
So fragen Sie den „Z-Index“ des Elements mit jquery ab: 1. Verwenden Sie die Anweisung „$(element)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie die Methode css(), um den „Z-Index“ zurückzugeben " Attributwert des angegebenen Elements. Die Syntax lautet: "ElementObject.css("z-index")".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So fragen Sie den Z-Index mit jQuery ab. Die Methode css() legt ein oder mehrere Stilattribute des ausgewählten Elements fest oder gibt sie zurück. Gibt den Wert der angegebenen CSS-Eigenschaft zurück. Die Syntax lautet wie folgt:
css("propertyname");<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("z-index = " + $("img").css("z-index"));
});
});
</script>
<style type="text/css">
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
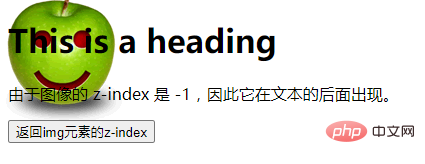
<h1>This is a heading</h1>
<img src="/i/eg_smile.gif" / alt="So fragen Sie den Z-Index mit jquery ab" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
<button>返回img元素的z-index</button>
</body>
</html>
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fragen Sie den Z-Index mit jquery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop