
Grundlegende Steuerelemente in HTML5-Formularelementen: 1. Einzeiliges Texteingabefeld 3. Mehrzeiliges Texteingabefeld (Textfeld); 6. Kontrollkästchen; 7. Schaltfläche „Zurücksetzen“; 9. Feldsteuerung;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Formulare werden im Allgemeinen zum Sammeln von Benutzerinformationen verwendet, sodass Benutzer relevante Informationen auf Webseiten ausfüllen, auswählen und übermitteln können. Wir müssen auch mit Benutzern interagieren und Benutzerinformationen sammeln. Formulare werden auch unter benötigt Diesmal werden HTML-Formulare über das Tagfür Benutzer erstellt. In HTML besteht ein vollständiges Formular normalerweise aus drei Teilen: Formularsteuerelemente (Formularelemente) , Eingabeaufforderungsinformationen und Formularfelder标签来创建
在 HTML 中,一个完整的表单通常由表单控件(表单元素)、提示信息和表单域三部分构成
表单控件
包含了具体的表单功能项,例如:单行文本输入框、密码输入框、单选框、复选框、提交按钮、重置按钮等
提示信息
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作
表单域
相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过表单域定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法;如果不定义表单域,表单中的数据就无法传送到后台服务器
完整的表单包含以下元素
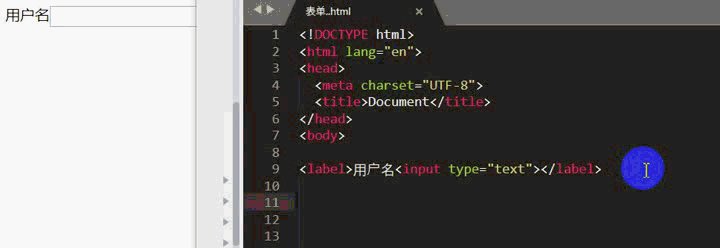
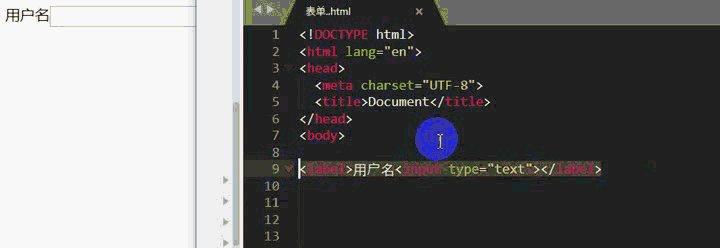
form用于创建 HTML 表单input控件,单标签,可用于设置输入框、单选框、复选框、上传文件、提交按钮等label为对应的 input 标签定义标注(可以认为是一个标记或说明);如果被标注的是输入框,点击标注内容时光标自动在输入框中聚焦textarea控件,用于创建多行文本输入框(文本域)select用于定义下拉列表,需要与 option 标签结合使用;使用 select 时需要设置 name 属性,用于对提交到服务器的表单数据进行标识option定义下拉列表中的项,默认只能选择一项;使用时需要设置 value 属性,提交表单时会将对应的选项值提交到服务器fieldest对相关的表单元素进行分组,通常与legend标签结合使用legend为 fieldest 的分组元素定义标题button定义一个按钮,在表单中使用该元素则这个元素具有提交表单的功能;通常在表单中通过 input 标签的 type 属性来设置提交表单的按钮name设置表单的名称
action表单的提交动作,表示表单将被提交到哪里;值为 URL 可以是相对地址或绝对地址
method表单的提交方法,用何种 HTTP 方法提交表单;一般值为 get 或 post 两种
enctype设置表单数据编码的编码方式;服务端会根据设置的编码方式对提交的数据进行解码;
其值有三种:
application/x-www-form-urlencoded在发送前编码所有字符(默认)multipart/form-data不对字符编码;在使用包含文件上传控件的表单时,必须使用该值text/plain空格转换为 “+” 加号,但不对特殊字符编码<input>标签name定义 input 元素的名称;向服务器提交当前标签中的数据时需要设置该属性
value设置 input 元素的值
value 属性对于不同 input 类型,用法也有所不同:
对于 text、password、hidden 类型,用于定义输入框中的初始(默认)值
对于 checkbox、radio、image 类型,用于定义与 input 元素相关的值,当提交表单时该值会发送到表单的 action URL
对于 button、reset、submit 类型,用于定义按钮上显示的文本内容
注:input 类型为 checkbox 和 radio 时,必须要设置 value 属性
maxlength
formWird zum Erstellen von HTML-Formularen verwendetEingabe-Steuerelement, einzelne Beschriftung, kann verwendet werden Eingabefelder, Optionsfelder, Kontrollkästchen festlegen, Dateien hochladen, Schaltflächen zum Senden usw. festlegen.labeldefiniert ein Label für das entsprechende Eingabelabel (kann als Markierung oder Beschreibung betrachtet werden) ; Wenn es sich bei dem beschrifteten Eingabefeld um ein Eingabefeld handelt, wird der Cursor automatisch auf das Eingabefeld fokussiert, wenn auf das beschriftete Inhaltssteuerelement
