
Das Attribut, das angibt, dass das Eingabefeld in HTML5 erforderlich ist, ist „erforderlich“, und die Syntax lautet „“ oder „“; Es muss vor dem Absenden des Formulars ausgefüllt werden. Eingabefeld Bei Verwendung dieses Attributs für ein Element ist das Feld erforderlich.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Welches Attribut in HTML5 wird verwendet, um anzugeben, dass das Eingabefeld erforderlich ist?
In HTML kann das erforderliche Attribut angeben, dass das Eingabefeld erforderlich ist.
required Eigenschaft ist eine boolesche Eigenschaft. Das erforderliche Attribut gibt an, dass die Eingabefelder ausgefüllt werden müssen, bevor das Formular gesendet werden kann. Wenn dieses Attribut verwendet wird, ist das Feld erforderlich (oder erforderlich).
Die Syntax lautet wie folgt:
<input required>
oder
<input required="required">
Das Beispiel lautet wie folgt:
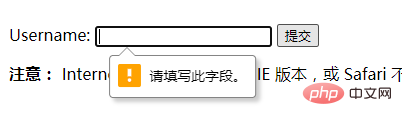
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php"> Username: <input type="text" name="usrname" required> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari 不支持 input 标签的 required 属性。</p> </body> </html>
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWelches Attribut in HTML5 wird verwendet, um anzugeben, dass ein Eingabefeld erforderlich ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!