
In Bootstrap wird der Schalter verwendet, um einen schalterähnlichen Stil für das Auswahlfeld festzulegen. Es handelt sich um ein Bootstrap-Plugin, das den Verschönerungsschalter des Kontrollkästchens implementiert. Die aufrufende Syntax lautet „$(Auswahlfeldelement).bootstrapSwitch ();".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap-Version 3.3.7, DELL G3-Computer
Was ist die Verwendung von Switch im Bootstrap?
Bootstrap Switch ist ein System, das dies kann Mit diesem Schaltersteuerelement können Sie einen schalterähnlichen Stil für das Auswahlfeld festlegen. Es handelt sich um ein Plug-In, das auf Bootstrap basiert.
Download
Offizielle Website-Adresse: https://www.bootcdn.cn/bootstrap-switch/
GitHub-Download-Adresse: https://github.com/Bttstrp/bootstrap-switch
Import
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-switch.min.css"> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-switch.min.js"></script>
Verwenden Sie
//定义一个选择框
<input type="checkbox" name="test">
//给选择框应用样式
<script type="text/javascript">
$("[name='test']").bootstrapSwitch();
</script>Attribute
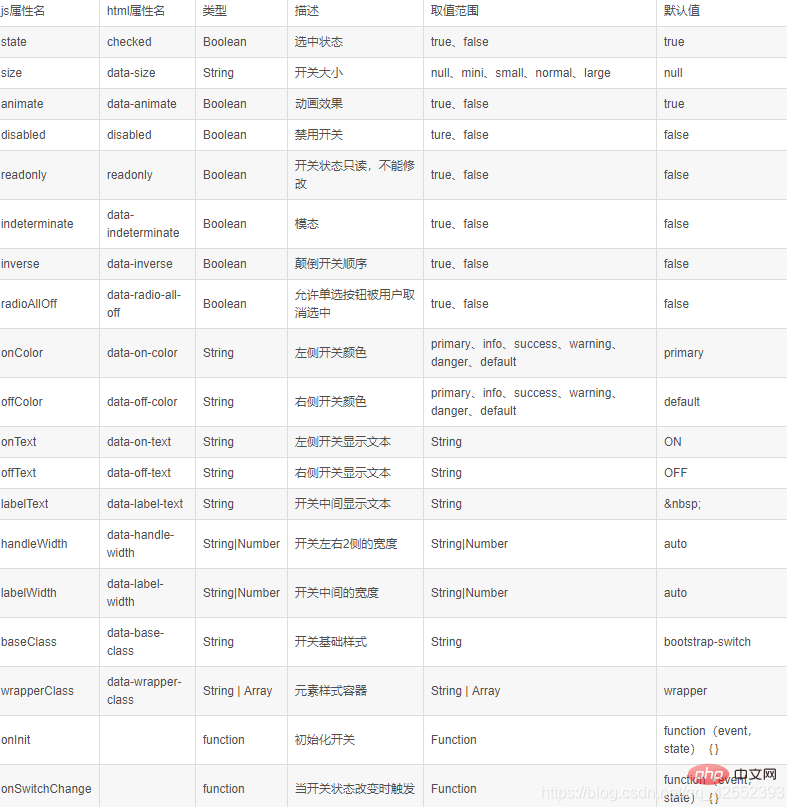
Häufig verwendete Attribute:
Größe: Größe wechseln. Optionale Werte sind Mini, Small, Normal, Large
onColor: die Farbe der Ein-Taste im Schalter. Optionale Werte sind Primary, Info, Success, Warning, Danger, Default
offColor: die Farbe der Aus-Taste im Schalter. Optionale Werte Primary, Info, Success, Warning, Danger, Default
onText: Der Text der Ein-Schaltfläche im Schalter, der Standardwert ist ON
offText: Der Text der Aus-Schaltfläche im Schalter , der Standardwert ist OFF
onInit: Ereignis, das die Komponente initialisiert.
onSwitchChange: Ereignis, wenn sich der Schalter ändert.
Daten-Ein-Farbe/Daten-Aus-Farbe: primäres Dunkelblau, Info-Hellblau, Erfolgsgrün, Warngelb, Gefahrenrot
Detaillierte Einführung:

Empfohlenes Lernen: „bootstrap Nutzungs-Tutorial》
Das obige ist der detaillierte Inhalt vonWozu dient der Schalter im Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind Primzahlen?
Was sind Primzahlen?
 Was ist Javaweb?
Was ist Javaweb?
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So überprüfen Sie den Videospeicher von Win11
So überprüfen Sie den Videospeicher von Win11
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 Windows kann nicht auf den freigegebenen Computer zugreifen
Windows kann nicht auf den freigegebenen Computer zugreifen
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 Welche Daten speichert der Redis-Cache im Allgemeinen?
Welche Daten speichert der Redis-Cache im Allgemeinen?