textareageklickt wird, das zum Erstellen von mehrzeiligem Text verwendet wird Eingabefelder (Textfelder)selectwird zum Definieren von Dropdown-Listen verwendet und muss mit dem Options-Tag kombiniert werden. Wird in Kombination verwendet, müssen Sie festlegen; das Namensattribut zur Identifizierung der an den Server übermittelten FormulardatenoptionDefinieren Sie die Elemente in der Dropdown-Liste. Standardmäßig kann nur ein Element ausgewählt werden um das Wertattribut festzulegen, wenn das Formular verwendet wird, wird der entsprechende Optionswert an den Server gesendetfieldestGruppieren Sie verwandte Formularelemente, normalerweise mitlegend -Tag verwendetlegendDefinieren Sie einen Titel für das FeldfeldelementbuttonDefinieren Sie a Schaltfläche im Formular Die Verwendung dieses Elements bedeutet, dass dieses Element die Funktion zum Senden eines Formulars hat. Normalerweise wird das Typattribut des Eingabe-Tags verwendet, um die Schaltfläche zum Senden des Formulars im Formular festzulegennameSet der Name des FormularsactionDie Übermittlungsaktion des Formulars gibt an, wohin das Formular übermittelt wird. Der Wert ist die URL, die eine relative Adresse oder eine sein kann absolute AdresseMethodeder Formular-Übermittlungsmethode, wobei die HTTP-Methode zum Senden des Formulars verwendet wird; der allgemeine Wert istenctypeLegt die Kodierungsmethode für die Formulardatenkodierung fest; der Server basiert auf der Einstellung Die Kodierungsmethode dekodiert die übermittelten Daten Es gibt drei Werte:
multipart/form-dataDieser Wert muss nicht codiert werden kann verwendet werden, wenn ein Formular verwendet wird, das ein Datei-Upload-Steuerelement enthälttext/plain<input>tag
name code> Definiert den Namen des Eingabeelements; dieses Attribut muss festgelegt werden, wenn Daten im aktuellen Tag an den Server übermittelt werdenvalueLegt den Wert des Eingabeelements fest Das Wertattribut wird für verschiedene Eingabetypen unterschiedlich verwendet:
maxlengthLegen Sie die maximale Anzahl von Zeichen im Eingabe-Tag fest. Der Wert ist ein numerischer Typ Zeichen werden nicht eingegeben; sie werden im Allgemeinen für Eingabefelder verwendetautofocusWenn dieses Attribut festgelegt ist, wird es automatisch fokussiert, wenn die Seite geladen wird. Der Attributwert muss nicht geschrieben werden, um dieses Attribut festzulegen. Wird hauptsächlich für Eingabefelder verwendet.Platzhalterwird zum Festlegen eines kurzen Eingabeaufforderungstexts verwendet. Die Eingabeaufforderungsinformationen verschwinden automatisch, wenn Inhalte eingegeben werden geprüft legt eine Option fest, die standardmäßig ausgewählt werden soll; der Attributwert ist aktiviert, kann weggelassen werden;Dieses Attribut ist nur gültig für type="checkbox" oder type="radio"autofocus设置了该属性在页面加载时会自动聚焦,属性值可以不写;一个表单只能有一个 input 标签设置该属性,多用于输入框
placeholder用于设置简短的提示文本;多用于输入框,输入内容时提示信息自动消失
checked设置某个选项默认被选中;属性值为 checked,可省略不写;该属性只针对 type=“checkbox” 或者 type=“radio” 有效
accept设置提交的文件的类型,只针对 type=“file” 有效;点击 “选择文件” 按钮后,在弹出的资源管理器中只显示匹配的文件类型
属性值有:
audio/*所有音频文件video/*所有视频文件image/*所有图片文件src设置以提交按钮形式显示的图像的位置,值为 url;该属性与 type=“image” 配合使用
alt图片按钮的图片无法显示时的替代文本;该属性只能与 type=“image” 配合使用
type用于决定 input 标签的显示类型;对应的属性值有很多,不同的属性值对应不同的类型,默认为 text 类型
对应的属性值:
text单行文本输入框,宽度默认为 20 个英文字符
自动聚焦:
<input>

