
Eingabe in HTML5 ist kein gepaartes Tag, sondern ein einzelnes Tag mit nur einem Start-Tag und keinem End-Tag. Das Eingabe-Tag wird verwendet, um das Eingabefeld anzugeben, in das der Benutzer Daten eingeben kann. Die Syntax lautet „
", je nach Typattributwert hat das Eingabefeld mehrere Formen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML werden Schlüsselwörter, deren Tags von spitzen Klammern umgeben sind, normalerweise paarweise angezeigt, z. B. 也有单独呈现的标签,如: Sind Eingabe-Tags in HTML5 also gepaart? Verwandte Empfehlungen: „HTML-Video-Tutorial Das obige ist der detaillierte Inhalt vonIst die Eingabe ein gepaartes Tag in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


Syntax:
Typ-Attributwert
Beschreibung
Button
Definiert eine anklickbare Schaltfläche (wird normalerweise mit JavaScript zum Starten eines Skripts verwendet).
Kontrollkästchen
Kontrollkästchen definieren.
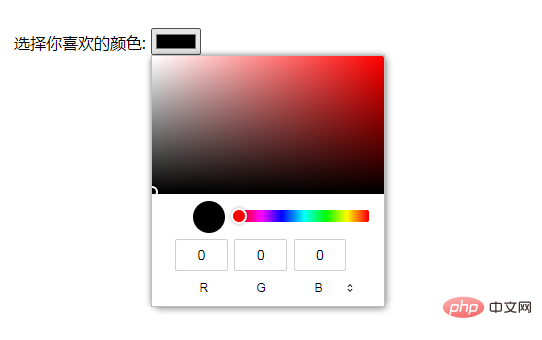
Farbe
Definieren Sie den Farbwähler.
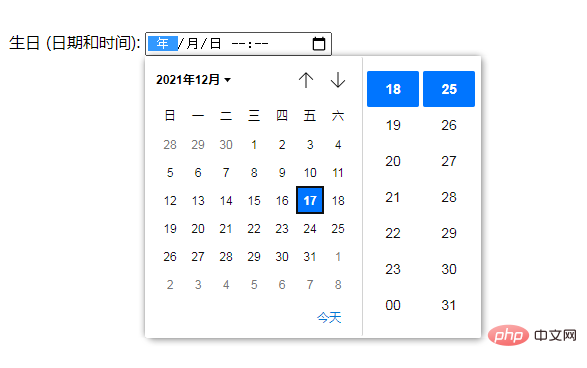
Datum
Definieren Sie die Datumssteuerung (einschließlich Jahr, Monat, Tag, ohne Uhrzeit).
datetime
Definieren Sie Datums- und Zeitsteuerungen (einschließlich Jahr, Monat, Tag, Stunde, Minute, Sekunde, Bruchteil einer Sekunde, basierend auf der UTC-Zeitzone).
datetime-local
Definieren Sie Datums- und Zeitsteuerungen (einschließlich Jahr, Monat, Tag, Stunde, Minute, Sekunde, Bruchteil einer Sekunde, ohne Zeitzone).
email
Definiert die Felder, die für E-Mail-Adressen verwendet werden.
Datei
Dateiauswahlfelder und Schaltfläche „Durchsuchen…“ zum Datei-Upload definieren.
versteckt
Versteckte Eingabefelder definieren.
Bild
Bild als Senden-Button definieren.
Monat
Definieren Sie Monats- und Jahreskontrollen (ohne Zeitzone).
Nummer
Definiert das Feld zur Eingabe von Zahlen.
Passwort
Definieren Sie das Passwortfeld (Zeichen im Feld werden maskiert).
RadioRadio-Buttons definieren.
range
Definiert Steuerelemente für Eingabezahlen, bei denen der genaue Wert nicht wichtig ist (z. B. ein Schieberegler).
Zurücksetzen
Schaltfläche zum Zurücksetzen definieren (alle Formularwerte auf Standardwerte zurücksetzen).
Suche
Definieren Sie ein Textfeld zur Eingabe einer Suchzeichenfolge.
Senden
Definieren Sie die Schaltfläche „Senden“.
tel
Definieren Sie das Feld zur Eingabe der Telefonnummer.
Text
Standard. Definiert ein einzeiliges Textfeld (Standardbreite beträgt 20 Zeichen).
time
Definiert ein Steuerelement zur Eingabe der Zeit (ohne Zeitzone).
url
Definieren Sie das Feld zur Eingabe der URL.
Woche
Definieren Sie Wochen- und Jahreskontrollen (ohne Zeitzone).
Beispiel:
我有一辆自行车
我有一辆小轿车
我有一艘船
选择你喜欢的颜色:

生日 (日期和时间):

 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion? Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird? Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5 httpstatus500-Fehlerlösung
httpstatus500-Fehlerlösung MySQL-Fehler 10060
MySQL-Fehler 10060 So verwenden Sie die JSP-Programmiersoftware
So verwenden Sie die JSP-Programmiersoftware Was sind die Video-Suffixe?
Was sind die Video-Suffixe? Java führt eine erzwungene Typkonvertierung durch
Java führt eine erzwungene Typkonvertierung durch



