
So setzen Sie Text kursiv in HTML5: 1. Verwenden Sie das Tag „“ mit der Syntax „kursiver Textinhalt“; die Syntax „ Kursiver Textinhalt“; 3. Verwenden Sie das Stilattribut, um dem Textelement den Stil „font-style:italic;“ hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Text in HTML5 kursiv setzen
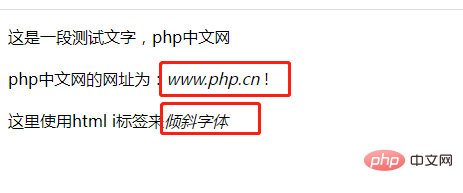
Methode 1: Verwenden Sie das -Tag
, um diesen Teil zu definieren der Text als kursiver Text.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>m.sbmmt.com</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>

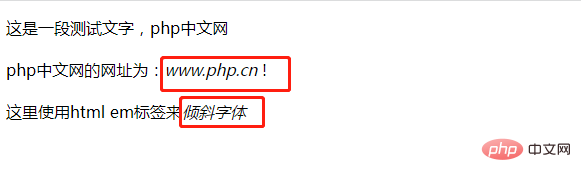
Methode 2: Verwenden Sie das -Tag
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<em>m.sbmmt.com</em> !<br /><br /> 这里使用html em标签来<em>倾斜字体</em> </p> </div> </body> </html>

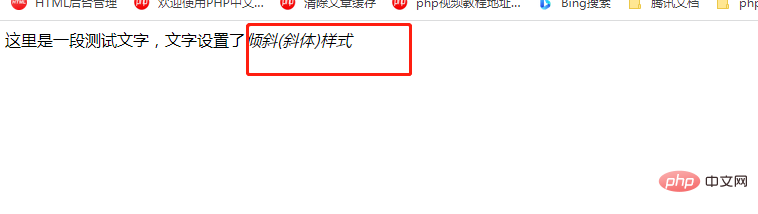
Methode 3: Verwenden Sie das style-Attribut, um font-style: italic;style zum Textelement hinzuzufügen
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜(斜体)样式</title> </head> <body> <div> 这里是一段测试文字,文字设置了<span style="font-style: italic;">倾斜(斜体)样式</span> </div> </body> </html>

Verwandte Empfehlungen : " HTML-Video-Tutorial》
Das obige ist der detaillierte Inhalt vonSo setzen Sie Text in HTML5 kursiv. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Warum kann ich auf meinem TikTok keine Besucher sehen?
Warum kann ich auf meinem TikTok keine Besucher sehen?
 So erstellen Sie eine Datenbank in MySQL
So erstellen Sie eine Datenbank in MySQL
 Welche Plattform ist Lazada?
Welche Plattform ist Lazada?
 ETH-Preistrend heute
ETH-Preistrend heute
 Methoden zur Abwehr von Serverangriffen
Methoden zur Abwehr von Serverangriffen
 Einführung in die Lightning-Schnittstelle
Einführung in die Lightning-Schnittstelle