
Neue Randattribute in CSS3: 1. „border-image“, ein abgekürztes Attribut, mit dem der Stil des Elementrands festgelegt wird. 2. „border-radius“, mit dem der abgerundete Stil der vier festgelegt wird Ecken des Elements; 3. „box-shadow“, dieses Attribut wird verwendet, um eine oder mehrere Dropdown-Schattenboxen des Elements festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was sind die neuen Randattribute in CSS3?
In CSS3 sind die neuen Randattribute: border-image, border-radius und box-shadow.
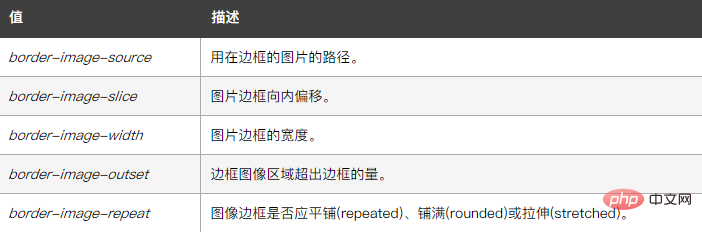
1. Das Attribut „border-image“ ist ein Kurzattribut zum Festlegen der folgenden Attribute:
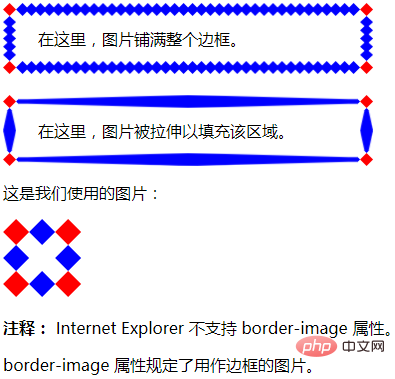
Das Beispiel lautet wie folgt:
在这里,图片铺满整个边框。
在这里,图片被拉伸以填充该区域。这是我们使用的图片:

注释: Internet Explorer 不支持 border-image 属性。
border-image 属性规定了用作边框的图片。
 2. border – Das Attribut radius
2. border – Das Attribut radius
border-radius ist ein Kurzattribut, mit dem der abgerundete Stil der vier Ecken festgelegt wird. Die Syntax lautet wie folgt:
border-radius: 1-4 length|% / 1-4 length|%;
3. Box-Shadow
 Die Box-Shadow-Eigenschaft kann eine oder mehrere Dropdown-Schattenboxen festlegen. Die Syntax lautet wie folgt:
Die Box-Shadow-Eigenschaft kann eine oder mehrere Dropdown-Schattenboxen festlegen. Die Syntax lautet wie folgt:
Das Beispiel lautet wie folgt:
box-shadow: h-shadow v-shadow blur spread color inset;
CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWas sind die neuen Rahmenattribute in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




