
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Vue-Deklarationszyklusfunktion. Es wird empfohlen, ihn in Verbindung mit der offiziellen Vue-Zyklustabelle zu lesen.

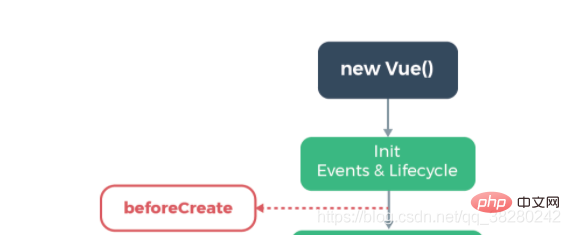
1.BeforeCreate()

Vue-Instanz wurde erstellt , aber die Daten und Methoden in Daten und Methoden wurden nicht initialisiert. Das heißt, Sie können dies in beforeCreated(){} abrufen. Dies bezieht sich auf die aktuelle Vue-Instanz oder -Komponente, aber this.data und this.method können nicht abgerufen werden.
2.Created()

Sowohl Daten als auch Methode in Vue wurden initialisiert. Im Allgemeinen werden Daten in dieser Hook-Funktion initialisiert.

Die Renderfunktion wird nach dieser Phase und vor BeforeMounte ausgeführt. Vue rendert den Code in ein In-Memory-DOM, bei dem es sich um ein virtuelles DOM handelt. Es wurde noch nicht auf der Seite gemountet.
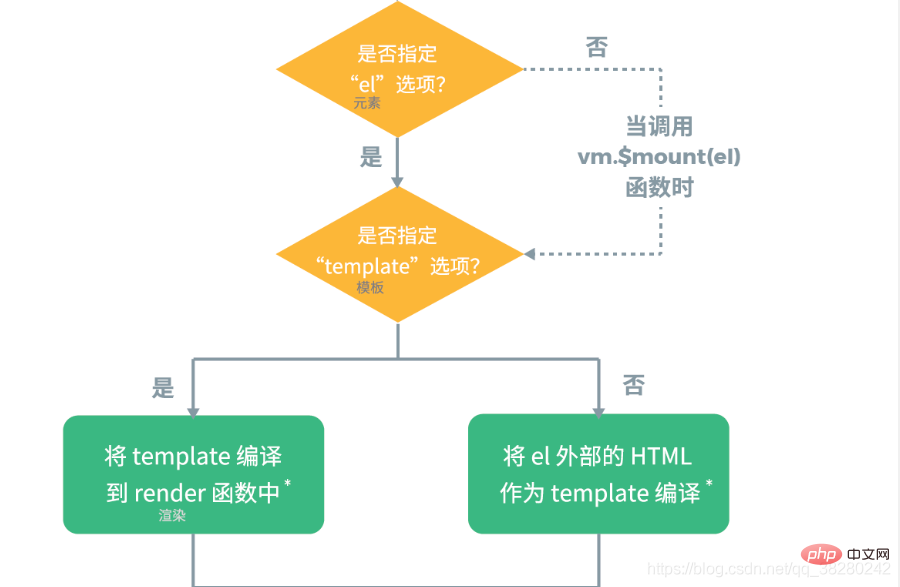
Danach und vor beforeMount prüft der Vue-Konstruktor, ob das Konfigurationselement ein el-Attribut enthält. Ersetzen Sie ggf. den Knoten im HTML-Dokument. Stellen Sie dann fest, ob die Vorlagenoption angegeben ist. Wenn dies der Fall ist, wird der Knoten durch die Vorlage ersetzt. Wenn nicht, wird der Knoten trotzdem durch el ersetzt.
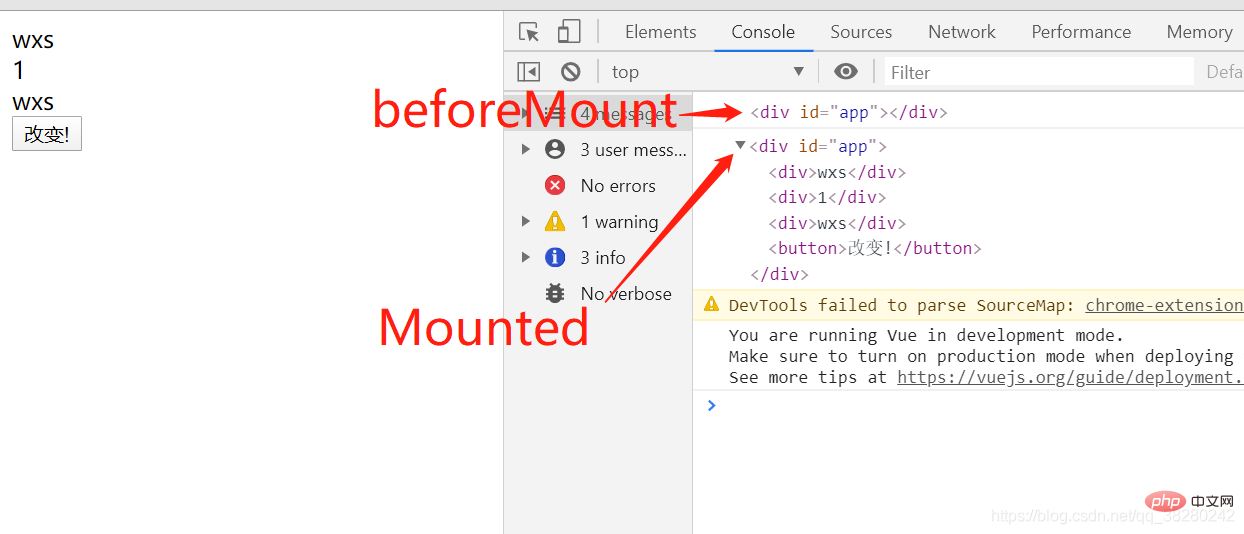
3.BeforeMount()
Funktion, die Seite ist der Dom, bevor sie durch den virtuellen Dom ersetzt wird
Die Seite zeigt die Elemente an, nachdem sie ersetzt wurden.
Das Obige sind die Hook-Funktionen während der Erstellung der Vue-Komponente.
Das Folgende sind die Hook-Funktionen während der Ausführung der Komponente. 
5.beforeUpdate()
Die Art und Weise, diese Hook-Funktion auszulösen, besteht darin, dass sich der Wert in den Daten ändert. In dieser Hook-Funktion können Sie den Wert auch vor dem Update abrufen. In dieser Hook-Funktion wurde die Schnittstelle nicht aktualisiert, aber der Datenwert wurde aktualisiert.(Zusammenfassung: alte Seite, neue Daten)
Nach dem Vor-Update und vor dem Update führt Vue heimlich das erneute Rendern und Mounten von Virtual Dom im Speicher durch.6.update()
In diesem Hook können Sie den Wert der neuen Schnittstelle und den neuen Datenwert abrufen.(Zusammenfassung: neue Schnittstelle, neue Daten)
Testcode und Screenshotslet vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
})7.beforedestroy()
Betreten Sie die Instanzzerstörungsphase. Alle Daten und Methoden der Instanz sind weiterhin verfügbar.
8.destroyed()
Die Funktionsinstanz wurde zerstört und alle Daten und Methoden sind nicht verfügbar.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Lebenszyklusfunktionen von Vue in zehn Minuten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




