
In HTML5 können Sie das Stilattribut verwenden, um den geneigten Textelementen den Stil „font-style:normal“ hinzuzufügen, um den Textneigungseffekt aufzuheben. Die Syntax lautet „
“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
So brechen Sie die Textneigung in HTML5 ab
Wenn Sie in HTML5 den Textneigungseffekt abbrechen möchten, können Sie das Attribut „style“ und das Attribut „font-style“ verwenden. Das Attribut
style wird verwendet, um den Stil von kursivem Text festzulegen, und das Attribut „font-style“ wird verwendet, um den Schriftstil von kursiven Schriftarten festzulegen.
Wenn der Wert der Eigenschaft „font-style“ auf „normal“ gesetzt ist, wird der schräge Schriftstil aufgehoben.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段设置不<i style="font-style:normal">倾斜</i>的样式</p> </body> </html>
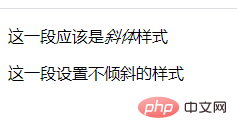
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Textneigung in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!