
Die Syntax für CSS3 zum Verdoppeln der Vergrößerung lautet: 1. „Element {Breite: doppelter ursprünglicher Breitenwert; Höhe: doppelter ursprünglicher Höhenwert;}“, verwenden Sie die Attribute „width“ und „height“, um die Breite und Höhe des Elements festzulegen das Original Double; 2. „Element {transform: scale(2, 2);}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css3 erzielt einen doppelten Vergrößerungseffekt:
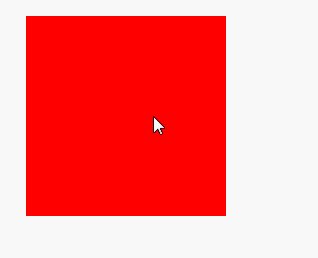
1. Verwenden Sie die Breiten- und Höhenattribute
, um die Werte der Breiten- und Höhenattribute auf das Doppelte der ursprünglichen Breite und Höhe festzulegen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>2. Verwenden Sie das Attribut „transform: scale(2, 2)
Transform“, um eine 2D- oder 3D-Transformation auf Elemente anzuwenden. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
scale(x,y)-Methode, um den Skalierungseffekt von Elementen zu erzielen. Zoom bezieht sich auf die Bedeutung von „herauszoomen“ und „vergrößern“.
Wenn der Wert von x oder y zwischen 0 und 1 liegt, wird das Element verkleinert; wenn der Wert von x oder y größer als 1 ist, wird das Element vergrößert.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
transform: scale(2, 2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWie lautet die Syntax für CSS3, um die Größe zu verdoppeln?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
 CDN-Server-Sicherheitsschutzmaßnahmen
CDN-Server-Sicherheitsschutzmaßnahmen
 So machen Sie den Vorgang nach Gitcommit rückgängig
So machen Sie den Vorgang nach Gitcommit rückgängig
 Microsoft Projekt
Microsoft Projekt
 Empfohlene Tools zur Festplattenerkennung
Empfohlene Tools zur Festplattenerkennung