
Das Ruby-Tag in HTML5 bedeutet „Anmerkung“. Das Ruby-Tag wird zum Markieren von Definitionskommentaren oder phonetischen Symbolen verwendet. Es wird zusammen mit den rp- und rt-Tags verwendet. rp>(< ;rt>Kommentarinhalt“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was bedeutet Ruby-Tag in HTML5? Wird in Ostasien verwendet und zeigt die Aussprache ostasiatischer Schriftzeichen. Wird mit den Tags und ruby-Element besteht aus einem oder mehreren Zeichen (die eine Erklärung/Aussprache erfordern) und einem RT-Element, das diese Informationen bereitstellt, einschließlich des optionalen rp-Elements, definiertem Inhalt wird angezeigt, wenn der Browser das „Ruby“-Element nicht unterstützt.
Tag-Definitionskommentar oder phonetische Notation.
Das Beispiel sieht wie folgt aus:
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ruby> 汉 <rp>(</rp><rt>Han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp> </ruby> </body> </html>
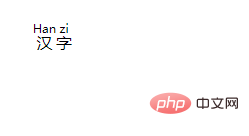
Ausgabeergebnis:
Empfohlenes Tutorial: „HTML-Video-Tutorial “
“
Das obige ist der detaillierte Inhalt vonWas bedeutet Ruby-Tag in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!