
In diesem Artikel erfahren Sie, wie Sie mit Vue den Browsertitel dynamisch festlegen. Ich hoffe, er hilft Ihnen.

vue legt den Browsertitel dynamisch fest
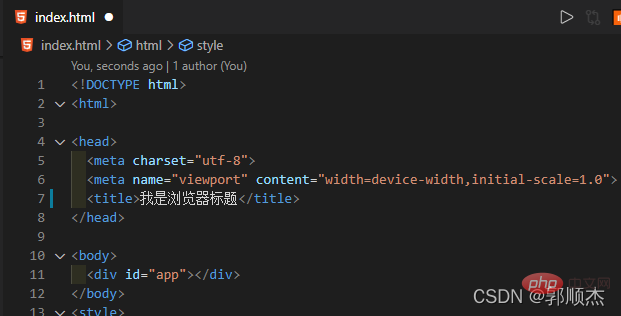
Normalerweise wird der Browsertitel wie folgt festgelegt:

Vue ist jedoch eine einseitige Anwendung und die Eintragsdatei enthält nur einen HTML-Code. und es kann nur ein Tag festgelegt werden. Hier sind also zwei häufig verwendete Methoden zum dynamischen Festlegen von Browser-Tags.
//多语言项目,根根据自己项目来
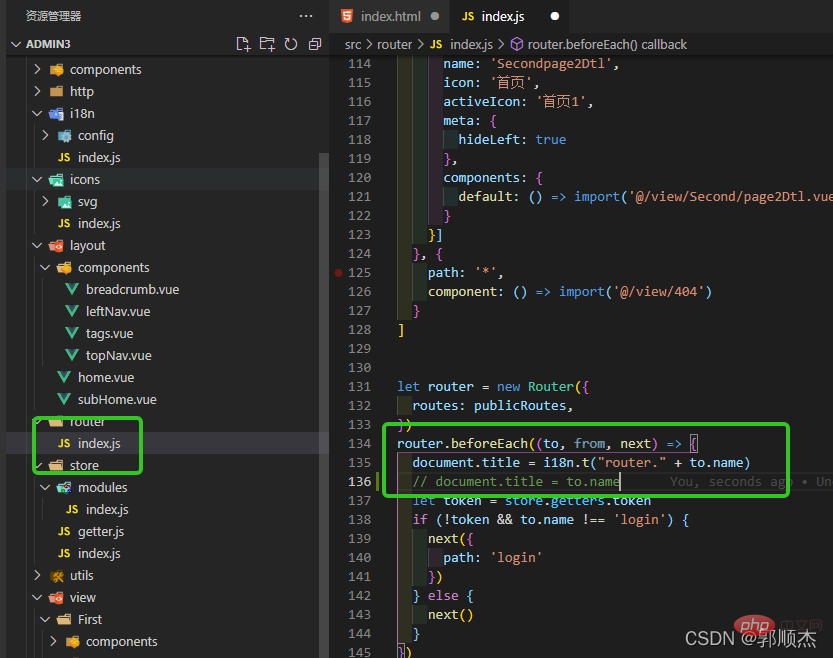
import i18n from '@/i18n/index';
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.nameDie Sprachumschaltroute bleibt unverändert, sodass sie nicht hinzugefügt werden muss.
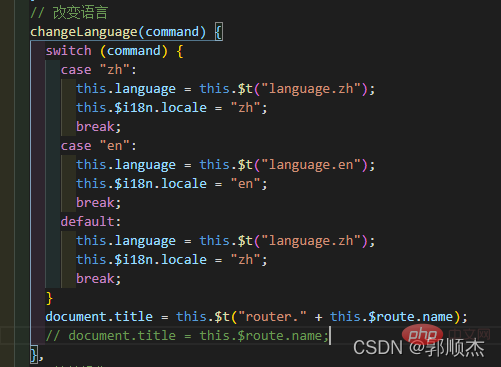
//多语言项目
document.title = i18n.t("router." + to.name)npm install vue-wechat-title --save
 Hinweis: Der Wert basiert auf Ihrer eigenen Projektroutingstruktur, die in dieser Demo verwendet wird. Es handelt sich um den Namenswert, i18n verfügt über ein entsprechendes Sprachpaket.
Hinweis: Der Wert basiert auf Ihrer eigenen Projektroutingstruktur, die in dieser Demo verwendet wird. Es handelt sich um den Namenswert, i18n verfügt über ein entsprechendes Sprachpaket.
Sie können dem Metaobjekt ein Titelattribut hinzufügen und verwenden to.meta.title außerhalb

“]
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen zwei Methoden bei, um den dynamischen Browsertitel von Vue festzulegen (detaillierte Beispiele).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue