
In HTML5 bedeutet „Schriftart“ „Schriftart“ und ist ein Schriftarten-Tag-Element, das die Schriftart, Schriftgröße und Schriftfarbe des Textes mit der Syntax „text".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML5 bedeutet Schriftart „Schriftart“.

Gibt die Schriftart, Schriftgröße und Schriftfarbe des Textes an.
| Eigenschaft | Wert | Beschreibung |
|---|---|---|
| Farbe |
|
missbilligt verwenden. Bitte ersetzen Sie es durch Stil. Gibt die Farbe des Textes an. |
| Gesicht | Schriftfamilie |
Veraltet. Bitte ersetzen Sie es durch Stil. Gibt die Schriftart des Textes an. |
| Größe | Anzahl |
Veraltet. Bitte ersetzen Sie es durch Stil. Gibt die Größe des Textes an. |
Beispiel:
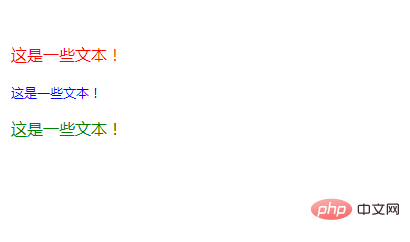
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p><font size="3" color="red">这是一些文本!</font></p> <p><font size="2" color="blue">这是一些文本!</font></p> <p><font face="verdana" color="green">这是一些文本!</font></p> </body> </html>

Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet Schriftart in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!