设置默认值:
<input>

设置最大字符个数:
<input>

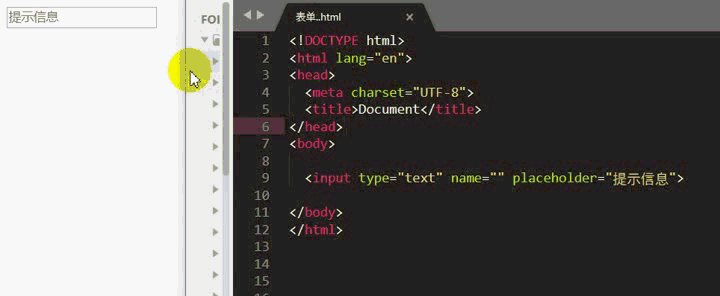
设置提示信息:
<input>

password密码输入框,输入的内容会以点的形式显示;同 text 也可以设置 value、maxlength 等
<input>

radio单选按钮,多个选项只能选择一个;在使用一组单选按钮时,多个 input 标签要设置 name 属性并且 name 的属性值要相同;使用该类型的标签必须要设置 value 属性,目的是告诉服务器被选中项的值
<input>男<input>女

设置默认被选中:
<input>男<input>女

checkbox用于定义复选框,在一组选项中可以选择一个或多个;同样需要设置 name 属性,name 属性值也要相同,必须要设置 value;如果选中了多个则在提交表单时将多个值发送给服务器
<input>妩媚<input>柔美<input>可爱<input>妖娆

设置多个默认被选中:
<input>妩媚<input>柔美<input>可爱<input>妖娆

file用于选择文件进行上传;要上传的文件需要手动选择
<input>

image将图片作为提交按钮
<input>

button
acceptLegen Sie den Typ der übermittelten Datei fest, nur gültig für type="file"; nach dem Klicken auf die Schaltfläche „Datei auswählen“ werden nur passende Dateitypen im Popup-Ressourcenmanager angezeigt
audio/*Alle Audiodateien
video/*Alle Videodateien
image/* code> Alle Bilddateien srcAuf „Senden“-Schaltfläche festlegen Die Position des im Formular angezeigten Bildes, der Wert ist URL; dieses Attribut wird in Verbindung mit type="image" verwendet
altDer Alternativtext, wenn das Bild der Bildschaltfläche nicht angezeigt werden kann; dieses Attribut kann nur zusammen mit type = „image“ verwendet werden
typewird verwendet, um den Anzeigetyp des Eingabe-Tags zu bestimmen; es gibt viele entsprechende Attributwerte, und verschiedene Attributwerte entsprechen verschiedenen Typen. Der Standardwert ist der Texttyp entsprechender Attributwert:
textEinzeiliges Texteingabefeld, die Standardbreite beträgt 20 englische Zeichen Autofokus:
<input>
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren

Standardwert festlegen:
<input>
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren

Legen Sie die maximale Anzahl von Zeichen fest:
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren

