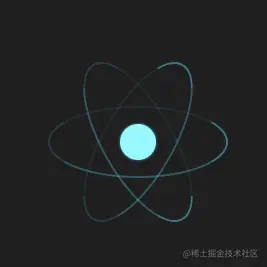
react 图标,太绝了,这不就是剑气plus吗?react 给小包动起来*!

项目地址: react动起来
https://zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.html
react 图标大家应该都比较熟悉,由三个同样大小的椭圆和一个中心圆组成。椭圆和圆使用 border-radius 实现。
html 结构<div class="react">
<div class="electron"></div>
<div class="electron-alpha"></div>
<div class="electron-omega"></div>
</div>.react > [class^="electron"] {
border: #5ed3f3 solid 2px;
border-radius: 100%;
width: 100%;
/* CSS变量 --electron-orbit-size值为72px */
height: var(--electron-orbit-size);
}
60deg 和 -60deg.electron-alpha {
transform: rotate(60deg);
}
.electron-omega {
transform: rotate(-60deg);
}react: before 伪元素绘制中心圆,配合绝对定位,将中心圆定位至中心。react 图标绘制完成。.react:before {
position: absolute;
top: 50%;
left: 50%;
width: var(--nucleus-size);
height: var(--nucleus-size);
margin-top: calc(var(--nucleus-size) / -2);
margin-left: calc(var(--nucleus-size) / -2);
background: var(--electron-color-hex);
}
.react > [class^="electron"] {
position: absolute;
top: 50%;
margin-top: calc(var(--electron-orbit-size) / -2);
}
天数五十,道衍四九,尚存一线生机,缺失有可能会形成特殊的美。
所以咱们就开始尝试缺失一部分椭圆,看看是否会形成炫酷的动效?
假设开始状态为 border-left 缺失,之后按照左下右上顺序依次缺失,咱们来一起看一下动画效果。
electron-orbit 按顺序切换缺失边@keyframes electron-orbit {
0% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 0) solid 2px;
}
25% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 0) solid 2px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
50% {
border-top: rgba(94, 211, 243, 1) solid 1px;
border-right: rgba(94, 211, 243, 0) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 4px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
75% {
border-top: rgba(94, 211, 243, 0) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
100% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 0) solid 2px;
}
}
动画的效果整体还是可以的,但是由于缺失部分为从 0 -> 1,透明度变化太大,导致动画整体不连贯。
0.5 0.35 0.2 0
降低透明度后,动画连贯程度提升了很多,但线条感好差,接下来继续修改线条的粗细。
4px 2px 1px 0px三个椭圆使用同一个动画,启动时间相同,因此动画节奏保持一致,看起来有几分僵硬,咱们给每一个椭圆设置独特的动画节奏。
1.2s 1s 0.8s只有线条动画还是有几分单调,继续来优化,给缺少部分添加小球,小球随着缺少部分移动,并且小球还伴有放大缩小效果。
@keyframes electron {
0% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
12.5% {
top: 100%;
transform: scale(1.5);
}
25% {
left: 100%;
transform: scale(1);
}
37.5% {
top: 0%;
transform: scale(0.25);
}
50% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
62.5% {
top: 100%;
transform: scale(1.5);
}
75% {
left: 100%;
transform: scale(1);
}
87.5% {
top: 0%;
transform: scale(0.25);
}
100% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
}
怎么样,看起来是不是有点东西了,别急,还有最后一步,让图标动起来吧。
给图标整体添加旋转和缩小放大动画,完成最后的 react loading

plus-Version von Jianqi ist.
Reagieren-Symbol, es ist erstaunlich, ist das nicht Jian Qiplus? reagieren Verschieben Sie das Paket*!https://zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.htmlProjektadresse: React Moves
React Icon Drawing
reactJeder sollte mit dem Icon vertraut sein, das aus drei gleich großen Ovalen und einem zentralen Kreis besteht. Ellipsen und Kreise werden mitborder-radiusimplementiert.
- Bereiten Sie zunächst die
html-Struktur der drei Ellipsen und des zentralen Kreises vor.@keyframes react { 0% { transform: rotate(0deg) scale(1); } 12.5% { transform: rotate(-45deg) scale(0.9); } 25% { transform: rotate(-90deg) scale(1); } 37.5% { transform: rotate(-135deg) scale(0.9); } 50% { transform: rotate(-180deg) scale(1); } 62.5% { transform: rotate(-225deg) scale(0.9); } 75% { transform: rotate(-270deg) scale(1); } 87.5% { transform: rotate(-315deg) scale(0.9); } 100% { transform: rotate(-360deg) scale(1); } }Nach dem Login kopierenrrreee
- Die drei Ellipsen sind gleich, schreiben Sie Ein allgemeiner Ellipsenstil führt zu drei überlappenden Ellipsen.

