
Der Hauptthread liest Ereignisse aus der „Aufgabenwarteschlange“. Dieser Prozess ist zyklisch, daher wird der gesamte Betriebsmechanismus auch als Ereignisschleife bezeichnet. Der folgende Artikel wird Ihnen helfen, den Eventloop in Node.js zu meistern. Ich hoffe, er wird Ihnen helfen!

Tatsächlich habe ich im vorherigen Artikel auch über die Ereignisschleife im Browser gesprochen. Allerdings unterscheidet sich die Eventloop in NodeJs von der im Browser. Das Beherrschen von Eventloop ist eine sehr wichtige Fähigkeit für Leute, die nodejs schreiben. Denn das bedeutet, dass man nicht nur js schreiben, sondern auch NodeJs studieren kann.
Wir wissen, dass die Essenz von NodeJs darin besteht, die Version 8 des Browsers so zu verschieben, dass sie im Betriebssystem ausgeführt wird, sodass auch die Ereignisschleife des Browsers aktiviert wird. Aber warum erscheint ein Design wie Eventloop?
Aus historischer Sicht wurde js als eine sehr einfache Sprache für die Bedienung von Dom auf der Seite entwickelt (ich glaube, jeder hat die Geschichte gehört, dass js in nur 10 Tagen entwickelt wurde). Für dieses Ziel hoffen wir auf jeden Fall, dass die Ausführung von js so einfach und leicht wie möglich ist. Die Rendering-Engine so leicht wie js läuft in einem Thread.
Dann kommt das Problem, wenn Sie js in einem Thread ausführen und der Code linear ist, gibt es natürlich kein Problem. Aber auf der Seite brauchen wir Benutzerinteraktionen, und diese Interaktionen wissen nicht, warum und wann sie stattfinden. Wie gehe ich mit js um? Wie soll das Programm reagieren, wenn ein Benutzer interagiert, wenn vor Ihnen laufender Code liegt? Wenn die Benutzerinteraktion zuerst verarbeitet wird, wird das ursprüngliche Programm angehalten (d. h. blockiert). Um diese Art der Blockierung zu vermeiden, verwendet js eine Methode, die darin besteht, eine Nachrichtenwarteschlange zum Speichern dieser Art von Benutzerinteraktion zu verwenden. Nachdem alle Programme ausgeführt wurden, rufen Sie die Nachrichtenwarteschlange auf, um das Interaktionsereignis abzurufen, und führen Sie es dann aus. Dies löst das Blockierungsproblem.
Wir alle wissen, dass beim Durchsuchen der Seite durch den Browser jederzeit eine Benutzerinteraktion stattfinden kann, um sofort auf den Benutzer zu reagieren. js wird nicht geschlossen, die Schleife läuft weiter. Es ist ungefähr wie folgt:
向消息队列拿任务-->执行任务-->执行完毕--> 向消息队列拿任务--> ....
Natürlich haben wir im vorherigen Artikel zur Ereignisschleife erwähnt, dass zur Klassifizierung verschiedener asynchroner Aufgaben tatsächlich zwischen Makroaufgaben und Mikroaufgaben in der Ereignisschleife unterschieden wird. Ihre Ausführung ist ungefähr
向消息队列拿微任务-->执行微任务-->微任务执行完毕--> 向消息队列拿宏任务-->执行宏任务-->宏任务执行完毕-->向消息队列拿微任务-->...
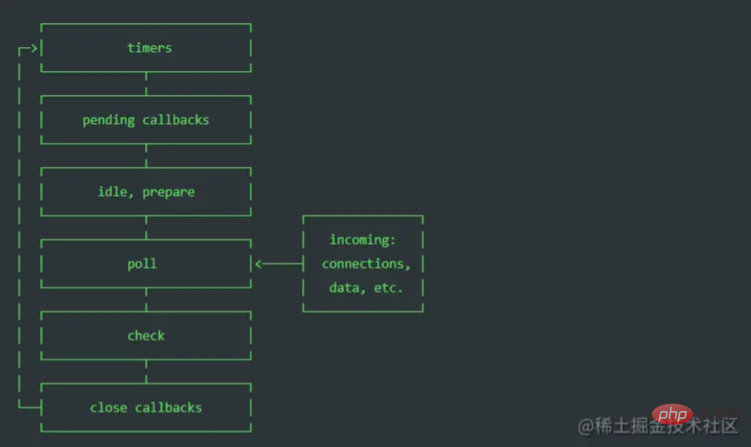
Die Ereignisschleife von Node ähnelt tatsächlich der im Browser, aber NodeJs unterscheidet verschiedene Makroaufgaben zu unterschiedlichen Zeiten. Das Folgende ist das offizielle Flussdiagramm:

Sie können sehen, dass jede Ereignisschleife in nodeJs in 6 spezifische Perioden unterteilt ist und jede Periode bestimmte Makroaufgaben verwendet. Bevor dann die Makroaufgaben jeder Periode ausgeführt werden, wird zuerst die Mikroaufgabenwarteschlange ausgeführt.