Eingabeaufforderungsinformationen festlegen:
<input>
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
password Passwort-Eingabefeld, der eingegebene Inhalt wird angezeigt in Form von Punkten; mit demselben Text können Sie auch Wert, maximale Länge usw. festlegen. <textarea></textarea>
Nach dem Login kopierenNach dem Login kopieren -4.png" alt="Bildbeschreibung hier einfügen"/>radioOptionsschaltfläche, für mehrere Optionen kann nur eine ausgewählt werden; bei Verwendung einer Gruppe von Optionsschaltflächen Beim Auswählen einer Schaltfläche , mehrere Eingabe-Tags müssen das Namensattribut festlegen und der Wert des Namensattributs muss gleich sein; Tags, die diesen Typ verwenden, müssen das Wertattribut festlegen, um dem Server den Wert des ausgewählten Elements mitzuteilen
Nach dem Login kopieren
Nach dem Login kopieren

Die Einstellung ist standardmäßig ausgewählt:
p { width: 600px; height: 300px; min-height: 200px; _height: 200px; /*消除聚焦时出现的高亮边框*/ outline: 0; /*当内容溢出时,自动添加滚动条*/ overflow: auto; border: 1px solid gray;}
Nach dem Login kopieren
Nach dem Login kopieren

KontrollkästchenZum Definieren von Kontrollkästchen können eine oder mehrere Optionen ausgewählt werden. Das Namensattribut muss ebenfalls festgelegt werden, und der Wert des Namensattributs muss gleich sein ausgewählt, werden beim Absenden des Formulars mehrere Werte hinzugefügt .png" alt="Bildbeschreibung hier einfügen"/>
Mehrere Standardeinstellungen zur Auswahl festlegen:
<input>
Nach dem Login kopieren
Nach dem Login kopieren

filewird verwendet, um Dateien zum Hochladen auszuwählen; die hochzuladenden Dateien müssen manuell ausgewählt werden
Nach dem Login kopieren
Nach dem Login kopieren

BildBild als Senden-Button verwenden
Nach dem Login kopieren
Nach dem Login kopieren

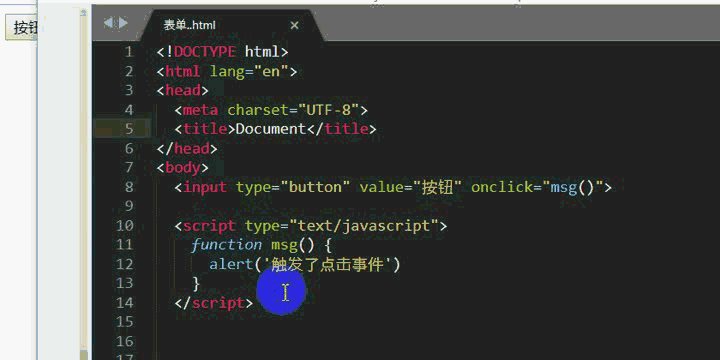
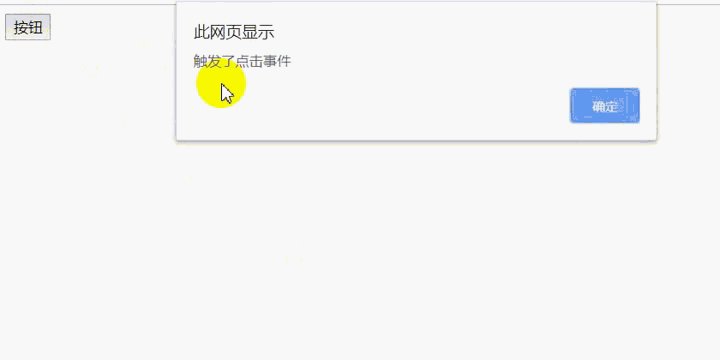
buttonLegen Sie eine anklickbare Schaltfläche fest; legen Sie den von der Schaltfläche angezeigten Text über das Value-Attribut fest und erstellen Sie ein Klickereignis über das Onclick-Attribut
<select></select>
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
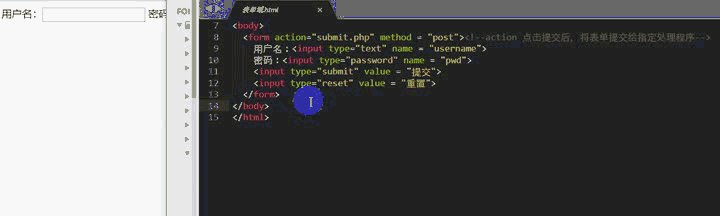
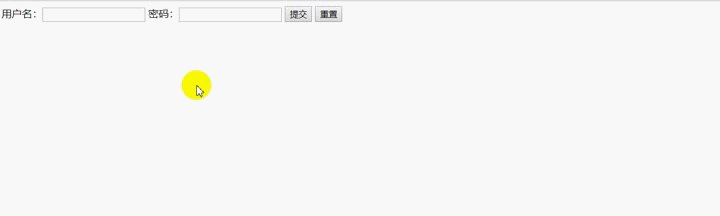
submit用于定义提交按钮;点击该按钮会对表单进行提交;可以通过 value 属性设置按钮显示的文本,未设置 value 时默认显示为 “提交”
<input>
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren

