
Es gibt vier Bildstile in Bootstrap: 1. „.img-rounded“, abgerundeter Bildstil; 2. „.img-circle“, abgerundeter Bildstil; 4. „.img-responsive“, responsiver Bildstil.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
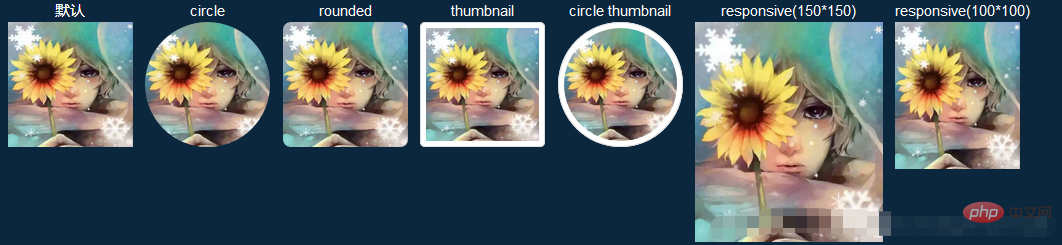
Bootstrap bietet vier Stile für die -Klasse:
. img-rounded: abgerundete Ecken (nicht unterstützt von IE8), fügen Sie border-radius:6px hinzu, um abgerundete Ecken des Bildes zu erhalten .img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角;
.img-circle:圆形 (IE8 不支持),添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:缩略图功能,添加一些内边距(padding)和一个灰色的边框。
.img-responsive
.img-circle: abgerundet ( nicht von IE8 unterstützt), fügen Sie border-radius:50% hinzu, um das gesamte Bild kreisförmig zu machen.
.img-thumbnail: Miniaturbildfunktion, etwas Polsterung und einen grauen Rand hinzufügen. 
.img-responsive: Bildresponsiv (wird gut auf übergeordnete Elemente skaliert).
Verwendung:
Fügen Sie den Klassenstil direkt zur Klasse hinzu: <img class="img-circle" src="img.jpg" alt="头像"/>
<figure style="max-width:90%">
<figcaption>responsive(150*150)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>
<figure style="width: 100px;height: 100px;">
<figcaption>responsive(100*100)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>Das obige ist der detaillierte Inhalt vonWelche Bildstile gibt es in Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Währung ist USDT?
Welche Währung ist USDT?
 So lösen Sie den Löschdatei-Fehlercode 5
So lösen Sie den Löschdatei-Fehlercode 5
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 Welche Software ist cdr
Welche Software ist cdr
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?