ein rrreee
- Stellen Sie die Neigungswinkel der zweiten und dritten Ellipse auf
60degbzw.-60degrrreee
- Verwenden Sie das Pseudoelement
react: before, um den Mittelkreis zu zeichnen, und verwenden Sie die absolute Positionierung, um den Mittelkreis in der Mitte zu positionieren.reactDas Zeichnen des Symbols ist abgeschlossen.🎜
React Icon Animation Design🎜🎜🎜Fünfzig Tage, neunundvierzig Tage, es gibt immer noch einen Hoffnungsschimmer, und das Fehlen davon kann zu besonderer Schönheit führen . 🎜🎜🎜Versuchen wir also, einen Teil der Ellipse zu entfernen, um zu sehen, ob dadurch ein cooler dynamischer Effekt entsteht? 🎜🎜Angenommen, der Anfangszustand ist, dass
border-leftfehlt, und dann fehlt es in der Reihenfolge links, unten, rechts und oben. Nehmen wir a Schauen Sie sich den Animationseffekt an. 🎜rrreee🎜
- Animation
electron-orbitso einstellen, dass fehlende Kanten der Reihe nach gewechselt werden🎜🎜Der Gesamteffekt der Animation ist noch akzeptabel, aber der fehlende Teil stammt von
0 - > 1, die Transparenz ändert sich zu stark, was dazu führt, dass die Gesamtanimation inkohärent ist. 🎜🎜
- Reduzieren Sie die Transparenz der Anzeigeseite auf
0,5 0,35 0,2 0🎜🎜Nach der Reduzierung der Transparenz wird die Kontinuität der Animation erheblich verbessert, aber die Linie Das Gefühl ist sehr schlecht und die Kontinuität. Kommen Sie nach unten und ändern Sie weiterhin die Dicke der Linien. 🎜
🎜
- Ändern Sie die Dicke der Linie, der Dickegradient beträgt
4px 2px 1px 0px🎜🎜Die drei Ellipsen verwenden dieselbe Animation mit derselben Startzeit, also die Da der Animationsrhythmus konsistent bleibt, sieht er etwas steif aus. Wir haben für jede Ellipse einen eigenen Animationsrhythmus festgelegt. 🎜
🎜
- Stellen Sie für jede Ellipse unterschiedliche Animationsverzögerungszeiten ein, jeweils
1,2s 1s 0,8s🎜
Fügen Sie die kleine Kugel hinzu Animation🎜🎜hat nur eine Linienanimation, die immer noch etwas eintönig ist. Optimieren Sie weiter und fügen Sie kleine Kugeln zu den fehlenden Teilen hinzu, und die kleinen Kugeln werden auch einen Vergrößerungseffekt haben. 🎜rrreee🎜
🎜🎜 Wie wäre es, sieht es so aus, als ob etwas nicht stimmt? Keine Sorge, es gibt noch den letzten Schritt, lassen Sie uns das Symbol verschieben. 🎜
Das Symbol bewegt sich🎜🎜Fügen Sie Rotations-, Verkleinerungs- und Zoomanimationen zum gesamten Symbol hinzu, um den endgültigen
React Loading-Effekt zu vervollständigen🎜rrreee🎜🎜🎜🎜Quelle Code Warehouse 🎜🎜🎜Quellcodeadresse: React bewegt sich🎜🎜https://github.com/zcxiaobao/zc-demos/blob/main/display/reactMoveLoading/index.html🎜🎜🎜🎜Projektadresse: React bewegt sich🎜 🎜https: //zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.html🎜🎜🎜Wenn Sie es hilfreich finden, vergessen Sie nicht, Xiaobao einen Daumen nach oben zu geben. 🎜(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonVerwenden Sie reines CSS, um den Animationseffekt rotierender React-Symbole zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!