react设置重置按钮;点击该按钮后会对表单进行重置(在表单中填写的内容会被清空)
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren

hidden用于定义隐藏字段,隐藏字段对于用户不可见
<input>
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
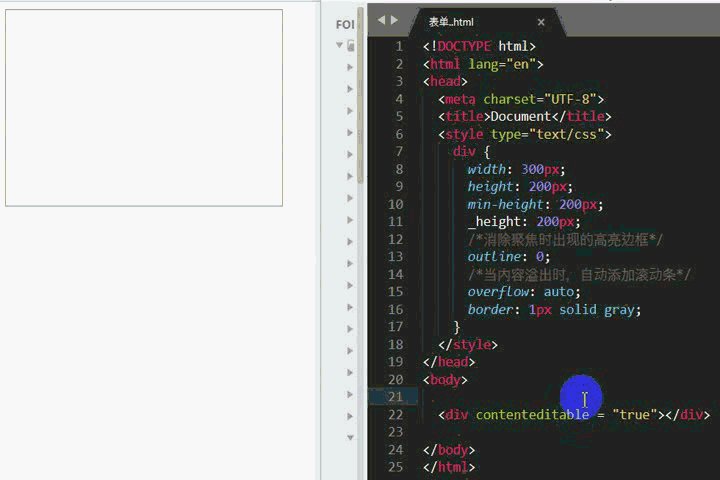
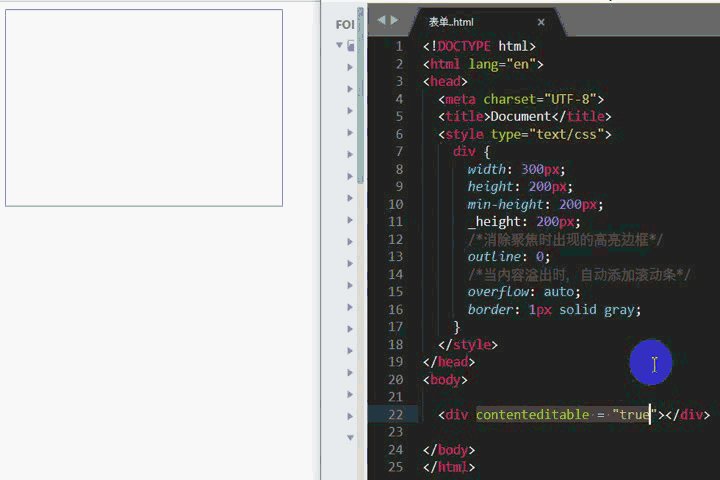
<textarea></textarea>标签name文本域的名称cols设置文本区内的可见宽度(每行显示的英文字符个数,列数);值为数值类型rows设置文本区内的可见行数(行数)required设置为必填项;值为 requireddisabled禁用<textarea></textarea>

p 标签设置contenteditable="true"也可以实现文本域效果
相关 CSS 样式:
p { width: 600px; height: 300px; min-height: 200px; _height: 200px; /*消除聚焦时出现的高亮边框*/ outline: 0; /*当内容溢出时,自动添加滚动条*/ overflow: auto; border: 1px solid gray;}

