
Wie verwende ich eslint und prettier in vscode? Der folgende Artikel stellt Ihnen die Verwendung von eslint in vscode und die kombinierte Verwendung von eslint und prettier vor. Ich hoffe, er wird Ihnen hilfreich sein!

1) Installieren Sie eslint zuerst in vscode und fügen Sie dann den folgenden Code in vscodes Settings.json hinzu
"editor.formatOnSave": true, // 保存是格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 按照eslint规则格式化
},
"eslint.format.enable": true, // 启用ESLint作为已验证文件的格式化程序2) eslint muss im Projekt installiert (oder global installiert) werden )
Dies ist die Voraussetzung für das eslint-Plug-in in vscode: [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]
3) Fügen Sie die Datei .eslintrc.js im Stammverzeichnis hinzu und fügen Sie Folgendes hinzu Code
module.exports = {
root: true,
env: {
node: true,
},
extends: ["eslint:recommended"],
parserOptions: {
parser: "babel-eslint",
},
rules: {}
};4) Innerhalb der Regeln Die Einstellung von
quotes: [ 'error', 'single' ], semi: ['error', 'never']
eslint.bootcss .com/docs/rules/ Suchen Sie das entsprechende Attribut und klicken Sie auf „Eingeben“, um Optionen zu finden Es werden die Standardeinstellungen und die Regeln in den Regeln übernommen und beim Speichern werden die Regeln entsprechend formatiert.
1) Installieren Sie zuerst das Prettier-Plug-In in vscode , und gehen Sie dann zu den Einstellungen in vscode. Fügen Sie den folgenden Code zu .json hinzu
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}eslint-plugin-prettier, < installieren code>eslint-config-prettier, der Zweck dieser beiden Plug-Ins besteht darin, eslint zu ermöglichen, gemäß den Regeln von Prettier aufzufordern (beachten Sie die Versionsnummer dieser beiden Plug-Ins, das neueste eslint-Plugin- (prettier Version 4.0 hat Probleme bei der Verwendung) "eslint-config-prettier": "^8.3.0", "eslint-plugin-prettier": "^3.3.1"
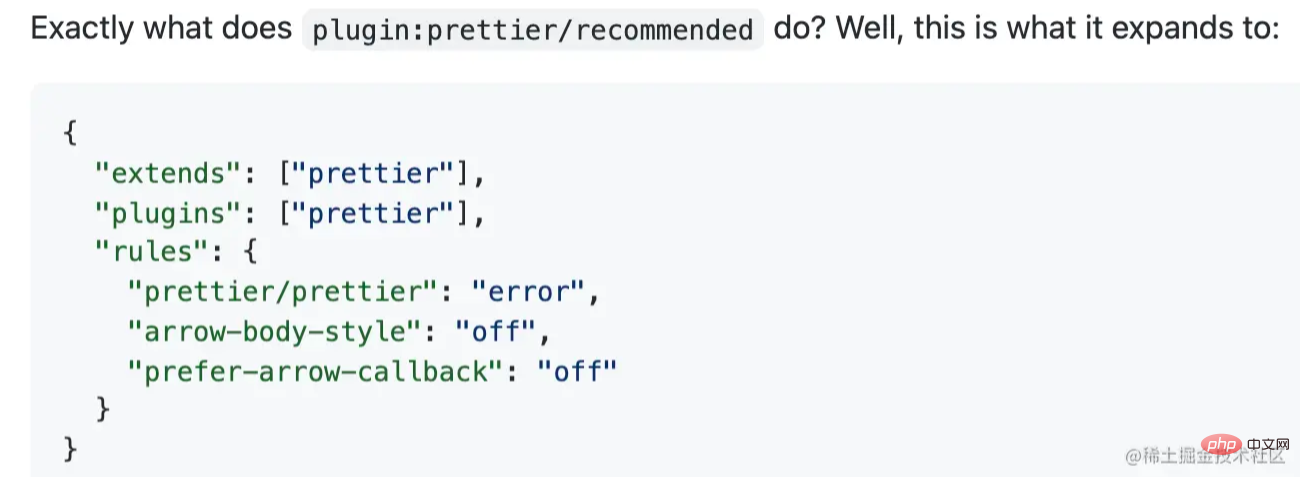
Dann in The extensions in .eslintrc.js plus plugin:prettier/recommended
extends: ["eslint:recommended", "plugin:prettier/recommended"]
tun Sie tatsächlich die folgenden Dinge

Dann können Sie den hinzufügen. prettierrc.js Datei im Stammverzeichnis, eslint fordert Sie gemäß den darin enthaltenen Regeln auf und formatiert es auch gemäß den Regeln beim Speichern
module.exports = {
semi: false,
singleQuote: true,
bracketSpacing: true,
}eslint-plugin-prettier、eslint-config-prettier,这两个插件的目的就是为了使eslint可以按照prettier的规则进行提示(注意这两个插件的版本号问题,最新的 eslint-plugin-prettier 的4.0版本使用时有问题)
module.exports = {
semi: false,
singleQuote: true,
bracketSpacing: true,
};然后在 .eslintrc.js里面的extends加上 plugin:prettier/recommended
rules: {
//…
'prettier/prettier': 'error'
}实际上做了下面的事情

然后就可以在根目录下添加.prettierrc.js1) Zuerst Wählen Sie beim Erstellen die Einstellungen „eslint + prettier“ aus

rrreee

! !
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von Eslint und Prettier in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio