
Es gibt zwei Arten von CSS3-Attributen zum Festlegen der Transparenz von Elementen: 1. Das Opazitätsattribut, das den Transparenzgrad des Elements festlegen kann, mit der Syntax „Opazität: Transparenzwert;“; 2. Das Filterattribut, das kann zusammen mit der Funktion opacity() verwendet werden, um die Transparenz des Elements festzulegen. Syntax „filter:opacity(value%);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Legen Sie das CSS3-Attribut der Elementtransparenz fest.
1. Deckkraftattribut. Das Deckkraftattribut legt den Transparenzgrad eines Elements fest.
Syntax:opacity: value;
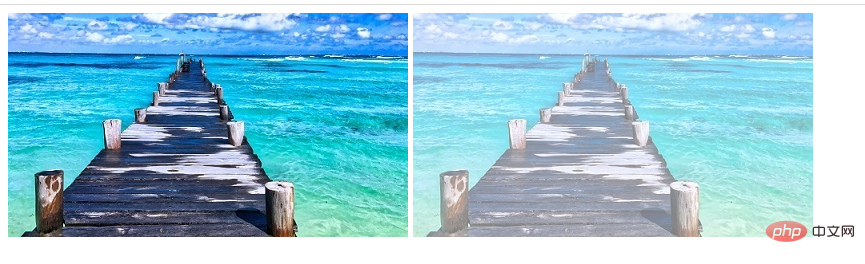
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="img/2.jpg" / alt="Was ist die CSS3-Eigenschaft, die die Transparenz eines Elements festlegt?" > <img src="img/2.jpg" style="max-width:90%"/ alt="Was ist die CSS3-Eigenschaft, die die Transparenz eines Elements festlegt?" > </body> </html>
 2. Das Filterattribut definiert den visuellen Effekt (z. B. Unschärfe und Sättigung) des Elements (normalerweise
2. Das Filterattribut definiert den visuellen Effekt (z. B. Unschärfe und Sättigung) des Elements (normalerweise ).
Das Filterattribut wird mit der Funktion opacity() verwendet, um die Elementtransparenz festzulegen. Der
-Wert definiert den Umfang der Konvertierung. Ein Wert von 0 % bedeutet vollständige Transparenz, ein Wert von 100 % bedeutet keine Veränderung des Bildes. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts, äquivalent zur Multiplikation der Anzahl der Bildbeispiele. Wenn der Wert nicht festgelegt ist, ist der Wert standardmäßig 1. Diese Funktion ist dem vorhandenen Opazitätsattribut sehr ähnlich, mit der Ausnahme, dass einige Browser über den Filter eine Hardwarebeschleunigung bereitstellen, um die Leistung zu verbessern.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="img/2.jpg" / alt="Was ist die CSS3-Eigenschaft, die die Transparenz eines Elements festlegt?" > <img src="img/2.jpg" style="max-width:90%"/ alt="Was ist die CSS3-Eigenschaft, die die Transparenz eines Elements festlegt?" > </body> </html>
(Teilen von Lernvideos:
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die CSS3-Eigenschaft, die die Transparenz eines Elements festlegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!