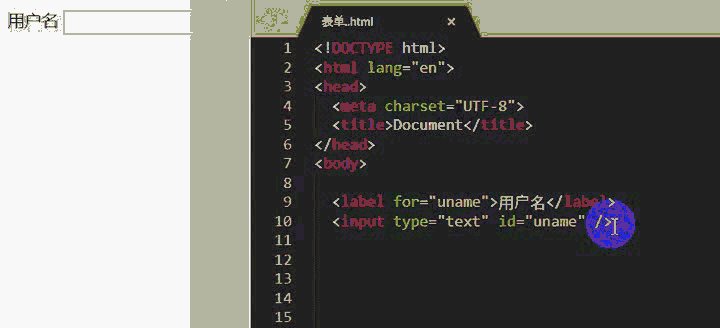
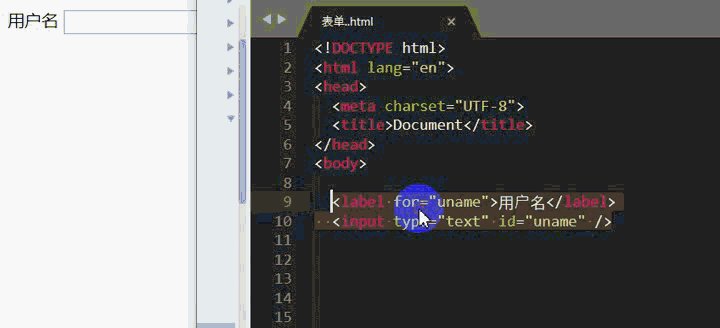
for规定与哪个表单元素进行绑定,其值为 input 标签的 id 属性对应的值
<input>