| Timer | Durch setTimeout() und setInterval() |
|---|---|
| ausstehende Rückrufe ausführen Rückruf s | Die Ausführung wird bis zur nächsten Schleife verzögert Iteration Die I/O-Rückrufe |
| idle, Prepare | werden nur intern verwendet, Entwickler können |
| poll | nicht beachten, um neue I/O-Ereignisse abzurufen; führen Sie I/O-bezogene Ereignisse aus Rückrufe (Fast alle Rückrufe werden ausgeführt, mit Ausnahme von Close-Rückrufen und von Timern geplanten Rückrufen sowie von setImmediate() geplanten Rückrufen, die zu diesem Zeitpunkt zum richtigen Zeitpunkt blockiert werden) |
| check | ExecutionsetImmediate( ) |
| Rückrufe schließen | wie socket.on('close', ...) |
其实通过上述表格,我们已经很清晰知道整个事件循环机制的执行顺序了。但可能大家还会有一些疑问。下面来详细讲一下。
这个阶段其实是处理由于操作系统出错,导致一些本应在上次事件循环中执行的回调。例如一些TCP错误。因此这部分,开发者不能主动操作,是NodeJs的一些容错机制。
同样的,setImmediate是nodejs特有的api,他可以立即创建一个异步宏任务。不仅如此,nodejs在事件循环中还专门设了一个check时期,在这个时期会专门执行setImmediate的回调。甚至你可以在这个时期中如果不停的产生setImmediate回调,eventloop会优先处理。
这个时期处理关闭事件,如socket.on('close', ...) 等这样可以确保在一些通讯结束前,所有任务都完成了。
我们先来回顾浏览器与nodejs的差异:
| 任务 | 浏览器 | Node |
|---|---|---|
| I/O | ✅ | ✅ |
| setTimeout | ✅ | ✅ |
| setInterval | ✅ | ✅ |
| setImmediate | ❌ | ✅ |
| requestAnimationFrame | ✅ | ❌ |
| 任务 | 浏览器 | Node |
|---|---|---|
| process.nextTick | ❌ | ✅ |
| MutationObserver | ✅ | ❌ |
| Promise.then catch finally | ✅ | ✅ |
可以看到process.nextTick是nodejs特有的微任务,不仅如此,process.nextTick()的优先级高于所有的微任务,每一次清空微任务列表的时候,都是先执行 process.nextTick()
不仅是任务类型上有差异,在执行上2个环境其实也有差异。在浏览器上执行任务的时候,每执行一个宏任务之前,需要先确保微任务队列执行完了。而在nodejs上是每个时期之前,先确保微任务队列执行完。也就是说在假如在timer时期,会先把所有setTimeout,setInterval的宏任务执行完。在执行完微任务,再进入下个时期。
注意:以上执行规则是在nodejs的v11版本之前的规则。在11版本之后nodejs的执行输出是跟浏览器一样的。
setImmediate() 和 setTimeout()的执行先后顺序是不一定的,就是说如果你不停地执行以下代码,每次得到的结果可能是不一样的。
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});其中的原因是程序对时间的处理是有误差的。在setTimeout方法中设置的时间,不一定是准确的。同时在回调触发时,也无法确认事件循环处在哪个时期,可能是timer,也可能是check。所有会有不同的结果。
eventloop是js运行机制里的重点内容,对于NodeJs来说,eventloop的操作空间则更大。因为它被细分为不同的时期,从而让我们可能把逻辑进一步细化。同时利用nextTick的最高优先级,可以写出在浏览器无法实现的代码。因此对于深入NodeJs的开发者来说,eventloop往往是他们考察新人对NodeJs理解的第一步。
更多node相关知识,请访问:nodejs 教程!!
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erfahren Sie mehr über die Ereignisschleife in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!