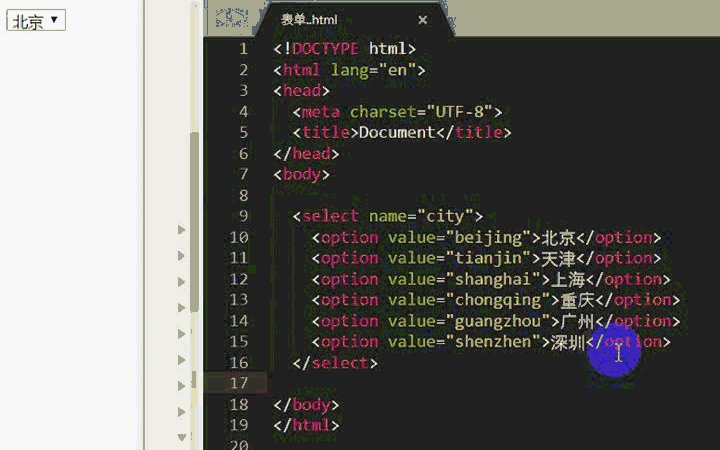
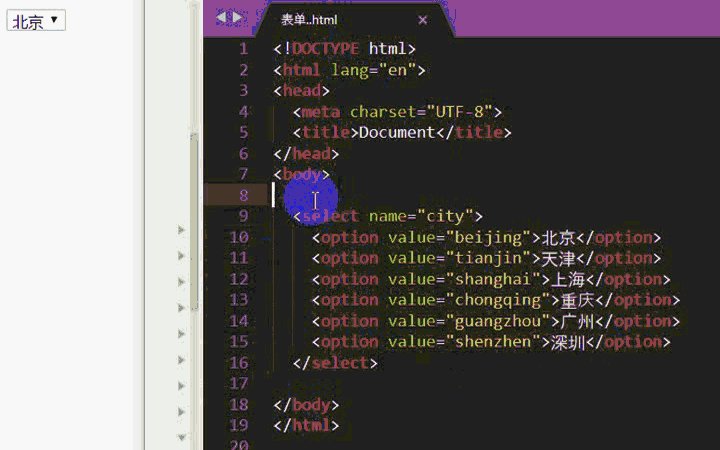
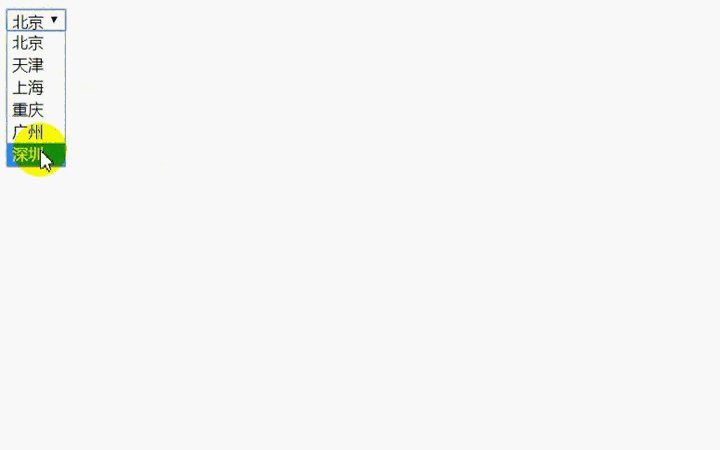
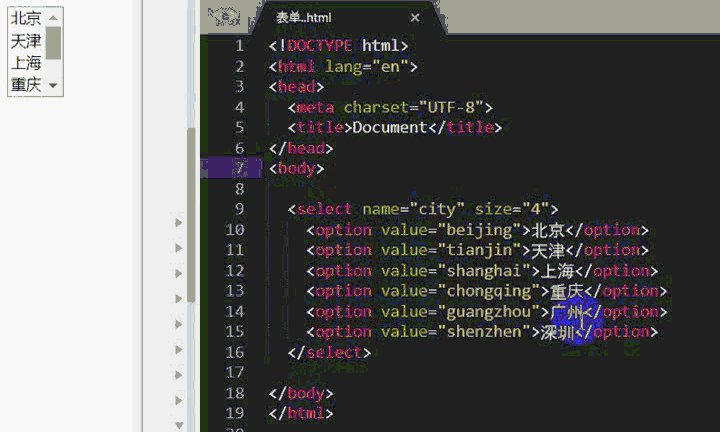
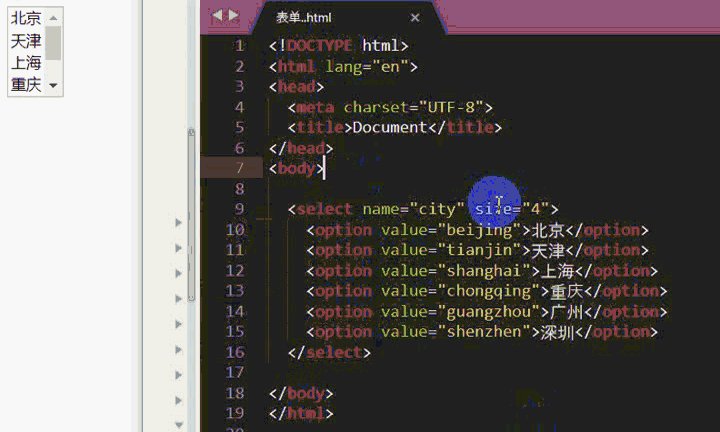
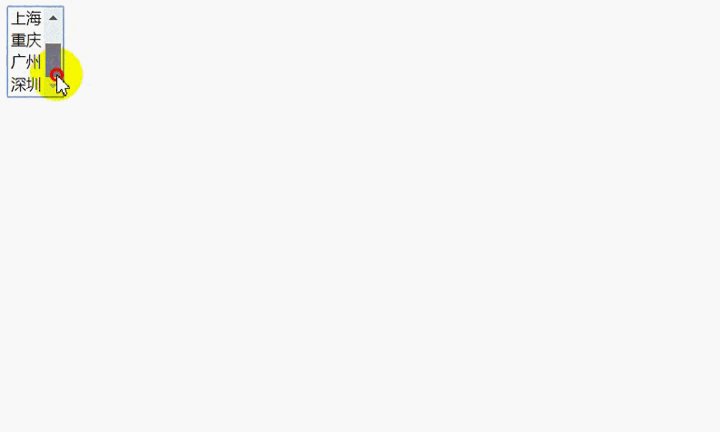
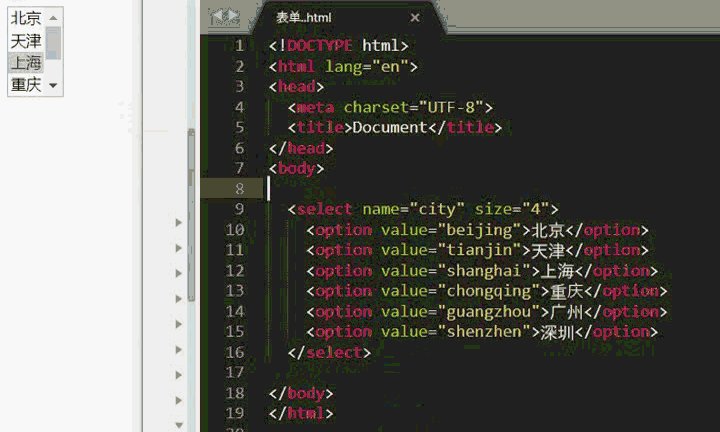
<select></select>标签name定义下拉列表的名称size设置显示下拉列表中可选项的数目disabled禁用下拉列表(无法点击选择)value用于设置选项值,被选中的项对应的值在表单提交时会传给服务器disabled设置禁用项,设置该属性的选项会被禁用selected设置默认选中项默认效果:

select 标签设置了 size 后的效果
<select></select>

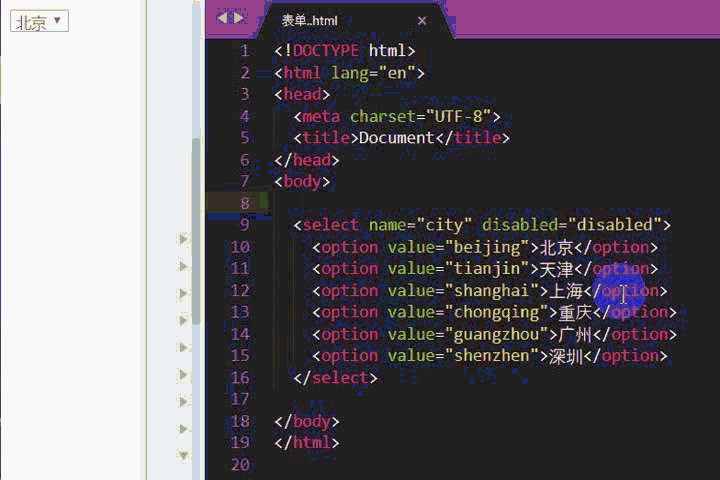
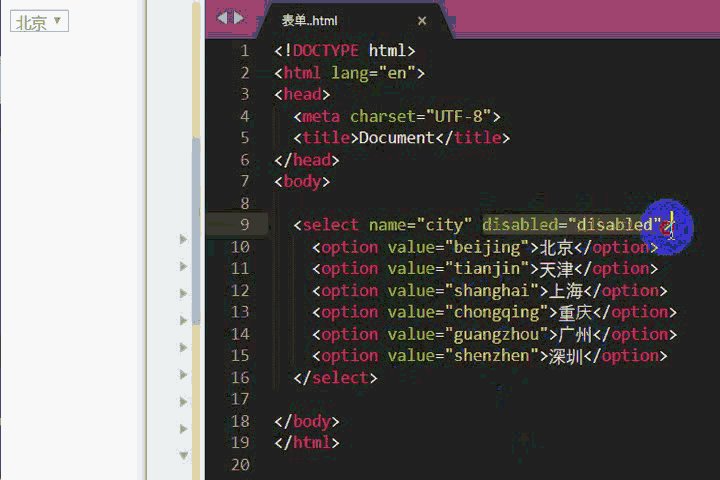
select 标签设置了 disabled 后的效果
<select></select>

name定义 fieldest 的名称disabled禁用align标题文本的对齐方式;值为 top、bottom、left、right
button可点击按钮;IE 默认值submit提交按钮;除 IE 外其他浏览器的默认值reset重置按钮,清除表单数据推荐教程:《html视频教程》
Das obige ist der detaillierte Inhalt vonWelche grundlegenden Steuerelemente umfassen HTML5-Formularelemente?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion? Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5 Was sind die formellen Handelsplattformen für digitale Währungen?
Was sind die formellen Handelsplattformen für digitale Währungen? Ist OuYi Exchange legal?
Ist OuYi Exchange legal? Verhindern Sie die Verwendung von default()
Verhindern Sie die Verwendung von default() Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen Was sind die Befehle zum Herunterfahren von Linux?
Was sind die Befehle zum Herunterfahren von Linux? So lösen Sie das Problem, dass WLAN keine gültige IP-Konfiguration hat
So lösen Sie das Problem, dass WLAN keine gültige IP-Konfiguration hat


